俗話說不打無準備之仗,這次真是有點懵逼了,建議大家去面試的時候,尤其是去小型互聯網公司的時候,如果你想比其他人有競爭力,那麼你要研究一下當前他的公司正在開發產品,他們的業務類型是什麼樣的,比如他們公司正在開發xxxApp,你可以花費兩天時間,做一個xxxApp的demo,等去面試的時候,你就可以有底 ...
俗話說不打無準備之仗,這次真是有點懵逼了,建議大家去面試的時候,尤其是去小型互聯網公司的時候,如果你想比其他人有競爭力,那麼你要研究一下當前他的公司正在開發產品,他們的業務類型是什麼樣的,比如他們公司正在開發xxxApp,你可以花費兩天時間,做一個xxxApp的demo,等去面試的時候,你就可以有底氣的說,我研究了一下貴公司的業務,對貴公司的產品很感興趣,順便做了個demo,然後你把打包好的app在你手機上運行一下,給技術看一下,基本上這份offer就屬於你的了,一定要做事前要謀一下,古話說萬事不預則廢,預 則力!(小編就在前天面試的時候就吃了很大的虧,故,總結一下,分享給後來人,千萬要長腦子 啊)好,接下來我們解析一下新知食APP的框架,看一下其中用到了什麼技術。
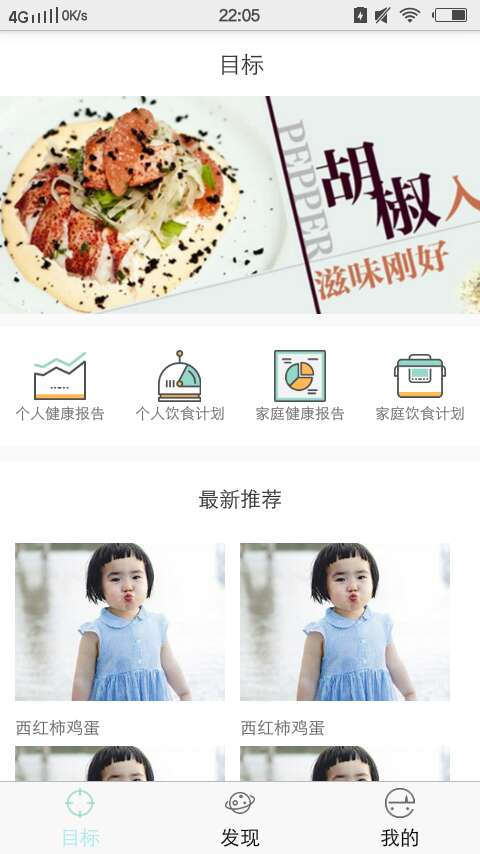
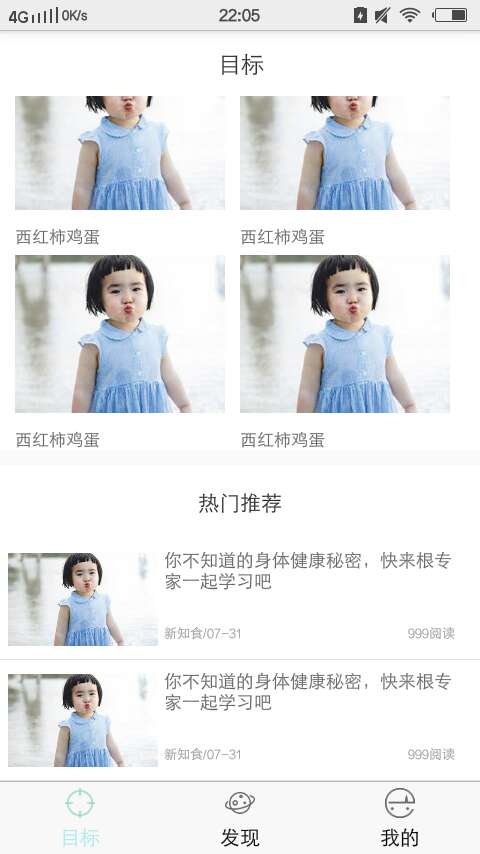
上幾張圖,咱們按圖索驥,一步步走
這三張圖演示了一個過程,從應用程式啟動到啟動ok載入出主菜單,這裡我們簡單說一下坑。
1.React Native啟動頁白屏現象,(用React Native架構的無論是Android APP還是iOS APP,在啟動時都出現白屏現象,時間大概1~3s(根據手機或模擬器的性能不同而不同)
why?為什麼會出現白屏?
React Native應用在啟動時會將js bundle讀取到記憶體中,並完成渲染。這期間由於js bundle還沒有完成裝載並渲染,所以界面顯示的是白屏。
白屏給人的感覺很不友好,那有沒有辦法不顯示白屏呢?
上文解釋了:為什麼React Native應用會在啟動的時候顯示一會白屏。既然知道了出現問題的原因,那麼離解決問題也不遠了。市場上大部分APP在啟動的時候都會有個啟動屏,啟動屏對於用戶是比較友好的,一來展示歡迎信息,二來顯示一些產品信息或一些廣告,啟動頁對於程式來說,是為程式完成初始化載入數據,做一些初始化工作的所保留的時間,啟動屏等待的時間可長可短,具體根據業務而定。
解決方案:http://blog.csdn.net/fengyuzhengfan/article/details/52712829(參考這個blog)
2.啟動進入主頁面後,依然佈局簡單,如果按照我的解決方案來的話,主要採取stacknavigator+tabnavigator,可以看出,該app下有三個tab,
第一個tab為目標,他的佈局由上往下看的話,首先採用第三方,卡式輪播,做出輪播圖效果,或者就是簡單的用一下<ScrollView></ScrollView>
再往下的話,用一個<View>包四個<TouchableOpcity>做具體的相應的事件處理
繼續往下的最新推薦和熱門推薦,我覺的應該用flatlist去做,不過我越看越不想用flatlist做的,倒是有幾分<WebView>的風格,直接載入過來的。
該提示是當點擊個人健康報告的時候,做出的相應的邏輯判斷,然後做出友好提示,顯然要查看個人健康報告是要先添加一個成員的。
上圖的功能是我對這款App贊賞的一點,(該app有兩個模塊,我個人覺得做的不錯,一個是上圖的模塊,另一個是該App用到標尺的第三方,我覺得也不錯)
首先分析該模塊功能,該模塊可以正對不同人做出個人飲食計劃,不同階段,不同日期,做出相應的早中晚三餐的合理搭配,非常不錯,這塊需要後臺做 出複雜的處理,前臺展示,到是還可以,那麼接下來說做法,直說能看的到的。(title那塊的返回箭頭太醜了,並且可以看出來,根本不是一個人做的,或者說,兩人開發,沒有達成相應的約定,一點都不統一)title下麵的那個“飲食方案”和“原則”的小組件,這個用的太平常了,市面上都有,不過一半市面上的是放在title上的,(比如說boss直聘)而不是這樣的,下麵的東西,我就不亂說了。
“發現”這個模塊,個人覺得就是用<WebView>做的,不多說了!
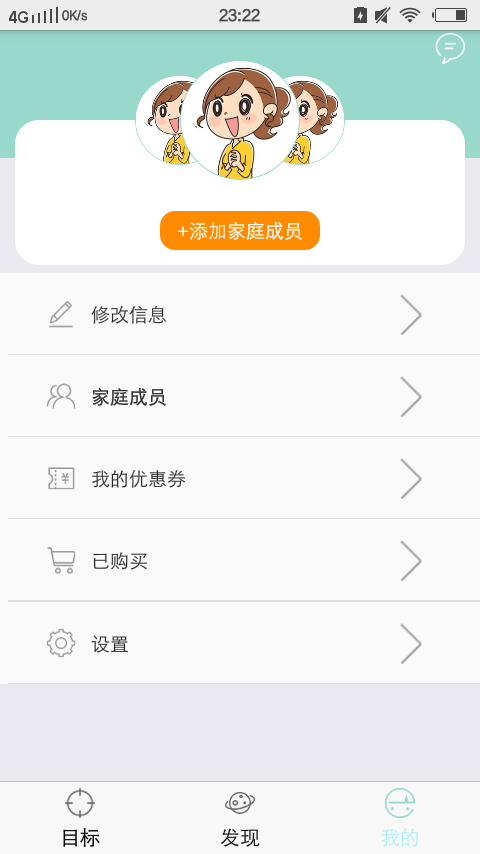
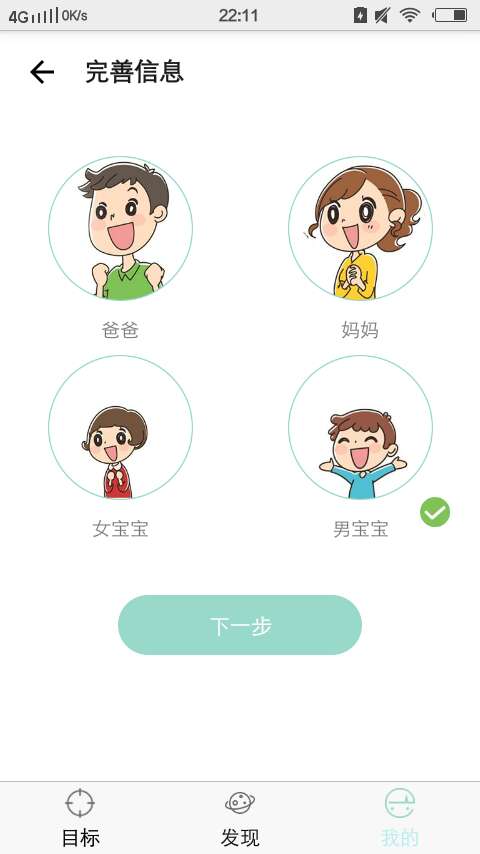
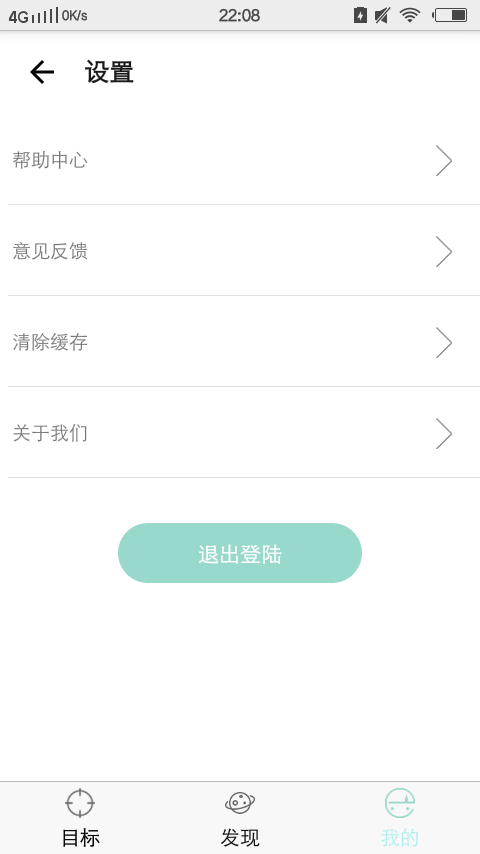
“我的”這個模塊,先說我的這個tab,他是加了點擊事件的,因為這個模塊,只有登錄了的人,才有權操作,如果你沒有登錄,他會讓你登錄,只有登錄的用戶,才可以看到上圖的模樣!
好那麼如何給tab加點擊事件呢?
這裡我參考老兔寫的,我們需要修改react navigation的源碼,讓TabBar擁有點擊事件(http://www.jianshu.com/p/b877115fff1b)
官方的api裡面是沒有提供tabBar的點擊事件的,但在開發中經常需要監聽tabBar的點擊事件,解決這個問題的一種方法就是去修改源碼,另一種是監聽
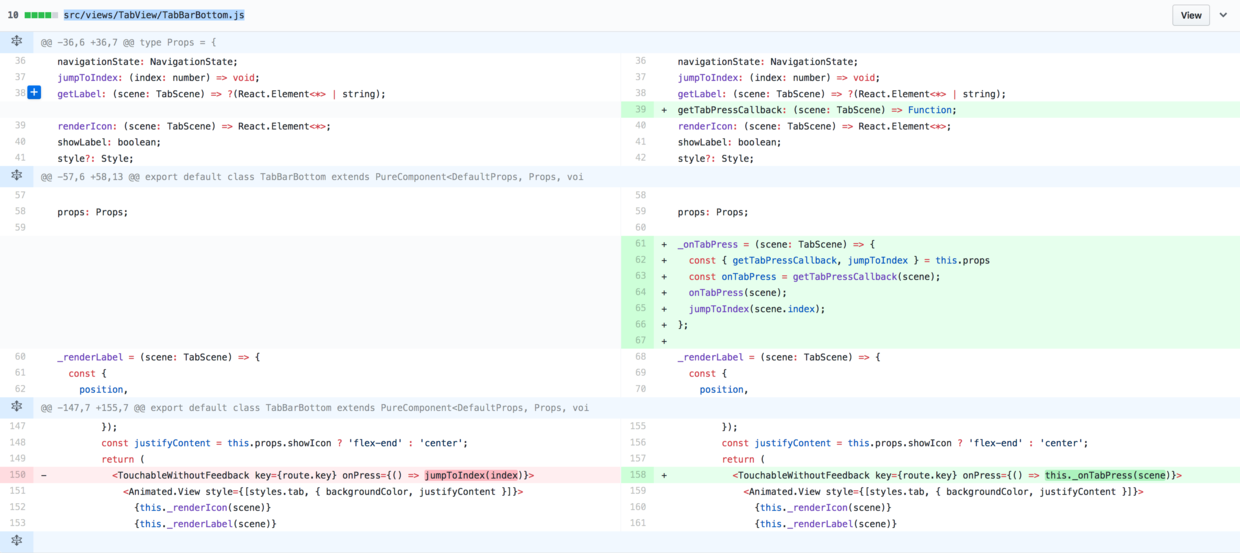
onTransitionEnd。(第二種方法這裡先不討論)源碼中一共需要修改8處地方,包含3個js文件。源碼在下麵。
1、react-navigation目錄下
src/views/TabView/TabBarBottom.js
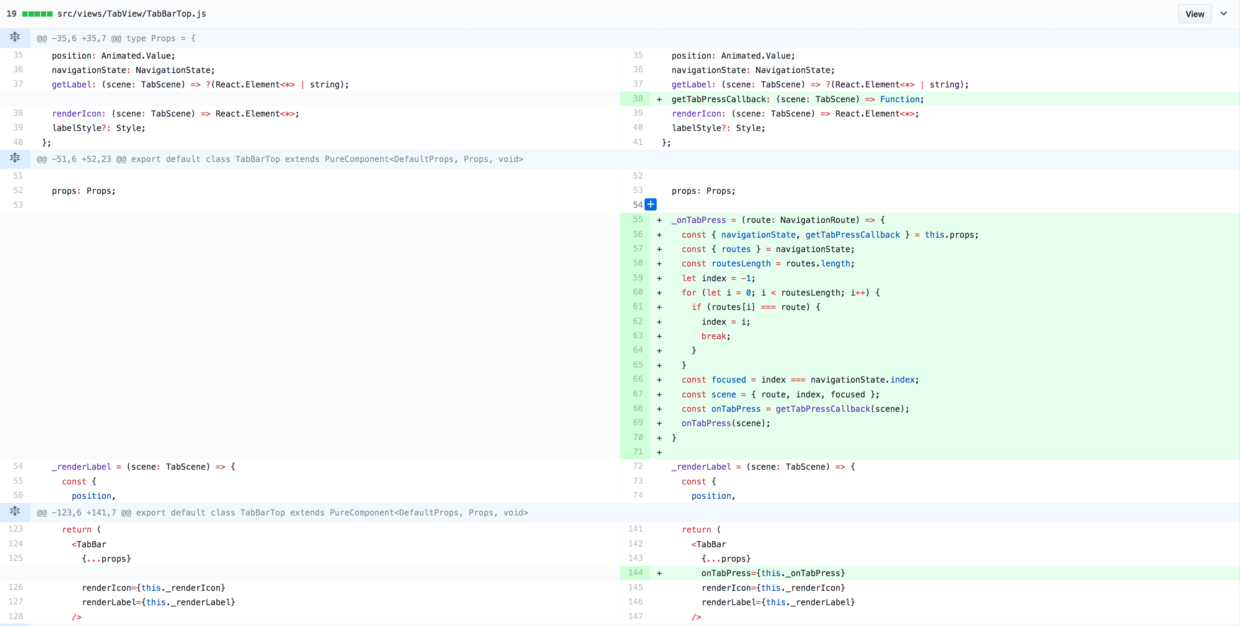
2、react-navigation目錄下
src/views/TabView/TabBarTop.js
3、react-navigation目錄下
src/views/TabView/TabView.js
註意:第111行中的
getScreenConfig需要手動改成getScreenOptions,要不然修改完源碼會報錯。修改源碼之後,在頁面中這麼用:
static navigationOptions = ({navigation,screenProps}) => ({ onTabPress:(()=>{ alert('Home'); }) });
好了,如果看源碼的話,可以從這裡獲取:
https://github.com/kimdhoe/react-navigation/commit/f120c72af57d1a6b406a32c692deb6d3999d92ef#diff-d90a62b2d79c701ede87fb7db09dad1e
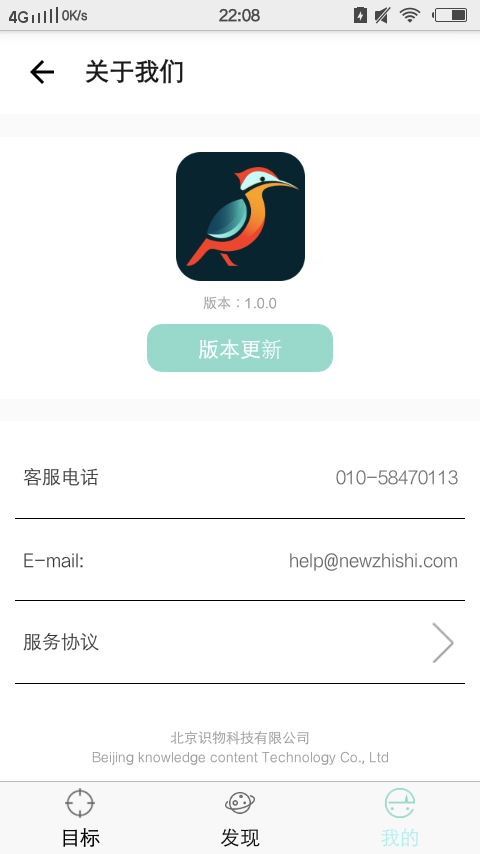
現在繼續分析該款APP的結構
這塊我覺得不錯,並且那個滑尺的第三方我還沒有用過,(高手見了,可以指點一下),所以在這裡不多說了
這裡的意見反饋,我不知道反饋給誰,一副見了鬼的樣子,哈哈!
優惠捲,看起來不錯,好像不能用,是假的啊哈哈!
這裡的bug是,當我點擊修改個人信息的時候,程式就卡退了,應該是記憶體溢出的問題吧,具體不清楚。。。
退出登錄好像不能用啊,。。。
最後提點意見
這塊不能模仿一下boss直聘嗎,啊啊啊,受不了拉!
不寫拉,如有問題請聯繫微信:jkxx123321
明天繼續完善...這種App,後臺完善,一周就可以搭出來