歡迎各位同學加入: React-Native群:397885169 大前端群:544587175 大神超多,熱情無私幫助解決各種問題。 我想我寫的這篇博文可以幫助到很多人,接下來要分享的東西,對app而言很重要,很常見,我先上圖,大家看效果! 為什麼我們要這麼做呢?這體現出對用戶的友好,當用戶第一次 ...
歡迎各位同學加入:
React-Native群:397885169
大前端群:544587175
大神超多,熱情無私幫助解決各種問題。我想我寫的這篇博文可以幫助到很多人,接下來要分享的東西,對app而言很重要,很常見,我先上圖,大家看效果!
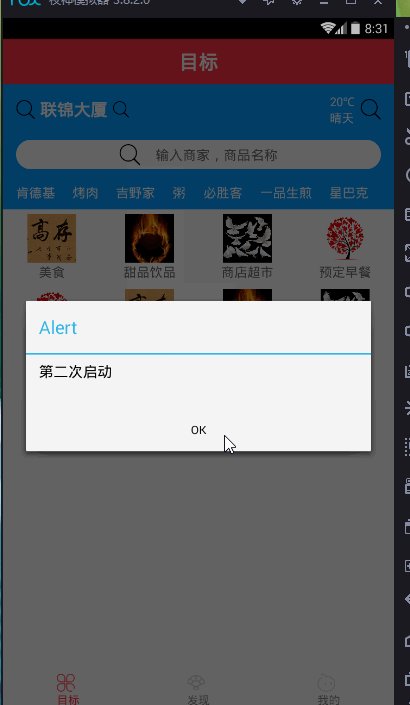
為什麼我們要這麼做呢?這體現出對用戶的友好,當用戶第一次使用我們的app的時候,歡迎頁能體現出我們app的文化,那麼啟動頁的作用呢?這個就更加重要了,由於我們的app要載入許多數據,啟動頁有一個延遲過程,這個過程給足了app時間去載入數據,用到啟動頁的app隨處可見,比如說微信一啟動的那個小人+大地球。
說了這麼多,我們要怎麼用程式去實現他呢?其實也很簡單,也很不簡單。(我接下來分享的這段代碼,還有bug,不過基本的功能已經實現)
//------------------------splashView.js---------------------------------------//
//import liraries import React, { Component } from 'react'; import { View, Text, StyleSheet,Animated,Dimensions } from 'react-native'; import GetSetStorge from '../utils/GetSetStorge'; const splashImg = require('../assets/guide/loding.png');//載入圖片 const { width, height } = Dimensions.get('window'); // create a component class splashView extends Component { constructor(props) { super(props); this.state = { //這是動畫效果 bounceValue: new Animated.Value(1) }; } componentDidMount() { Animated.timing( this.state.bounceValue, { toValue: 1.2, duration: 1000 } ).start(); this.timer = setTimeout(() => { GetSetStorge.getStorgeAsync('isFrist').then((result) => { if (result == null || result == '') { //第一次啟動 this.props.navigation.navigate('guideView'); GetSetStorge.setStorgeAsync('isFrist', 'true'); } else { //第二次啟動s this.props.navigation.navigate('MyTabNavigator'); } }).catch((error) => { console.log('=========================='); console.log('系統異常' + error); console.log('=========================='); }); }, 1000); } componentWillUpdate = () => { clearTimeout(this.timer); } render() { return ( <Animated.Image style={{ width: width, height: height, transform: [{ scale: this.state.bounceValue }] }} source={splashImg} /> ); } } // define your styles const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#2c3e50', }, }); //make this component available to the app export default splashView;//-------------------------------------guideView.js------------------------------------//
import React, { Component } from 'react'; import { Image, ScrollView, StyleSheet, Text, Dimensions, TouchableOpacity } from 'react-native'; let image1 = require('../assets/guide/splash.png'); let image2 = require('../assets/guide/splash.png'); let image3 = require('../assets/guide/splash.png'); const { width, height } = Dimensions.get('window'); export default class guideView extends Component { constructor() { super(); }; render() { return ( <ScrollView contentContainerStyle={styles.contentContainer} bounces={false} pagingEnabled={true} horizontal={true}> <Image source={image1} style={styles.backgroundImage} /> <Image source={image2} style={styles.backgroundImage} /> <Image source={image3} style={[styles.backgroundImage,styles.btnOut]} > <TouchableOpacity style={styles.btn} onPress={() => { this.props.navigation.navigate('MyTabNavigator'); }} > <Text style={styles.btnText}>啟動應用</Text> </TouchableOpacity> </Image> </ScrollView>); } }; var styles = StyleSheet.create({ contentContainer: { width: width * 3, height: height, }, backgroundImage: { width: width, height: height, }, btnOut:{ alignItems:'center', }, btn:{ width:150, height:50, backgroundColor:'#90ee90', borderRadius:8, justifyContent:'center', alignItems:'center', marginTop:550, }, btnText:{ fontSize:18, color:'#fff' }, });//------------------------------GetSetStorg.js------------------------------------//
import { AsyncStorage, } from 'react-native'; class GetSetStorge { /** * 非同步保存 */ setStorgeAsync(key, value) { return new Promise((resolve, reject) => { AsyncStorage.setItem(key, value, (error) => { if (error) { console.log('=========================='); console.log(`設置${key}失敗${error}`); console.log('=========================='); reject(`設置${key}失敗${error}`); } else { console.log('=========================='); console.log(`設置${key}成功`); console.log('=========================='); resolve(true); } }); }); } /** * 非同步獲取 */ getStorgeAsync(key) { return new Promise((resolve, reject) => { AsyncStorage.getItem(key, (error, result) => { if (error) { console.log('=========================='); console.log(`讀取${key}失敗` + error); console.log('=========================='); reject(`讀取${key}失敗${error}`); } else { console.log('=========================='); console.log(`讀取${key}成功`); console.log('=========================='); resolve(result); } }); }); } } export default new GetSetStorge();
歡迎關註我的博客,後起有五個開源項目要分享到我的coding.net 和git上去!有問題請加微信:jkxx123321 本人樂於交流!