在使用MVC時,向伺服器端發送POST請求時有時需要傳遞數組作為參數值 下麵使用例子說明,首先看一下Action 方式一,構造表單元素,然後調用serialize()方法得到構造參數字元串 調試模式監視參數,當點擊按鈕時,監視得到的參數如下 方式二:使用JavaScript對象作為參數傳值,參數名是 ...
在使用MVC時,向伺服器端發送POST請求時有時需要傳遞數組作為參數值
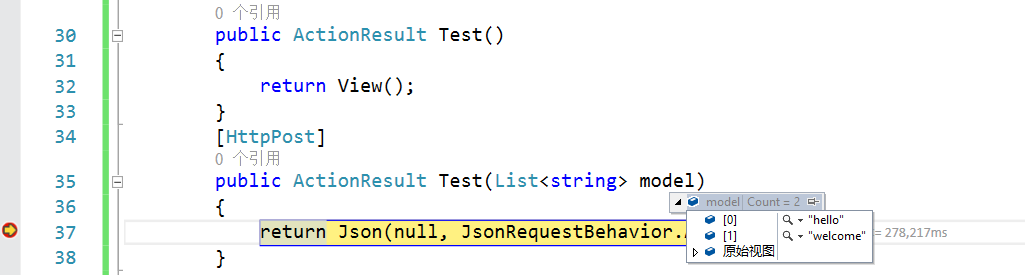
下麵使用例子說明,首先看一下Action
[HttpPost]
public ActionResult Test(List<string> model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}
方式一,構造表單元素,然後調用serialize()方法得到構造參數字元串
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<div>
<input type="button" id="btnAjax" value="發送請求" />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>
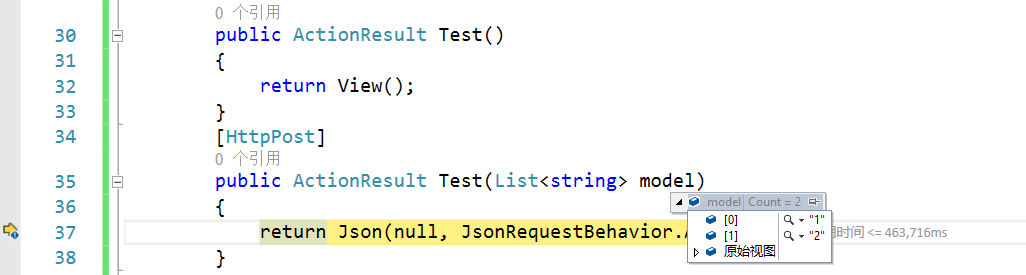
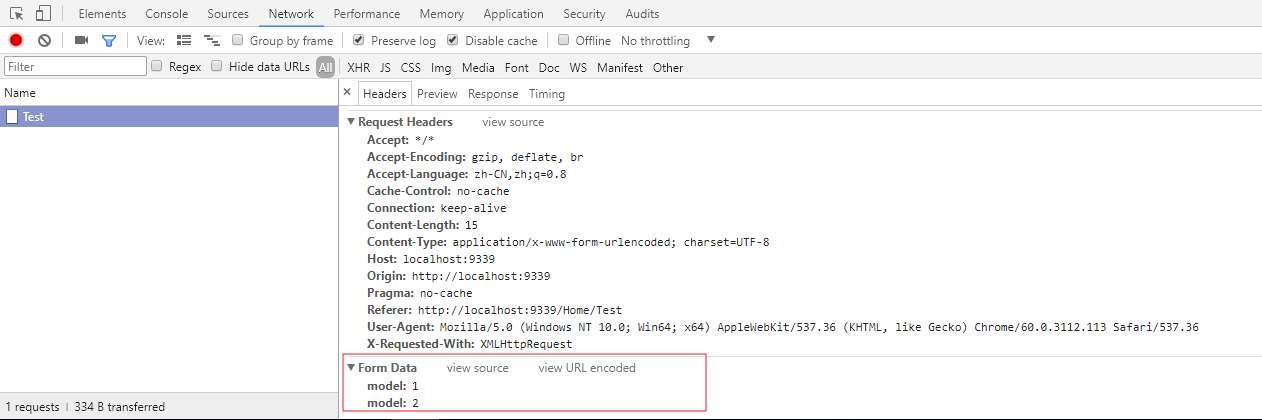
調試模式監視參數,當點擊按鈕時,監視得到的參數如下


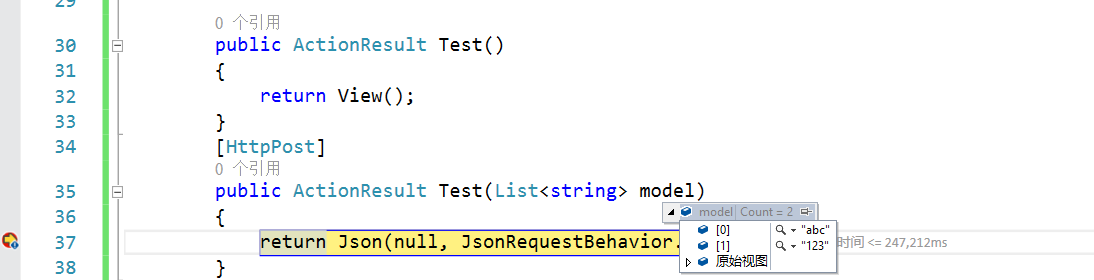
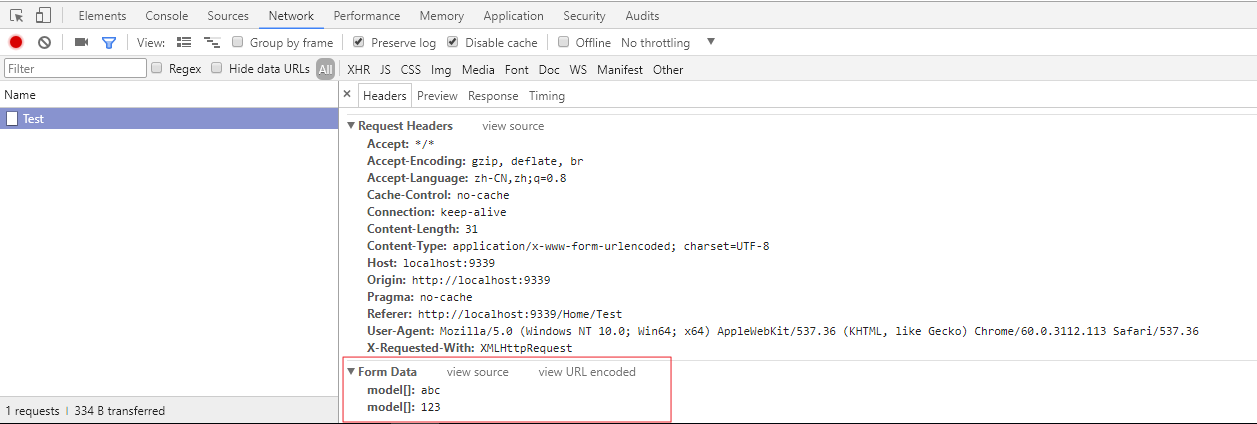
方式二:使用JavaScript對象作為參數傳值,參數名是與Action方法對應的參數名,參數值是JavaScript數組
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<div>
<input type="button" id="btnAjax" value="發送請求" />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>


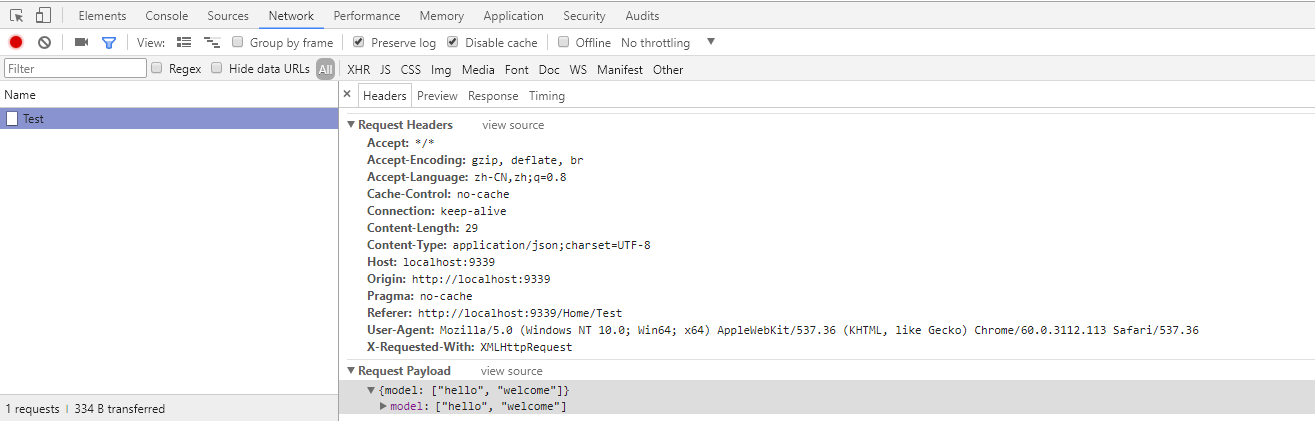
方式三,使用Json作為參數請求,此時Ajax需要聲明Content-Type為application/json
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<div>
<input type="button" id="btnAjax" value="發送請求" />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>


上面的例子使用的是ASP.NET MVC 5



