補充組件分發、動態組件,遞歸組件等剩餘知識點,以及講解了利用組件知識開發樹形demo。 ...
本文的Demo和源代碼已放到GitHub,如果您覺得本篇內容不錯,請點個贊,或在GitHub上加個星星!
https://github.com/zwl-jasmine95/Vue_test
以下所有知識都是基於vue.js 2.0版本
一、組件編譯作用域
<child-component> {{ message }}</child-component>
message 應該綁定到父組件的數據,組件作用域簡單地說是:
父組件模板的內容在父組件作用域內編譯;子組件模板的內容在子組件作用域內編譯。
組件的模板是在其作用域內編譯的,那麼組件選項對象中的數據也應該是在組件模板中使用的。
1 <div id="component-demo"> 2 <!-- #component-demo是Vue實例掛載的元素,應該在掛載元素範圍內使用組件--> 3 <hello-component></hello-component> 4 </div> 5 6 <script type="text/javascript"> 7 Vue.component('hello-component',{ 8 template:'<h1>hello component!</h1>' 9 }); 10 var vm = new Vue({ 11 el:'#component-demo' 12 }); 13 14 </script>
在創建一個Vue實例時,除了將它掛載到某個HTML元素下,還要編譯組件,將組件轉換為HTML片段。
除此之外,Vue實例還會識別其所掛載的元素下的<hello-component>標簽,然後將<hello-component>標簽替換為HTML片段。
實際上瀏覽器仍然是不理解<hello-component>標簽的,

組件在使用前,經過編譯已經被轉換為HTML片段了,組件是有一個作用域的,那麼組件的作用域可以將它理解為組件模板包含的HTML片段,組件模板內容之外就不是組件的作用域了。
例如,hello-component組件的作用域只是下麵這個小片段:

通俗地講,在子組件中定義的數據,只能用在子組件的模板。在父組件中定義的數據,只能用在父組件的模板。如果父組件的數據要在子組件中使用,則需要子組件定義props。
二、使用slot分發內容
1、什麼是“內容分發”?
在使用組件時,往往會這樣:
<app> <app-header></app-header> <app-footer></app-footer> </app>
註意兩點:
-
<app>組件不知道它會收到什麼內容。這是由使用<app>的父組件決定的。 -
<app>組件很可能有它自己的模版。
為了讓組件可以組合,我們需要一種方式來混合父組件的內容與子組件自己的模板。這個過程被稱為 內容分發。Vue.js 實現了一個內容分發 API,參照了當前 Web 組件規範草案,使用特殊的 <slot> 元素作為原始內容的插槽。
2、單個slot

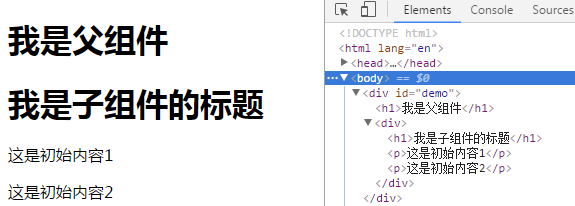
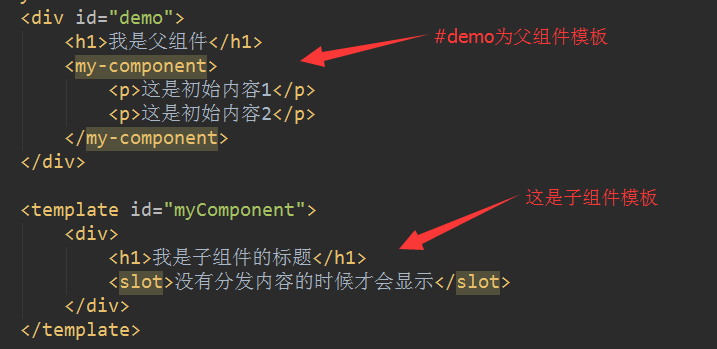
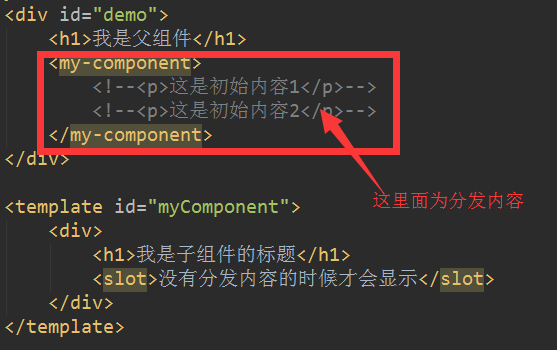
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>單個slot</title> 6 <script type="text/javascript" src="../lib/js/vue.js"></script> 7 </head> 8 <body> 9 <div id="demo"> 10 <h1>我是父組件</h1> 11 <my-component> 12 <p>這是初始內容1</p> 13 <p>這是初始內容2</p> 14 </my-component> 15 </div> 16 17 <template id="myComponent"> 18 <div> 19 <h1>我是子組件的標題</h1> 20 <slot>沒有分發內容的時候才會顯示</slot> 21 </div> 22 </template> 23 24 <script type="text/javascript"> 25 26 Vue.component('my-component',{ 27 template:'#myComponent' 28 }); 29 30 var vm = new Vue({ 31 el:'#demo' 32 }); 33 </script> 34 35 </body> 36 </html>View Code
結果:


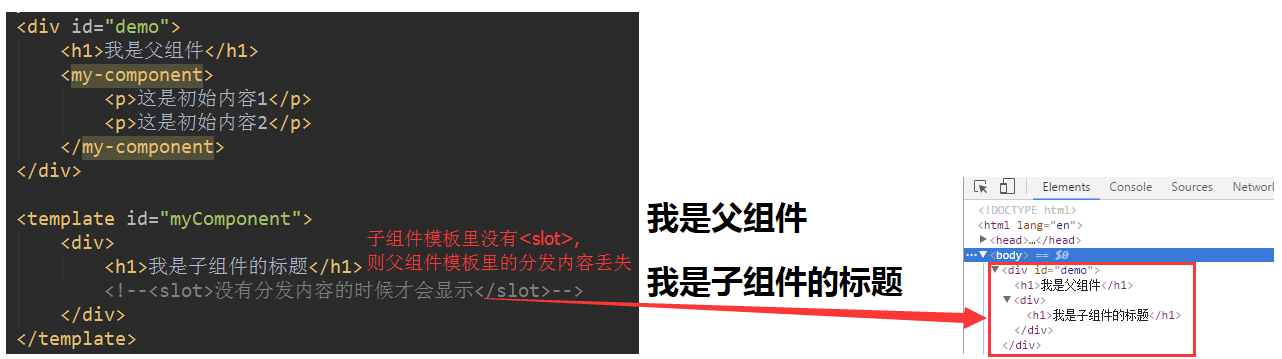
除非子組件模板包含至少一個
<slot>插口,否則父組件的內容將會被丟棄(其他情況2)。當子組件模板只有一個沒有屬性的 slot 時,父組件整個內容片段將插入到 slot 所在的 DOM 位置,並替換掉 slot 標簽本身。最初在
<slot>標簽中的任何內容都被視為備用內容。備用內容在子組件的作用域內編譯,並且只有在宿主元素為空,且沒有要插入的內容時才顯示備用內容。
- 其他情況1:刪除父組件模板中的內容


- 其他情況2:刪除子組件模板里的<slot>

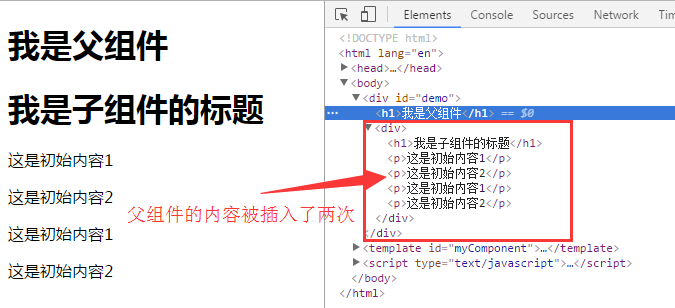
- 其他情況3:子組件里有多個<slot>


(當然,這裡有兩個匿名<slot>會有警告,應該用特殊的屬性 name 來配置如何分發內容。詳見第三節 具名slot)
3、具名slot
<slot> 元素可以用一個特殊的屬性 name 來配置如何分發內容。多個 slot 可以有不同的名字。具名 slot 將匹配內容片段中有對應 slot 特性的元素。
仍然可以有一個匿名 slot,它是預設 slot,作為找不到匹配的內容片段的備用插槽。如果沒有預設的 slot,這些找不到匹配的內容片段將被拋棄。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>具名slot</title> 6 <script type="text/javascript" src="../lib/js/vue.js"></script> 7 </head> 8 <body> 9 <div id="demo"> 10 <h1>我是父組件</h1> 11 <my-component> 12 <h1 slot="header">這裡可能是一個頁面標題</h1> 13 <p>主要內容的一個段落。</p> 14 <p>另一個主要段落。</p> 15 <p slot="footer">這裡有一些聯繫信息</p> 16 </my-component> 17 </div> 18 19 <template id="myComponent"> 20 <div class="container"> 21 <header> 22 <slot name="header"></slot> 23 </header> 24 <main> 25 <slot>這裡是匿名slot</slot> 26 </main> 27 <footer> 28 <slot name="footer"></slot> 29 </footer> 30 </div> 31 </template> 32 33 <script type="text/javascript"> 34 35 Vue.component('my-component',{ 36 template:'#myComponent' 37 }); 38 39 var vm = new Vue({ 40 el:'#demo' 41 }); 42 </script> 43 </body> 44 </html>View Code


4、作用域插槽
2.1.0新增
作用域插槽是一種特殊類型的插槽,用作使用一個 (能夠傳遞數據到) 可重用模板替換已渲染元素。
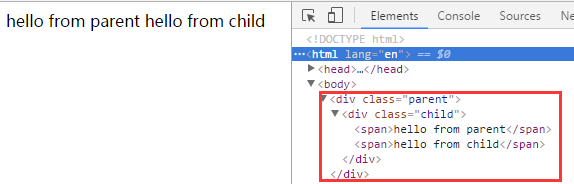
1 <div class="parent"> 2 <child> 3 <template scope="props"> 4 <span>hello from parent</span> 5 <span>{{ props.text }}</span> 6 </template> 7 </child> 8 </div> 9 10 <template id="myComponent"> 11 <div class="child"> 12 <slot text="hello from child">沒有分發內容的時候才會顯示</slot> 13 </div> 14 </template> 15 16 <script type="text/javascript"> 17 Vue.component('child',{ 18 template:'#myComponent' 19 }); 20 21 var vm = new Vue({ 22 el:'.parent' 23 }); 24 </script>

在子組件中,只需將數據傳遞到插槽,就像你將 props 傳遞給組件一樣:
在父級中,具有特殊屬性
scope的<template>元素必須存在,表示它是作用域插槽的模板。scope的值對應一個臨時變數名,此變數接收從子組件中傳遞的 props 對象:
作用域插槽更具代表性的用例是列表組件,允許組件自定義應該如何渲染列表每一項。作用域插槽也可以是具名的。(線上demo)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>作用域插槽-列表</title> 6 <script type="text/javascript" src="../lib/js/vue.js"></script> 7 </head> 8 <body> 9 <div class="parent"> 10 <my-list :items="items"> 11 <template slot="item" scope="props"> 12 <li class="my-fancy-item">{{ props.text }}</li> 13 </template> 14 </my-list> 15 </div> 16 17 <template id="myComponent"> 18 <ul> 19 <slot name="item" v-for="item in items" :text="item.text"></slot> 20 </ul> 21 </template> 22 23 <script type="text/javascript"> 24 Vue.component('my-list',{ 25 template:'#myComponent', 26 data:function () { 27 return { 28 items:[ 29 {id:1,text:'列表1'}, 30 {id:2,text:'列表2'}, 31 {id:3,text:'列表3'}, 32 {id:4,text:'列表4'} 33 ] 34 } 35 } 36 }); 37 38 var vm = new Vue({ 39 el:'.parent', 40 data:{ 41 items:[] 42 } 43 }); 44 </script> 45 46 </body> 47 </html>View Code

(這裡代碼中刪除 和
和 兩處對效果並沒有什麼影響)
兩處對效果並沒有什麼影響)
三、動態組件
通過使用保留的 <component> 元素,動態地綁定到它的 is 特性,我們讓多個組件可以使用同一個掛載點,並動態切換:
var vm = new Vue({ el: '#example', data: { currentView: 'component1' //預設選中的組件 }, components: { component1: { /* ... */ }, component2: { /* ... */ }, component13: { /* ... */ } } })
<component v-bind:is="currentView"> <!-- 組件在 vm.currentview 變化時改變! --> </component>
也可以直接綁定到組件對象上:
var Home = { template: '<p>Welcome home!</p>' } var vm = new Vue({ el: '#example', data: { currentView: Home } })
通過具體實例來說明:demo

1 <div class="container"> 2 <!--導航欄--> 3 <ul class="nav nav-pills"> 4 <li><a href="javascript:void(0)" @click="toggleTab(0)">{{tabText1}}</a></li> 5 <li><a href="javascript:void(0)" @click="toggleTab(1)">{{tabText2}}</a></li> 6 <li><a href="javascript:void(0)" @click="toggleTab(2)">{{tabText3}}</a></li> 7 </ul> 8 <!-- 點擊導航後要切換的內容容器 --> 9 <div class="content"> 10 <!-- 如果把切換出去的組件保留在記憶體中,可以保留它的狀態或避免重新渲染。為此可以添加一個 keep-alive 指令參數 --> 11 <keep-alive><component :is="currentView"></component></keep-alive> 12 </div> 13 </div> 14 15 <!-- 點擊導航後要切換的內容 --> 16 <template id="tab-content1"> 17 <div>這是第一個選項卡的內容!</div> 18 </template> 19 20 <template id="tab-content2"> 21 <div>這是第二個選項卡的內容!</div> 22 </template> 23 24 <template id="tab-content3"> 25 <div>這是第三個選項卡的內容!</div> 26 </template> 27 28 <script type="text/javascript"> 29 //局部註冊組件(選項卡內容) 30 var tab1 = { 31 template:'#tab-content1' 32 }; 33 var tab2 = { 34 template:'#tab-content2' 35 }; 36 var tab3 = { 37 template:'#tab-content3' 38 }; 39 40 var vm = new Vue({ 41 el:'.container', 42 data:{ 43 tabText1:'選項卡1', 44 tabText2:'選項卡2', 45 tabText3:'選項卡3', 46 currentView:tab1 47 }, 48 //註冊局部組件 49 components:{ 50 tabComponent1:tab1, 51 tabComponent2:tab2, 52 tabComponent3:tab3 53 },