1. 頁面佈局 1.1 bg: 背景提示圖,使用半透明效果,移動圖片後顯示,層級最低,z-index:-1; 1.2 cvs: 當前畫布,層級預設0; 1.3 content: 覆蓋在畫布之上 z-index:1; 1.3.1 currentCheckpoint: 顯示當前關卡數與難度繫數 z-in ...
1. 頁面佈局
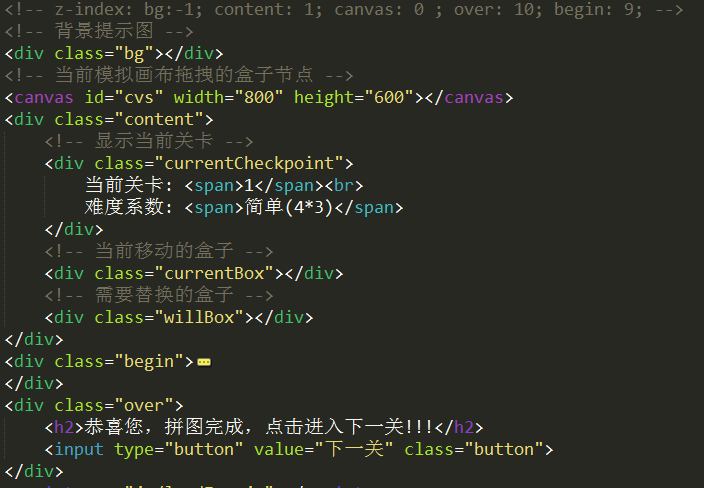
1.1 bg: 背景提示圖,使用半透明效果,移動圖片後顯示,層級最低,z-index:-1;
1.2 cvs: 當前畫布,層級預設0;
1.3 content: 覆蓋在畫布之上 z-index:1;
1.3.1 currentCheckpoint: 顯示當前關卡數與難度繫數 z-index:2;
1.3.2 currentBox: 滑鼠按下時顯示的盒子,模擬拖拽畫布效果(按下瞬間清除盒子內畫布,顯示背景提示圖) z-index:1;
1.3.3 willBox: 滑鼠移動時顯示將要交換的盒子 z-index:0 ;
1.4 begin: 開始游戲層 z-index:2;
1.5 over: 完成關卡顯示層 z-index:3;

2. js實現
2.1 loadImg載入圖片資源
2.2 自定義封裝event事件
2.3 index.js設置初始化背景提示層,選擇難度,開始游戲,和每一關完成後的顯示
2.4 drawBg.js
2.4.1 大致思路:
2.4.1.1 初始化兩個二維數組,oArr存放初始化的坐標,randomArr存放順序打亂後的坐標
2.4.1.2 把圖片按randomArr存儲,每次圖片交換之後,randomArr數組中的順序也交換
2.4.1.3 當最後兩個數組轉換的字元串完全相等時,闖關成功
2.4.2 模擬拖拽畫布效果思路:
2.4.2.1 開始時兩個小盒子隱藏,滑鼠按下,獲取按下的所在位置,轉換成數組的index值,通過數組和index值找到currentBox顯示位置,同時記錄中心點坐標,清除當前區域畫布,顯示出背景提示圖;
2.4.2.2 滑鼠移動,willBox盒子在距離currentBox中心點最近的區域顯示;
2.4.2.3 滑鼠鬆開,重新繪製兩塊區域的畫布,然後隱藏兩個小盒子,交換數組randomArr的順序;
2.4.2.4 檢查是否完成闖關,若完成闖關則移除當前所有事件
3. 遇到的問題
3.1 手機端touch下滑,瀏覽器會往下拉,應使用preventDefault阻止瀏覽器預設行為
3.2 使用手機端時,畫布會被壓縮,畫布寬度設置為100%,this.cvs.width仍然為初始值800,不隨瀏覽器寬度改變,即使用this.cvs.offsetWidth獲取寬度
3.3 在清除畫布與重新繪製畫布時仍需使用this.cvs.width
4. 未解決的問題
pc端在滑鼠按下後在畫布之外鬆開時,下次再按下會出現圖片無法移動現象
鏈接地址( http://www.hsianglee.top/puzzle/ )



