document對象中有innerHTML、innerText這兩個屬性,都是獲取document對象文本內容,但使用起來還是有區別的; 1) innerHTML設置或獲取標簽所包含的HTML+文本信息(從標簽起始位置到終止位置全部內容,包括HTML標簽,但不包括自身) 2) outerHTML設置 ...
document對象中有innerHTML、innerText這兩個屬性,都是獲取document對象文本內容,但使用起來還是有區別的;
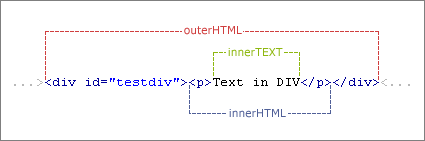
1) innerHTML設置或獲取標簽所包含的HTML+文本信息(從標簽起始位置到終止位置全部內容,包括HTML標簽,但不包括自身)
2) outerHTML設置或獲取標簽自身及其所包含的HTML+文本信息(包括自身)
3) innerText設置或獲取標簽所包含的文本信息(從標簽起始位置到終止位置的內容,去除HTML標簽,但不包括自身)
4) outerText設置或獲取標簽自身及其所包含的文本信息(包括自身)

innerText和outerText在獲取的時候是相同效果,但在設置時,innerText僅設置標簽所包含的文本,而outerText設置包含包括標簽自身在內的文本。
示例代碼:
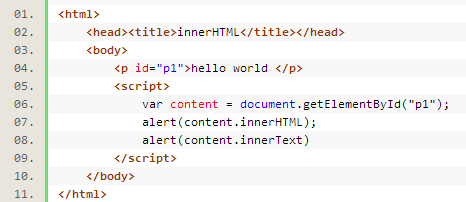
示例1:

通過IE瀏覽器打開,彈出內容為"hello world"和"hello world"
通過Firefox瀏覽器打開,彈出內容為"hello world"和"undefined"
通過chrome瀏覽器打開,彈出的內容為"hello world"和"hello world"
alert(content.outerHTML)則彈出:"<p id="p1">hello world</p>"
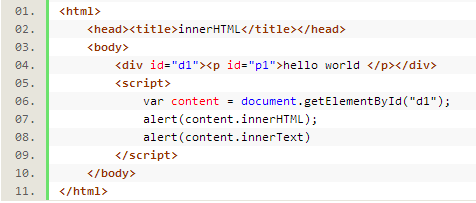
示例2

通過IE瀏覽器打開,彈出內容為"<p id="p1">hello world</p>"和"hello world"
通過Firefox瀏覽器打開,彈出內容為"<p id="p1">hello world</p>"和"undefined"
通過chrome瀏覽器打開,彈出的內容為"<p id="p1">hello world</p>"和"hello world"
alert(content.outerHTML)則彈出:"<div id="d1"><p id="p1">hello world</p></div>"
綜上:innerHTML所有瀏覽器都支持,innerText是IE瀏覽器支持的,Firefox瀏覽器不支持。
不同之處:
1) innerHTML、outerHTML在設置標簽之間的內容時,包含的HTML會被解析;而innerText、outerText則不會;
2) innerHTML、innerText僅設置標簽之間的文本,而outerHTML、outerText設置包含自身標簽在內文本



