裡面封裝了很多組件、字體圖標、和標簽常用的一些樣式。我們直接使用即可。 下載地址: http://www.bootcss.com/ 包下載地址(用於生產環境的 Bootstrap):https://github.com/twbs/bootstrap/releases/download/v3.3.7/ ...
Bootstrap框架:
裡面封裝了很多組件、字體圖標、和標簽常用的一些樣式。我們直接使用即可。
- 下載地址: http://www.bootcss.com/
- 包下載地址(用於生產環境的 Bootstrap):https://github.com/twbs/bootstrap/releases/download/v3.3.7/bootstrap-3.3.7-dist.zip
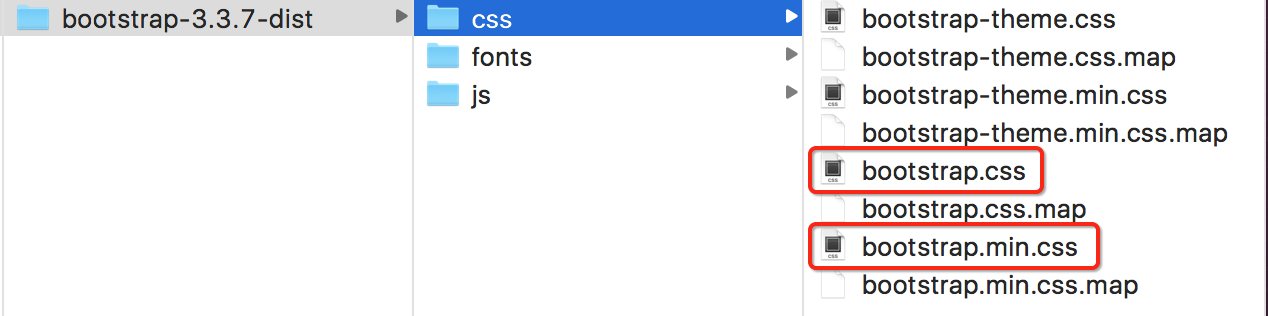
框架目錄:

bootstrap.css 開發階段用這個。
bootstrap.min.css 上線用這個。(記憶體小一點)
bootstrap.min.css 和 bootstrap.css 的功能是一樣的,bootstrap.min.css主要是有兩個作用:
(1)減小空間大小;
(2)代碼混淆(目的是不讓別人竊取你的代碼。即使反編譯了也看不懂。如:把變數名用a、b、c來表示…,減小可讀性)。
組件的使用學習參考:http://v3.bootcss.com/components/
<!--使用 btn btn-success 樣式-->
<button class="btn btn-success">百度一下</button>
<!--在 btn btn-success 樣式的基礎上進行二次開發-->
<button class="btn btn-success" style="width: 100px">百度一下</button>

字體圖標:
<!--字體圖標樣式:glyphicon glyphicon-heart-->
<div class="glyphicon glyphicon-heart" style="font-size: 100px; color: #2aabd2"></div>

擴展:
/*字體抗鋸齒屬性:抗鋸齒很好(對字體進行抗鋸齒渲染可以使字體看起來會更清晰舒服)*/
-webkit-font-smoothing: antialiased;



