javascript作為一個面向對象的語言,理解 對象、原型、閉包、模塊模式等技術點對於成為一名合格的javascript程式員相當重要,多年沒寫過blog,今天就先拋個玉,在下基本也不做前端,但頗感興趣,願意和大家一起學習。此篇只是對自己認為的比較重要的知識點進行了說明,連貫性不是特別好,大家共同 ...
javascript作為一個面向對象的語言,理解 對象、原型、閉包、模塊模式等技術點對於成為一名合格的javascript程式員相當重要,多年沒寫過blog,今天就先拋個玉,在下基本也不做前端,但頗感興趣,願意和大家一起學習。此篇只是對自己認為的比較重要的知識點進行了說明,連貫性不是特別好,大家共同進步。
註意:文中中文並非英文翻譯,只是個人理解。
理解面向對象
對象(object)
An object is a collection of properties and has a single prototype object. The prototype may be the null value
無序屬性的集合,其屬性可以包含基本值、對象或者函數。
Prototype
object that provides shared properties for other objects。
為其他對象提供屬性的對象。
屬性分為數據屬性和訪問器屬性。
數據屬性
|
Attribute Name |
Value Domain |
Description |
|
[[Value]] |
The value retrieved by a get access of the property.
可以通過屬性獲取值 |
|
|
[[Writable]] |
Boolean |
If false, attempts by ECMAScript code to change the property's [[Value]] attribute using [[Set]] will not succeed.
預設true 如果是false,不能修改屬性值 |
|
[[Enumerable]] |
Boolean |
If true, the property will be enumerated by a for-in enumeration (see 13.7.5). Otherwise, the property is said to be non-enumerable.
預設true 是否可以通過for in 返回屬性值 |
|
[[Configurable]] |
Boolean |
If false, attempts to delete the property, change the property to be an accessor property, or change its attributes (other than [[Value]], or changing [[Writable]] to false) will fail.
預設是ture。 如果是false 通過delete刪除屬性,重新定義屬性,把屬性修改成訪問器屬性就會失敗。 |
Object.defineProperty ( O, P, Attributes )
The defineProperty function is used to add an own property and/or update the attributes of an existing own property of an object. When the defineProperty function is called, the following steps are taken:
If Type(O) is not Object, throw a TypeError exception.
Let key be ? ToPropertyKey(P).
Let desc be ? ToPropertyDescriptor(Attributes).
Perform ? DefinePropertyOrThrow(O, key, desc).
Return O.
var Bird ={
name:"poly"
};
console.log(Bird.name)
Object.defineProperty(Bird,"name",{
writable:false,
value:"poly"
})
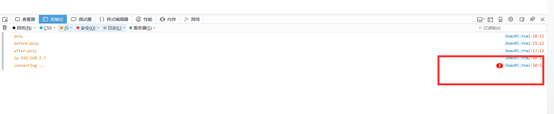
console.log("before:"+Bird.name);
Bird.name="lily"
console.log("after:"+Bird.name);
訪問器屬性
|
Attribute Name |
Value Domain |
Description |
|
[[Get]] |
Object | Undefined |
If the value is an Object it must be a function object. 讀取屬性時候調用該函數 |
|
[[Set]] |
Object | Undefined |
If the value is an Object it must be a function object. 寫入屬性時調用此函數 |
|
[[Enumerable]] |
Boolean |
If true, the property is to be enumerated by a for-in enumeration. Otherwise, the property is said to be non-enumerable. 可以通過for-in 迴圈返回屬性。 預設值是true |
|
[[Configurable]] |
Boolean |
If false, attempts to delete the property, change the property to be a data property, or change its attributes will fail. 可以通過delete 刪除並修改屬性。 |
var singal={ _ip:"192.168.2.7", port:1111 }; Object.defineProperty(singal,"ip",{ get:function() { return this._ip; }, set:function(value) { if(value!=1111) { this._ip = "192.168.1.7" } } }) singal.ip=1234 console.log("ip:"+singal.ip);
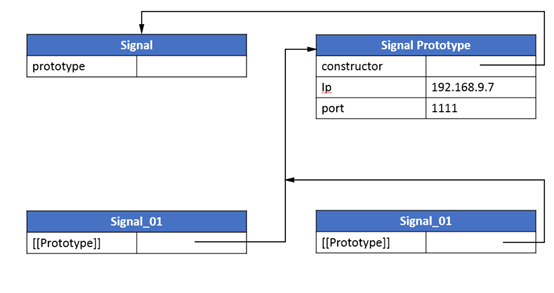
理解原型對象
function Signal(){}; Signal.prototype.ip="192.168.0.7"; Signal.prototype.port =1111; Signal.prototype.connect=function() { console.log("connecting ..."); } var singal_01 = new Signal(); var singal_02 = new Signal(); singal_01.connect(); singal_02.connect(); 所有實例共用這些屬性和方法。 console.log(singal_01.connect == singal_02.connect);//true

創建新函數,自動為該函數創建一個prototype屬性(指針),這個屬性指向函數的原型對象預設情況下,所有原型對象都會自動獲得一個constructor(構造函數)屬性,這個屬性包含一個指向prototype屬性的指針。

in
只要通過對象能夠訪問到屬性就返回true
hasOwnProperty
只在屬性存在於實例中返回True
使用delete 可以刪除實例屬性。
原型對象缺點:
1 省略了為構造函數傳遞初始化參數,所有實例預設值都相同
2. 對引用數據類型的屬性造成修改後,所有實例都修改。
註意: 重寫原型對象切斷了現有原型與任何之前已經存在的對象實例之間的聯繫。
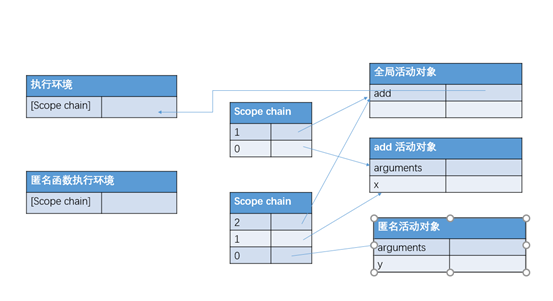
閉包
閉包是指有權訪問另一個函數作用域中的變數的函數。
funcation add(x) { return funcation(y) { console.log(x+y) } }
當某個函數第一次調用時,會創建一個執行環境及相應的作用域鏈,並把作用域鏈賦值個一個特定的屬性[scope]
對於閉包來說,內部函數會把外部函數的活動對象添加到自己的作用域中。

模塊模型自認為特別重要,後期會專門寫一篇和大家共同討論。



