最近在封裝一個開源框架,已經寫了500行, 已經具備jquery的大多數常用功能,後面還會擴展大量的工具函數和MVVM雙向驅動等功能。跟jquery的使用方法完全一樣,jquery的選擇器,幾乎都能支持,為什麼說這事,跟這篇文章的主題有毛關係呢?因為這篇文章要講的就是我在寫框架過程中碰到的一個問題, ...
最近在封裝一個開源框架,已經寫了500行, 已經具備jquery的大多數常用功能,後面還會擴展大量的工具函數和MVVM雙向驅動等功能。跟jquery的使用方法完全一樣,jquery的選擇器,幾乎都能支持,為什麼說這事,跟這篇文章的主題有毛關係呢?因為這篇文章要講的就是我在寫框架過程中碰到的一個問題,封裝jquery的after方法,支持DOM和html標簽兩種用法,html標簽傳參,我要把html解釋成DOM結構,用DOM的方法插入.
首先,我們寫個通用的html標簽:
<div onclick="test();" style="color:red;background:green;" name="test" id="test">this is a test string</div> 這個html包括了事件,樣式,屬性,內容. 我們接著用正則把這個html的每一部分匹配出來,我們需要的是: 1、標簽名, 因為創建dom節點的時候需要 2、屬性和內容都要單獨分離出來 為了便於創建dom,我們用一個json保存,比如這個標簽,我們要處理成的最終結果是: { id:"test inner:"this is a test string name:"test" onclick:"test();" style:"color:red;background:green;" tag:"div" }如果有了這個結構,只要拿到對應的鍵和值,組裝成一個dom就可以搞定了
1 var o = document.createElement( obj['tag'] ); 2 o.innerHTML = obj['inner']; 3 delete obj['inner']; 4 delete obj['tag']; 5 for( var key in obj ){ 6 o.setAttribute( key, obj[key] ); 7 } 8 document.body.appendChild( o );
解釋思路已經明確,那麼我們首先就要把html標簽的每部分用正則表達式匹配出來
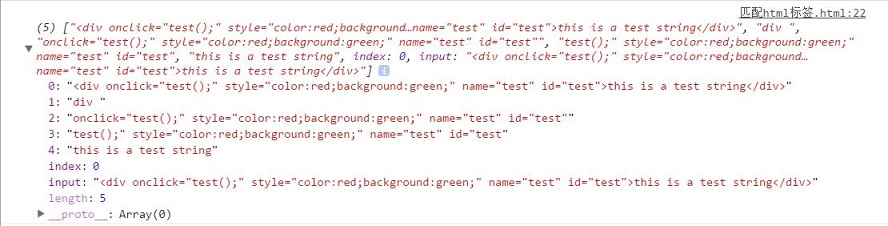
1 var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/; 2 var str = '<div onclick="test();" style="color:red;background:green;" name="test" id="test">this is a test string</div>'; 3 var res = str.match(re);

恩,這就是我們匹配出來的結果,從圖中可以看出,
res[1]存儲的是標簽名稱,只需要把兩邊的空格去掉
res[2]存儲的是屬性和值,我們用split函數按空格切割一次,再用split函數按'='切割一次,就能分解出來了
res[4]存儲的就是字元串的內容
上面3部分,只要用迴圈和字元串稍加處理就可以得出目標結果了
那麼完整的處理代碼就是:
1 var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/; 2 var str = '<div onclick="test();" style="color:red;background:green;" name="test" id="test">this is a test string</div>'; 3 var res = str.match(re); 4 5 var tagName = null, attrList = [], arr = [], obj = {}; 6 if( res[1] ) { 7 tagName = res[1].trim(); 8 obj['tag'] = tagName; 9 } 10 if( res[4] ) { 11 obj['inner'] = res[4]; 12 } 13 if ( res[2] ) { 14 attrList = res[2].split( /\s+/ ); 15 for( var i = 0, len = attrList.length; i < len; i++ ){ 16 arr = attrList[i].split("="); 17 // console.log( arr ); 18 obj[arr[0]] = arr[1].replace( /(^[\'\"]+|[\'\"]$)/g, function(){ 19 return ''; 20 } ); 21 } 22 } 23 24 var o = document.createElement( obj['tag'] ); 25 o.innerHTML = obj['inner']; 26 delete obj['inner']; 27 delete obj['tag']; 28 for( var key in obj ){ 29 o.setAttribute( key, obj[key] ); 30 } 31 document.body.appendChild( o );
可以自行封裝一個函數,我相信你應該輕易就能封裝出來吧.


