一、數組 1、數組的基本概念 數組是在記憶體空間中連續存儲的一組有序數據的集合。元素在數組中的順序,稱為下標。可以使用下標訪問數組的每個元素。 2、如何聲明一個數組 ①使用字面量聲明:var arr = [];在JS中,同一數組可以存儲各種數據類型; eg: var arr = [1,"wuhao", ...
一、數組
1、數組的基本概念
數組是在記憶體空間中連續存儲的一組有序數據的集合。元素在數組中的順序,稱為下標。可以使用下標訪問數組的每個元素。
2、如何聲明一個數組
①使用字面量聲明:var arr = [];在JS中,同一數組可以存儲各種數據類型; eg: var arr = [1,"wuhao",true,{},null,func]
②使用new關鍵字聲明:var arr = new Array(參數);
>>>參數可以是:
a.參數省略,表示創建一個空數組
b.參數為一個整數,表示聲明一個length為指定長度的數組。但是這個length可以隨時可變可追加
c.參數為逗號分隔的多個數值,表示數組的多個值。new array(1,2,3) == [1,2,3]
3、數組中元素的讀寫/增刪
①讀寫:通過下標訪問元素。下標從0開始 arr[1] = "haha";
②增刪:
a.使用delete關鍵字,刪除數組的某一個值。刪除後,數組的長度不變,對應的位置變為Undefined。 eg:delete arr[1];
b.arr.pop():刪除數組的最後一個值。相當於arr.length -= 1;
c.arr.shift():刪除數組的第一個值。
d.arr.unshift(值):在數組的第0個位置新增一個值;
e.arr.push(值):在數組的最後一個位置新增一個值;
f. 直接訪問數組沒達到的下標,可以動態追加。
eg:arr[8]="嘿嘿"; arr[100]=1; 中間如果有空餘下標,將存入Undefined。
4、數組中的其他方法(非常非常常用!!!!面試題特愛考!!!尤其是sort)
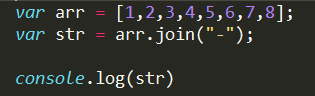
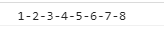
①join():將數組用指定分隔符鏈接為字元串。當參數為空時,預設用逗號分隔。
 運行結果為:
運行結果為:
②concat():[原數組不會被改變] 將數組,與兩個或多個數組的值鏈接為一個新數組。concat連接時,如果有二維數組,則至多能拆一層[]
eg: [1,2].concat([3,4],[5,6]); -->[1,2,3,4,5,6]
[1,2].concat([3,4,[5,6]]); -->[1,2,3,4,[5,6]]
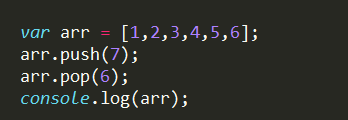
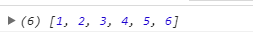
③push():在數組最後增加一個 unshift():數組開頭增加一個 -->返回新數組的長度 pop():在數組最後刪除一個 shift():數組開頭刪除一個-->返回被刪除的值;
[上述方法,均會改變原數組]
 運行結果為:
運行結果為:
④reverse():[原數組被改變]將數組翻轉,倒敘輸出。
eg: var arr = [1,2,3,4,5,6,7,8];
arr.reverse();
console.log(arr);
 運行結果為:
運行結果為:
⑤slice(begin,end):[原數組不會被改變]截取數組中的某一部分,並返回截取的新數組。
>>>傳入一個參數,表示開始區間,預設將截到數組最後;
>>>傳入兩個參數,表示開始和結束的下標,左閉右開區間(包含begin,不包含end);
>>>兩個參數可以為負數,表示從右邊開始數,最後一個值為-1;
 運行結果為:
運行結果為:
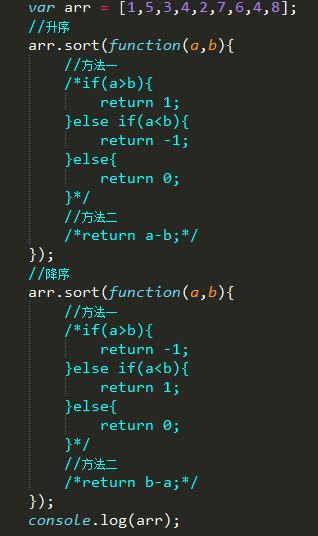
⑥sort():[原數組被改變]將數組進行升序排列;
>>>預設情況下,會按照每個元素首字母的ASCII值進行排序;
eg:[1,5,13,12,7,6,4,8].sort() -->[1,12,13,4,5,6,7,8];
>>>可以傳入一個比較函數,手動指定排序的函數演算法;
函數將預設接收兩個值a,b,如果函數返回值>0,則證明a>b,如果函數返回值<0,則證明a<b
arr.sort(function(a,b){
return a-b; //升序排列;
return b-a; //降序排列;
});

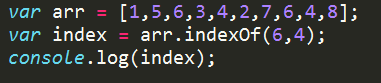
⑦indexOf(value,index):返回數組中第一個value值所在的下標,如果沒有找到則返回-1;lastIndexOf(value,index):返回數組中最後一個value值所在的下標,如果沒有找到則返回-1;
>>>如果沒有指定index,則表示全數組查找value;
>>>如果指定了index,則表示從index開始,向後查找value;
 運行結果為:
運行結果為:
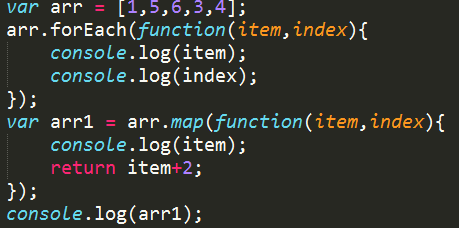
⑧forEach():專門用於迴圈遍曆數組。接收一個回調函數,回調函數接收兩個參數,第一個參數為數組的每一項的值,第二個參數為下標(IE8之前,不支持此函數!!!!!)
var arr = [1,5,6,3,4,2,7,6,4,8];
arr.forEach(function(item,index){
console.log(item);
})
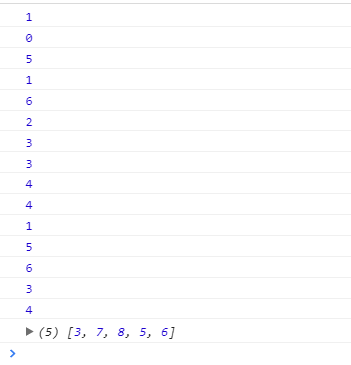
 運行結果為:
運行結果為:
⑨map():數組映射,使用方式與forEach()相同。不同的是,map可以有return返回值,表示將原數組的每個值進行操作後,返回給一個新數組。(IE8之前,不支持此函數!!!!!)
var arr1 = arr.map(function(item,index){
console.log(item);
return item+2;
});
console.log(arr1);
5、二維數組與稀疏數組(瞭解)
①二維數組:數組中的值,依然是一個數組形式。
eg:arr=[[1,2,3],[4,5,6]]; //相當於兩行三列,讀取二維數組:arr[行號][列號];
②稀疏數組:數組中的索引是不連續的。(length要比數組中實際的元素個數大)
 運行結果為:
運行結果為:
6、基本數據類型和引用數據類型
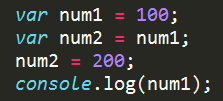
①基本數據類型:賦值時,是將原變數中的值,賦值給另一個變數,複製完成後,兩個變數相互獨立,修改其中一個的值,另一個不會變化。
②引用數據類型:賦值時,是將原變數在記憶體中的地址,賦值給另一個變數。賦值完成後,兩個變數中存儲的是同一個記憶體地址,訪問的是同一份數據,其中一個改變另一個也會發生變化。
③數值型、字元串、布爾型等變數屬於基本數據類型;數組,對象屬於引用數據類型;
 運行結果為:
運行結果為:
二、內置對象
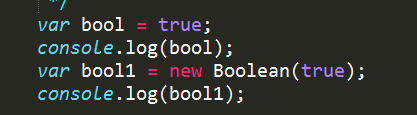
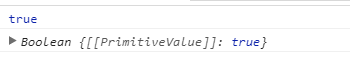
Boolean 類(布爾類)
有兩種聲明方式:可以使用字面量方式聲明一個單純的變數; 用typeof檢測為Boolean類型,也可以使用new Boolean()聲明一個Boolean類型的對象; 用typeof檢測為Object類型。
 運行結果為:
運行結果為:
Number類
Number.MAX_VALUE:返回Number類可表示的最大值
Number.MIN_VALUE:返回Number類可表示的最小值
.toString():將數值類型轉換為字元串類型;
 運行結果為:
運行結果為:
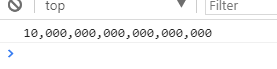
.toLocaleString():將數值按照本地格式順序轉換為字元串,一般從右開始,三個一組加逗號分隔;
 運行結果為:
運行結果為:
.toFixed(n):將數字保留n位小數,並轉為字元串格式;
 運行結果為:
運行結果為:
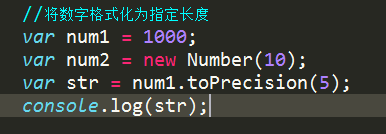
.toPrecision(n):將數字格式化為指定長度;n表示不含小數點的位數長度。如果n<原數字長度,則用科學計數法表示。如果n>原數字長度,則小數點後補0;
 運行結果為:
運行結果為:
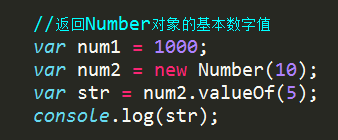
.valueOf():返回Number對象的基本數字值;
 運行結果為:
運行結果為:
String類
1、屬性: str.length 返回字元串的長度,也就是字元數。字元串支持類似數組的下標訪問方式:str.[0];
2、方法(很重要)
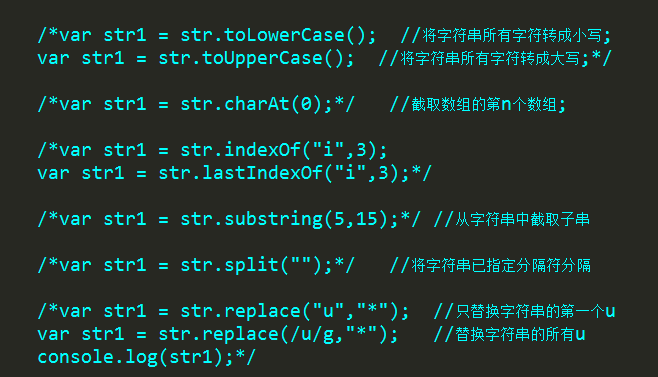
.toLowerCase():將字元串所有字元轉成小寫;
.toUpperCase():將字元串所有字元轉成大寫;
.charAt(n):截取數組的第n個數組,相當於str[n];
.indexOf("str",index):從index位置開始,查找子串在字元串中出現的位置,如果沒有找到返回-1;其他從數組的indexOf方法;
.lastIndexOf("str",index):同數組;
.substring(begin,end):從字元串中截取子串
>>>只傳入一個參數,表示從begin開始,到最後;
>>>傳入兩個參數,表示begin和end的區間,左閉右開區間;
.split("分隔符"):將字元串已指定分隔符分隔,存入數組中。存入空""表示將字元串的每個字元分開放入數組;
.replace("old","new"):將字元串的第一個old替換為new。
>>>第一個參數,可以是普通字元串,也可以是正則表達式;
>>>如果是普通字元串,則只替換第一個old。如果是正則表達式,則可以根據正則的寫法要求,進行替換;

Date 日期類
1、 new Date():返回當前最新時間;new Date("2017,8,31,12:34:56");返回指定的時間
2、常用方法:
.getFullYear():獲取4位年份;
.getMonth():獲取月份0~11
.getMonth():獲取一個月中的第幾天 1~31
.getDay():獲取一周中的第幾天 0~6,0表示周天
.dates.getHours():獲取小時
.getMinutes():獲取分鐘
.getSeconds():獲取秒
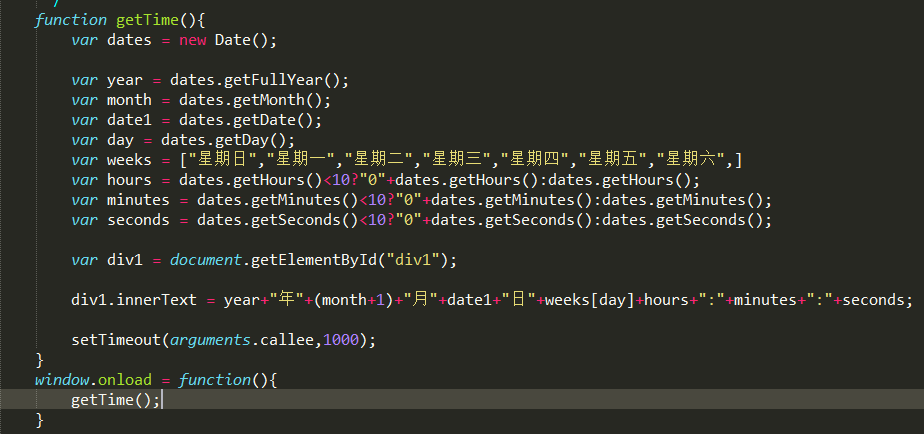
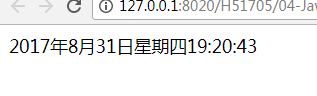
如何製作動態日期

運行結果為:

三、自定義對象
1、基本概念
①對象:對象是擁有一系列無序屬性和方法的集合。
②鍵值對:對象中的數據,是以鍵值對的形式存在。對象的每個屬性和方法,都對應著一個鍵名,以鍵取值。
③屬性:描述對象特征的一系列變數,稱為屬性。[對象中的變數]
④方法:描述對象行為的一系列函數,稱為方法。[對象中的函數]
2、對象的聲明
①字面量聲明: var obj = {
key1 : value,
key2 : value,
func : function(){},
}
>>>對象中的數據是以鍵值對形式存儲,鍵與值之間用:分隔。多個鍵值對之間用,分隔。
>>>對象中的鍵可以是除了數組/對象以外的任何數據類型。但是一般我們只用普通變數名作為鍵。
>>>對象中的值可以是任何數據類型,包括數組和對象。
②使用new關鍵字聲明: var obj = new Object()
obj.key1 = value1,
obj.func1= function(){}
3、對象中屬性和方法的讀寫:
①.運算符
對象內部:this.屬性 this.方法(); 對象外部:對象名.屬性 對象名.方法;

②通過["key"]調用:對象名.["屬性名"] 對象名.["方法名"]();
>>>如果鍵中包括特殊字元,則只能使用第②中方式;
>>>對象中,直接寫變數名,預設為調用全局變數。如果需要調用對象自身的屬性或者方法。需要使用對象名.屬性,或者this.屬性。person.age this.age 。都可以,但推薦使用this關鍵字;

③刪除對象的屬性和方法:delete 對象名.屬性名/方法名。delete person.age;


