開發中面對的問題1 (一)a href="javascript:;" 作用:讓點擊效果執行JavaScript空語句,防止點擊超鏈接標簽進行跳轉。 (二)$(this).index() 作用:返回自身所在的位置 (三)toggleClass() 現實開發中常會有多個class一起用 。 作用:切換指 ...
開發中面對的問題1
(一)a href="javascript:;"
<a href="javascript:;" class="">手機註冊</a>
作用:讓點擊效果執行JavaScript空語句,防止點擊超鏈接標簽進行跳轉。
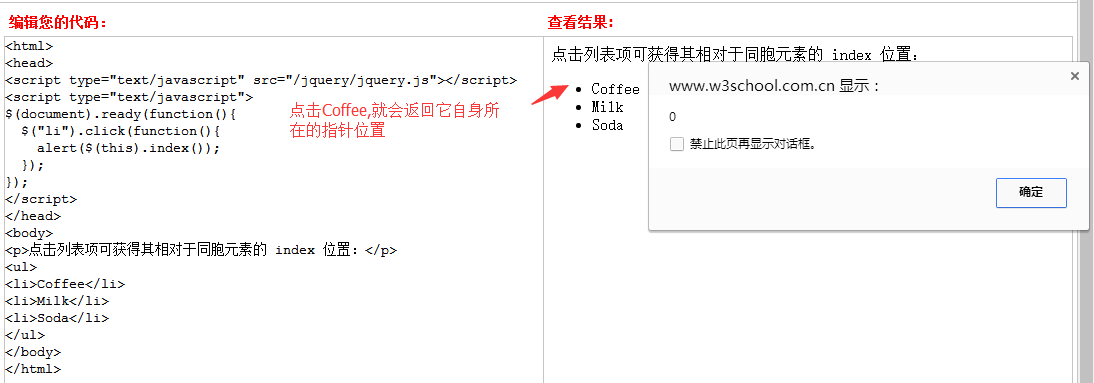
(二)$(this).index()

作用:返回自身所在的位置
(三)toggleClass()
$element.toggleClass( className ); // 相當於 if( $element.hasClass( className ) ){ $element.removeClass( className ); }else{ $element.addClass( className );
現實開發中常會有多個class一起用 。
.toggleClass("none block");
作用:切換指定的css類名classNames。如果存在指定的類名,則移除該類名;如果不存在,則添加該類名。
(四).focus()和.blur()
觸發輸入域的 focus 事件
觸發輸入域的 blur 事件
大概意思是:在輸入域中點擊,使其獲得焦點。然後在輸入域外面點擊,使其失去焦點。
(五)(function($){...})(jQuery)實際上是匿名函數
function(arg){...}
這就定義了一個匿名函數,參數為arg
而調用函數時,是在函數後面寫上括弧和實參的,由於操作符的優先順序,函數本身也需要用括弧,即:
(function(arg){...})(param)
這就相當於定義了一個參數為arg的匿名函數,並且將param作為參數來調用這個匿名函數
相當於:
funtion OutPutFun(arg){alert(arg);};
OutPutFun("param");
而(function($){...})(jQuery)則是一樣的,之所以只在形參使用$,是為了不與其他庫衝突,所以實參用jQuery
var fn = function($){....};
fn(jQuery);
一樣
其實可以這麼理解,不過要註意的是fn是不存在的
那個函數直接定義,然後就運行了。就“壓縮”成下麵的樣子了
(function($){...})(jQuery)
**************************************************************************
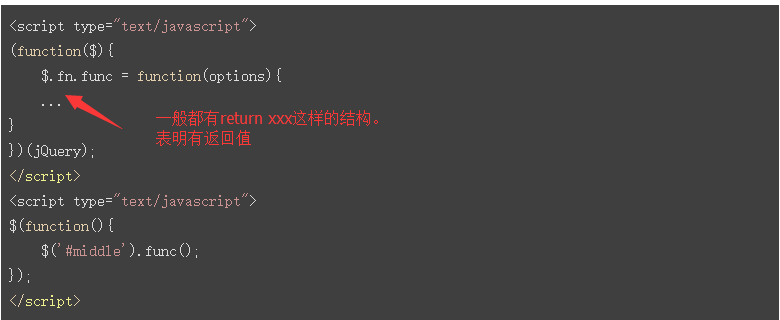
簡單理解是(function($){...})(jQuery)用來定義一些需要預先定義好的函數
$(function(){ })則是用來在DOM載入完成之後運行\執行那些預先定義好的函數.
**************************************************************************
(六) jquery $.fn
$.fn是指jquery的命名空間,加上fn上的方法及屬性,會對jquery實例每一個有效。
如擴展$.fn.abc(),即$.fn.abc()是對jquery擴展了一個abc方法,那麼後面你的每一個jquery實例都可以引用這個方法。
可以這樣:$("#div").abc();
jQuery.fn = jQuery.prototype
jQuery為開發插件提拱了兩個方法,分別是:
一種是類級別的插件開發,即給jquery添加新的全局函數,相當於給jquery類本身添加方法。jquery的全局函數就是屬於jquery命名空間的函數。
另一種是對象級別的插件開發,即給jquery對象添加方法。
jQuery.extend(object);為擴展jQuery類本身.為類添加新的方法。
jQuery.fn.extend(object);給jQuery對象添加方法。 為查詢的節點對象擴展方法
(6.1)jQuery.extend(object); 為jQuery類添加類方法,可以理解為添加靜態方法。如:
$.extend({ add:function(a,b){returna+b;} });
便為 jQuery 添加一個為add 的 “靜態方法”,之後便可以在引入 jQuery 的地方,使用這個方法了,
$.add(3,4); //return 7
(6.2)jQuery.fn.extend(object);對jQuery.prototype進得擴展,就是為jQuery類添加“成員函數”。jQuery類的實例可以使用這個“成員函數”。
(七)var $this = $(this);
$this只是個自定義的變數,$(this)是將當前DOM對象轉換成jquery對象
var $this = $(this); //這行通過$(DOM對象)方法將DOM對象轉換成jQuery對象,並賦值給$this這個自定義變數
變數命名規則:必須以字母、下劃線、或者$開頭;所以$this是一個變數。
用$開頭命名只是為了讓代碼閱讀者 可以輕易區分jquery對象和其他普通element對象而已。
(八)Jquery 中function的options參數問題
(options:選擇項;defaults:預設值)

沒傳參數就是undefined嘛,同時
一般jQuery插件都是用一個options對象作為參數。但在插件開頭會有如下代碼完成預設配置:
options = $.extend(true, { // 預設配置 }, options || {});
參考:
$.fn.bgChange = function(options){ //給定一個預設值。 var defaults = { color:"black",fontSize:"12" }; //將傳遞的值替換為預設值,可以避免傳遞的options為null和沒有傳遞options的情況。 var options = $.extend(defaults,options);
//插件內容寫在這裡
}
我們的插件可以這樣被調用:
$("myDiv").bgChange({
color:"blue"
})
暴露插件預設設置,目的:方便更改插件
$.fn.bgChange = function(options){ var options = $.extend({},$options); }; $.fn.bgChange.default={ color:"black",fontSize:"12" }
現在使用者可以包含這樣一行代碼在他們的腳本里:
// 這個只需要調用一次,且不一定要在ready塊中調用 $.fn.hilight.defaults.color= "blue";
接下來我們像這樣使用插件的方法,結果它設置藍色的字體顏色:
$("myDiv").bgChange();
(九)插件開發的步驟
1、定義作用域
開發一個jQuery插件,首先要把插件的代碼與外界隔離開來,外部的代碼不允許直接訪問插件內部的代碼,插件內部的代碼也不影響外部。
//步驟1 定義插件私有作用域 (function ($) { })(jQuery);
2、擴展jQuery
定義了作用域之後,為了能夠讓外部調用,就需要將插件擴展到jQuery。
//步驟1 定義私有作用域 (function ($) { //步驟2 插件的擴展方法名稱 $.fn.MyFrame = function (options) { } })(jQuery);
3、預設值
定義了jQuery插件之後,如果希望某些參數具有預設值,那麼可以以這種方式來指定。
/步驟1 定義私有作用域
(function ($) {
//步驟3 插件的預設值屬性
var defaults = {
Id: '#id1',
};
//步驟2 插件的擴展方法名稱
$.fn.MyFrame = function (options) {
//步驟3 合併用戶自定義屬性,預設屬性(如果options為空,則使用defaults)
var options = $.extend(defaults, options);
}
})(jQuery);
4、5、支持jQuery選擇器和支持jQuery的鏈式調用
//步驟1 定義私有作用域 (function ($) { //步驟3 插件的預設值屬性 var defaults = { Id: '#id1', }; //步驟2 插件的擴展方法名稱 $.fn.MyFrame = function (options) { //步驟3 合併用戶自定義屬性,預設屬性(如果options為空,則使用defaults) var options = $.extend(defaults, options); } //步驟4 支持jQuery選擇器this.each(function () {});
//步驟5 支持鏈式調用(將步驟4返回) return this.each(function () { }); })(jQuery);
6、插件內部方法
//步驟1 定義私有作用域 (function ($) { //步驟3 插件的預設值屬性 var defaults = { Id: '#id1', }; //步驟6 在插件里定義函數 var MyFun = function (obj) { alert(obj); } //步驟2 插件的擴展方法名稱 $.fn.MyFrame = function (options) { //步驟3 合併用戶自定義屬性,預設屬性(如果options為空,則使用defaults) var options = $.extend(defaults, options); } //步驟4 支持jQuery選擇器 //步驟5 支持鏈式調用(將步驟4返回) return this.each(function () { //步驟6 在插件里定義函數 MyFun(this); }); })(jQuery);



