1、JQuery效果 2、步驟分析: 第一步:引入jQuery相關的文件 第二步:書寫頁面載入函數 第三步:在頁面載入函數中,獲取顯示廣告圖片的元素。 第四步:設置定時操作(顯示廣告圖片的函數) 第五步:在顯示廣告圖片的函數中,使用jQuery的方法讓廣告圖片顯示(show()) 第六步:清除顯示廣 ...
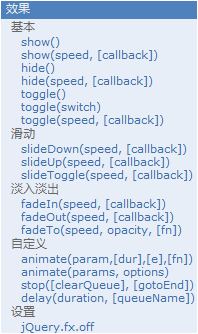
1、JQuery效果

2、步驟分析:
第一步:引入jQuery相關的文件
第二步:書寫頁面載入函數
第三步:在頁面載入函數中,獲取顯示廣告圖片的元素。
第四步:設置定時操作(顯示廣告圖片的函數)
第五步:在顯示廣告圖片的函數中,使用jQuery的方法讓廣告圖片顯示(show())
第六步:清除顯示廣告圖片的定時操作
第七步:設置定時操作(隱藏廣告圖片的函數)
第八步:在隱藏廣告圖片的函數中,使用jQuery的方法讓廣告圖片隱藏(hide())
第九步:清除隱藏廣告圖片的定時操作
1 <script type="text/javascript" src="../js/jquery-1.8.3.js"></script> 2 <script> 3 $(function(){ 4 //1.書寫顯示廣告圖片的定時操作 5 time=setInterval("showAd()",3000); 6 }); 7 8 //2.書寫顯示圖片的函數 9 function showAd(){ 10 //3.獲取廣告圖片,並讓其顯示 11 //$("#img_2").show(1000); 12 $("#img_2").slideDown(3000); //滑入 13 14 //4.清除顯示圖片的定時操作 15 clearInterval(time); 16 //5.設置隱藏圖片的定時操作 17 time=setInterval("hiddenAd()",3000); 18 } 19 20 function hiddenAd(){ 21 //6.獲取廣告圖片讓其隱藏 22 //$("#img_2").hide(); 23 $("#img_2").slideUp(3000); //滑出 24 //7.清除隱藏圖片的定時操作 25 clearInterval(time); 26 } 27 </script>
3、最終實現代碼:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>首頁</title> 6 <style> 7 #father{ 8 border: 0px solid black; 9 width: 1300px; 10 height: 1600px; 11 margin: auto; 12 } 13 #logo{ 14 border: 0px solid black; 15 width: 1300px; 16 height: 50px; 17 } 18 .top{ 19 border: 0px solid blue; 20 width: 431px; 21 height: 50px; 22 float: left; 23 } 24 #top{ 25 padding-top: 12px; 26 height: 38px; 27 } 28 29 #menu{ 30 border: 0px solid red; 31 width:1300px; 32 height: 50px; 33 background: black; 34 margin-bottom: 10px; 35 } 36 ul li{ 37 display: inline; 38 color: white; 39 } 40 #product{ 41 border: 0px solid goldenrod; 42 width: 1300px; 43 height: 550px; 44 } 45 #product_top{ 46 border: 0px solid blue; 47 width: 100%; 48 height: 43px; 49 padding-top: 5px; 50 } 51 #product_bottom{ 52 border: 0px solid green; 53 width: 100%; 54 height: 498px; 55 } 56 57 #product_bottom_left{ 58 border: 0px solid red; 59 width: 200px; 60 height: 498px; 61 float: left; 62 } 63 #product_bottom_right{ 64 border: 0px solid saddlebrown; 65 width: 1094px; 66 height: 498px; 67 float: left; 68 } 69 #big{ 70 border: 0px solid hotpink; 71 width: 545px; 72 height: 247px; 73 float: left; 74 } 75 .small{ 76 border: 0px solid blue; 77 width: 180px; 78 height: 247px; 79 float: left; 80 /*讓裡面的內容居中*/ 81 text-align: center; 82 } 83 #bottom{ 84 text-align: center; 85 } 86 /*去掉超鏈接的下劃線*/ 87 a{ 88 text-decoration: none; 89 } 90 </style> 91 92 <script type="text/javascript" src="../js/jquery-1.8.3.js"></script> 93 <script> 94 $(function(){ 95 //1.書寫顯示廣告圖片的定時操作 96 time=setInterval("showAd()",3000); 97 }); 98 99 //2.書寫顯示圖片的函數 100 function showAd(){ 101 //3.獲取廣告圖片,並讓其顯示 102 //$("#img_2").show(1000); 103 $("#img_2").slideDown(3000); //滑動 104 105 //4.清除顯示圖片的定時操作 106 clearInterval(time); 107 //5.設置隱藏圖片的定時操作 108 time=setInterval("hiddenAd()",3000); 109 } 110 111 function hiddenAd(){ 112 //6.獲取廣告圖片讓其隱藏 113 //$("#img_2").hide(); 114 $("#img_2").slideUp(3000); 115 //7.清除隱藏圖片的定時操作 116 clearInterval(time); 117 } 118 </script> 119 </head> 120 <body body onload="init()"> 121 <div id="father"> 122 <!--定時彈出廣告圖片位置--> 123 <img src="../img/pic.jpg" width="100%" style="display: none;" id="img_2"/> 124 125 <!--1.logo部分--> 126 <div id="logo"> 127 <div class="top"> 128 <img src="../img/logo2.png" height="46px" /> 129 </div> 130 <div class="top"> 131 <img src="../img/header.png" height="46px"/> 132 </div> 133 <div class="top" id="top"> 134 <a href="#">登錄</a> 135 <a href="#">註冊</a> 136 <a href="#">購物車</a> 137 </div> 138 </div> 139 140 <!--2.導航欄部分--> 141 <div id="menu"> 142 <ul> 143 <a href="#"><li style="font-size: large;">首頁</li></a> 144 <a href="#"><li>手機數位</li></a> 145 <a href="#"><li>家用電器</li></a> 146 <a href="#"><li>鞋靴箱包</li></a> 147 </ul> 148 </div> 149 150 <!--3.輪播圖部分--> 151 <div id=""> 152 <img src="../img/1.jpg" width="100%" height="100%" id="img_1"/> 153 </div> 154 155 <!--4.最新商品--> 156 <div id="product"> 157 158 <div id="product_top"> 159 <span style="font-size: 25px">最新商品</span> 160 <img src="../img/title2.jpg"/> 161 </div> 162 163 <div id="product_bottom"> 164 165 <div id="product_bottom_left"> 166 <img src="../img/big01.jpg" width="100%" height="100%" /> 167 </div> 168 169 <div id="product_bottom_right"> 170 <div id="big"> 171 <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a> 172 </div> 173 174 <div class="small"> 175 <a href="#"><img src="../img/small01.jpg" ></a> 176 <a href="#"><p style="color: gray;">榨汁機</p></a> 177 <p style="color: red;">599</p> 178 </div> 179 <div class="small"> 180 <a href="#"><img src="../img/small02.jpg" ></a> 181 <a href="#"><p style="color: gray;">電視機</p></a> 182 <p style="color: red;">1599</p> 183 </div> 184 <div class="small"> 185 <a href="#"><img src="../img/small03.jpg" ></a> 186 <a href="#"><p style="color: gray;">鍋</p></a> 187 <p style="color: red;">399</p> 188 </div> 189 <div class="small"> 190 <a href="#"><img src="../img/small04.jpg" ></a> 191 <a href="#"><p style="color: gray;">麵包機</p></a> 192 <p style="color: red;">799</p> 193 </div> 194 <div class="small"> 195 <a href="#"><img src="../img/small05.jpg" ></a> 196 <a href="#"><p style="color: gray;">咖啡機</p></a> 197 <p style="color: red;">899</p> 198 </div> 199 <div class="small"> 200 <a href="#"><img src="../img/small06.jpg" ></a> 201 <a href="#"><p style="color: gray;">洗衣機</p></a> 202 <p style="color: red;">999</p> 203 </div> 204 <div class="small"> 205 <a href="#"><img src="../img/small07.jpg" ></a> 206 <a href="#"><p style="color: gray;">掃地機器人</p></a> 207 <p


