持續集成(Continuous Integration)是一種軟體開發實踐,即團隊開發成員經常集成它們的工作,通過每個成員每天至少集成一次,也就意味著每天可能會發生多次集成。每次集成都通過自動化的構建(包括編譯,發佈,自動化測試)來驗證,從而儘早地發現集成錯誤,減少一些反覆的工作等等,使團隊更加有效 ...
持續集成(Continuous Integration)是一種軟體開發實踐,即團隊開發成員經常集成它們的工作,通過每個成員每天至少集成一次,也就意味著每天可能會發生多次集成。每次集成都通過自動化的構建(包括編譯,發佈,自動化測試)來驗證,從而儘早地發現集成錯誤,減少一些反覆的工作等等,使團隊更加有效的開發協作。
持續集成相當於將傳統工業的流水線作業的思想應用到現代的軟體工業中來。不同之處在於,工業流水線最終出來的是一個一個的產品複製體,但是軟體流水線最終出來的是一代一代更新迭代的版本,但是共同點在於:整體產出的效率將極大地增加。
CI解決的問題:
- 小步伐的產品迭代
- 高頻率的版本發佈
- 隨時隨地的系統集成
- 穩定的系統演進線路圖
前言
在本篇文章中,我們將介紹如何將使用 Angular CLI 構建的 Angular 項目,通過 Travis CI 持續集成以及部署到 Firebase 上面。
它的工作流程大致是這樣的:
- 提交代碼到 Github。
- 喝一杯咖啡。
- TravisCI 開始拉取你的代碼,並安裝所有的依賴。
- 執行 Angular CLI 的 Build 命令,生成發佈包。
- 將發佈包部署到 Firebase 上面。
關於項目的創建,就不再多說,可以參考 Angular 初窺門徑[1]:Getting started。
Firebase
Firebase是一家實時後端資料庫創業公司,它能幫助開發者很快的寫出Web端和移動端的應用。自2014年10月Google收購Firebase以來,用戶可以在更方便地使用Firebase的同時,結合Google的雲服務。Firebase能讓你的App從零到一。也就是說它可以幫助手機以及網頁應用的開發者輕鬆構建App。通過Firebase背後負載的框架就可以簡單地開發一個App,無需伺服器以及基礎設施。
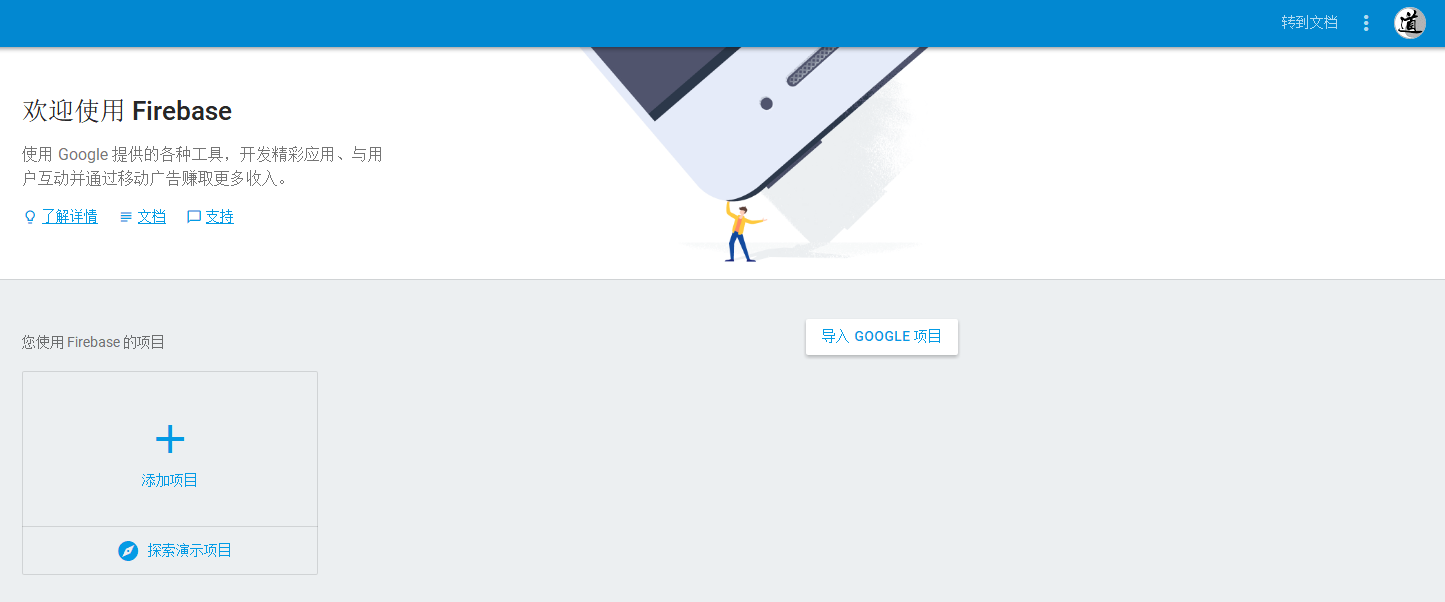
1.登陸 Firebase 控制台,如圖:

2.添加項目
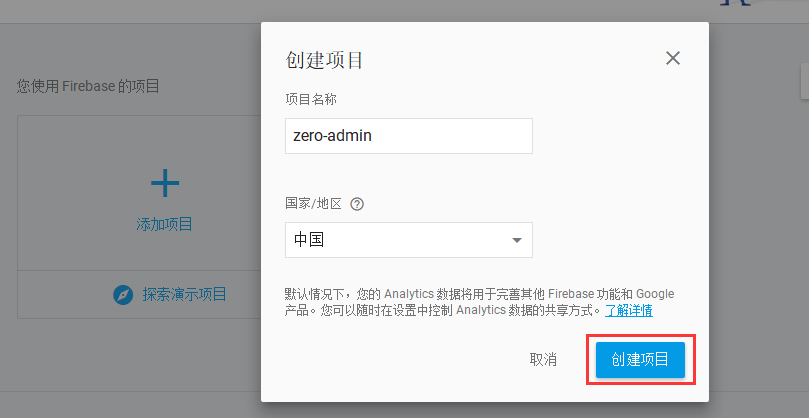
點擊添加項目按鈕,如圖:

點擊創建項目按鈕
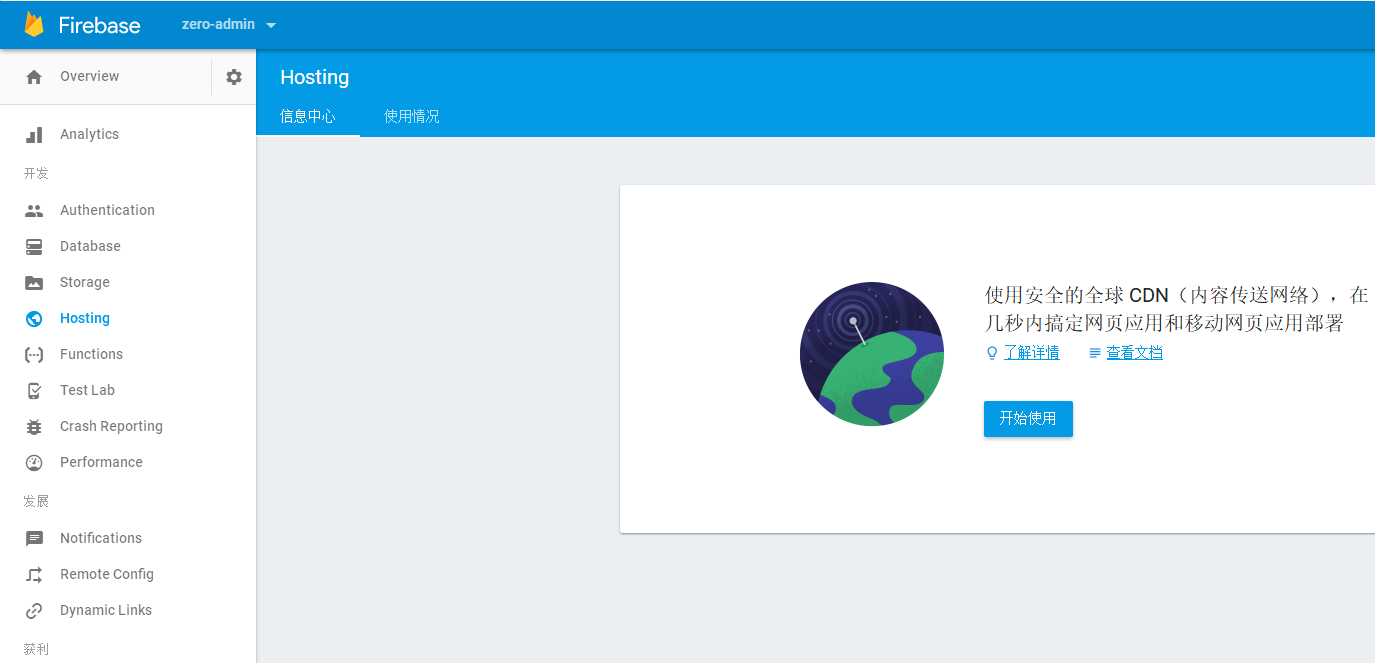
3.查看Hosting

到此,部署環境已創建完成。
發佈項目
firebase-tools 是一個npm包,用來使用命令行的方式發佈項目的工具
安裝firebase-tools
npm install -g firebase-tools登錄
firebase login執行完之後,會自動打開瀏覽器,並跳轉到 google 的登錄頁,然後授權給 firebase,如圖:

註:推薦使用Proxifier全局代理,只使用瀏覽器代理模式是不行的。
初始化
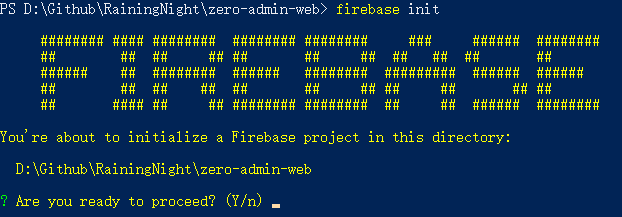
登錄成功之後,切換到你的項目根目錄,執行以下命令:
firebase init
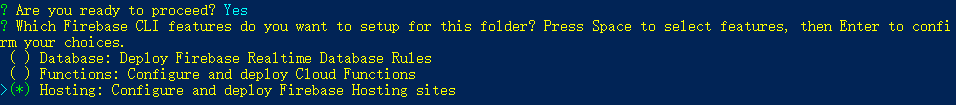
輸入 y 繼續,然後是選擇要初始化的功能,在這裡選擇 3-Hosting 就行了:

然後還有以下幾個選項:
? Select a default Firebase project for this directory- 選擇你的項目目錄? What do you want to use as your public directory? (public)- 輸入dist,與 Angular-CLI 工具生成的目錄一致。? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)- 輸入y,因為我們是 SPA 應用。
初始化完成,我們的項目里多了 .firebaserc 和 firebase.json 兩個文件。
部署
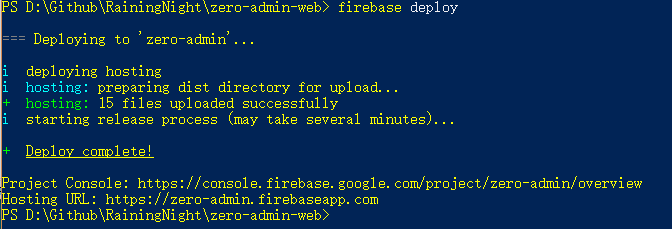
首先使用 Angular-CLI 的 ng build --prod 命令,生成發佈文件,然後再執行以下命令:
firebase deploy
然後在瀏覽器器中打開 Firebase Hosting 的URL,https://zero-admin.firebaseapp.com/dashboard,訪問成功!
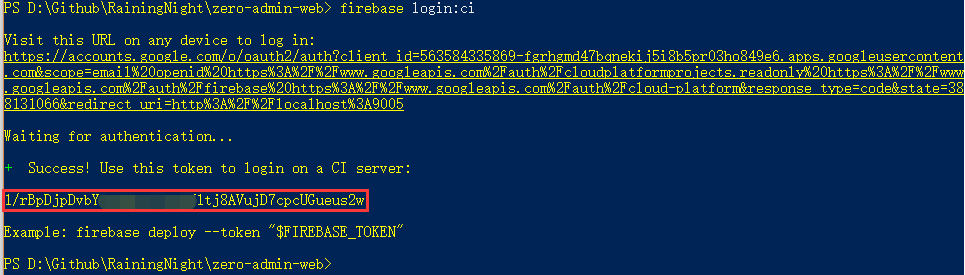
獲取部署秘鑰
在部署成功後,我們需要獲取它的秘鑰,用於在 CI 中來自動部署:
firebase login:ci
Travis CI
Travis CI 是目前新興的開源持續集成構建項目,它與jenkins,GO的很明顯的特別在於採用yaml格式,簡潔清新獨樹一幟,目前已經支持大部分主流語言了,如:.NET、C、PHP、Ruby、Python、Nodejs、Java、Objective-C等等,Travis CI 與 Github 集成非常緊密,官方的集成測試托管只支持Github項目,不過你也可以通過 Travis CI 開源項目搭建一套你自己的方案。
登錄 Travis CI
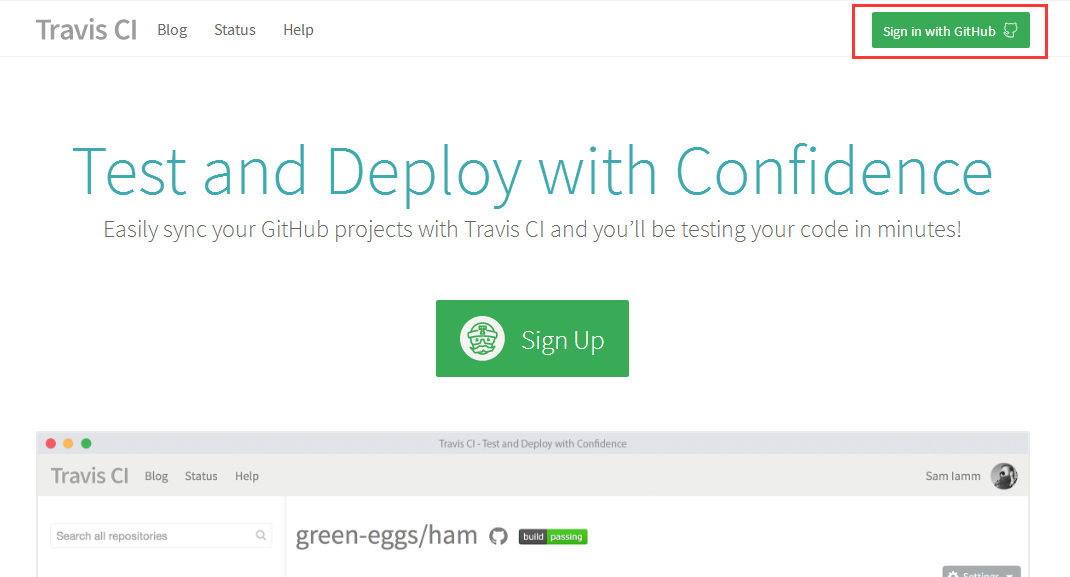
首先我們要有一個 Github 賬號,接下來就打開 Travis CI 的 官網 ,然後使用Github進行授權登錄。

創建項目
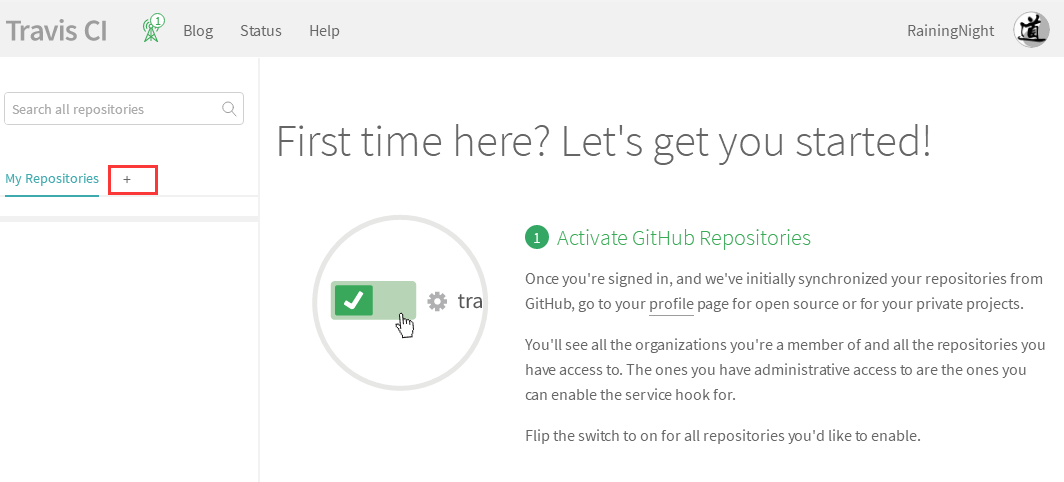
登錄成功後顯示如下:

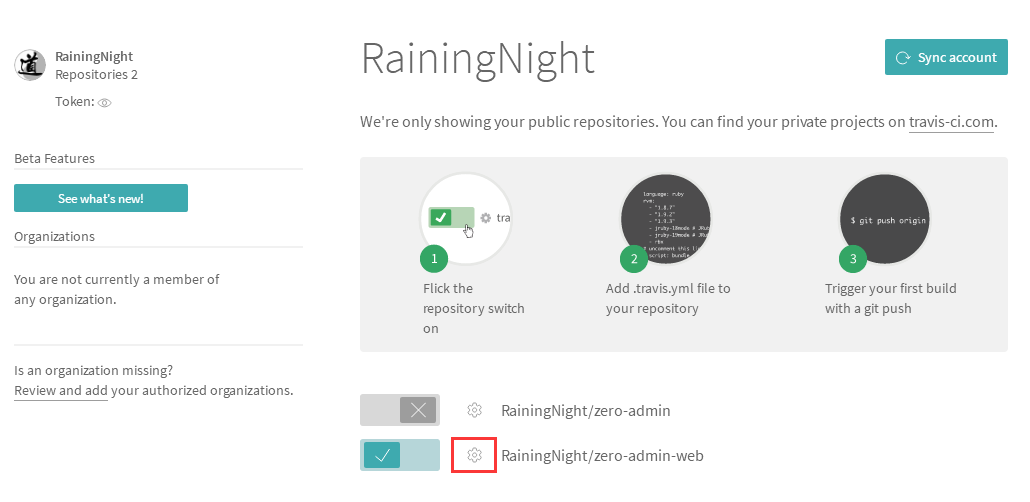
點擊上圖中的 + 號,選擇我們想要創建持續集成的項目,點擊設置圖標:

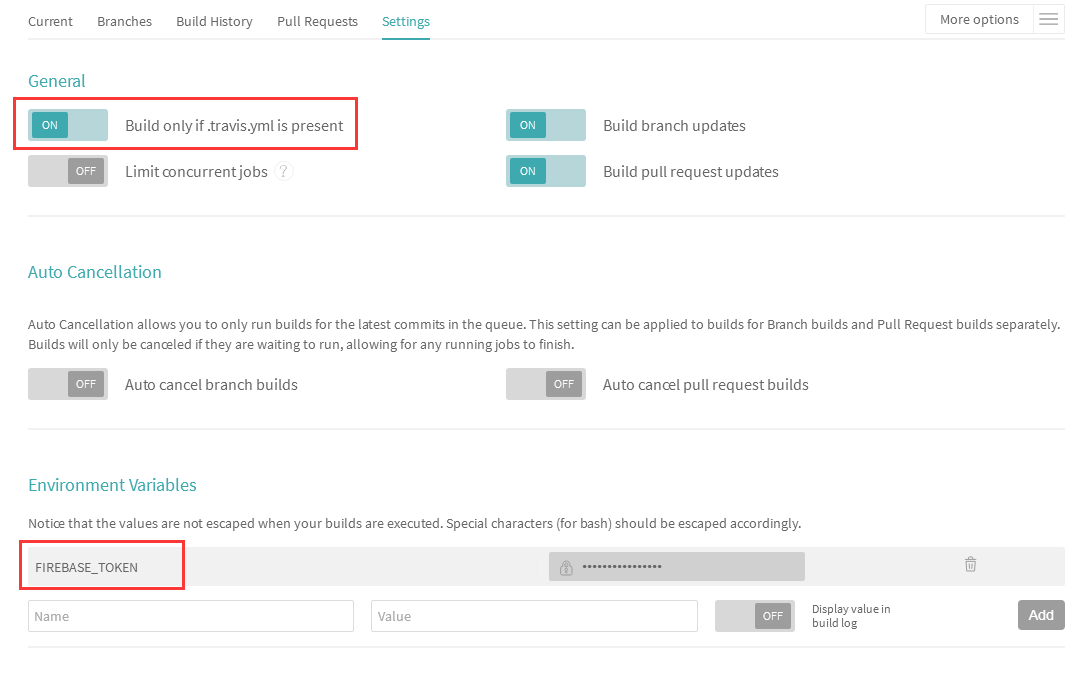
然後跳轉到設置頁面:

我們勾選 Build only if .travis.yml is present, 並且可以看到 Build Pushes 和 Build Pull Requests 預設是勾選的,意味著將我們推送或者合併一個 Pull Requests 的時候,將出發 Travis CI 的構建任務。最後,我們添加了一個環境變數,Key 為 FIREBASE_TOKEN,Value 是我們之前從 Firebase 中獲取到的,用來在構建成功後部署到 Firebase 中去。
創建 .travis.yml 文件
接下來,在我們的項目中創建一個 .travis.yml 文件,用來配置 Travis CI 的構建步驟:
language: node_js
node_js:
- "8.1.3"
branches:
only:
- master
before_script:
- npm install -g firebase-tools
- npm install -g @angular/cli
script:
- ng build --prod
after_success:
- firebase deploy --token $FIREBASE_TOKEN
cache:
directories:
- $HOME/.npm
notifications:
email:
on_failure: change
on_success: changebefore_script:構建之前要運行的腳本,在這裡,我們使用 npm 安裝 firebase-tools 和 @angular/cli。
script:表示構建的腳本,使用 Angular CLI 的 build 命令,來生成部署文件。
cache:表示要緩存的文件,在這裡,我們緩存 npm 的資源包。
after_success:構建成功後要執行的腳本,我們是要發佈到 Firebase 上面。
notifications:用來配置構建成功或失敗時的通知方式。
更加詳細的配置可以查看 Travis CI 的 官方文檔。
開始持續集成
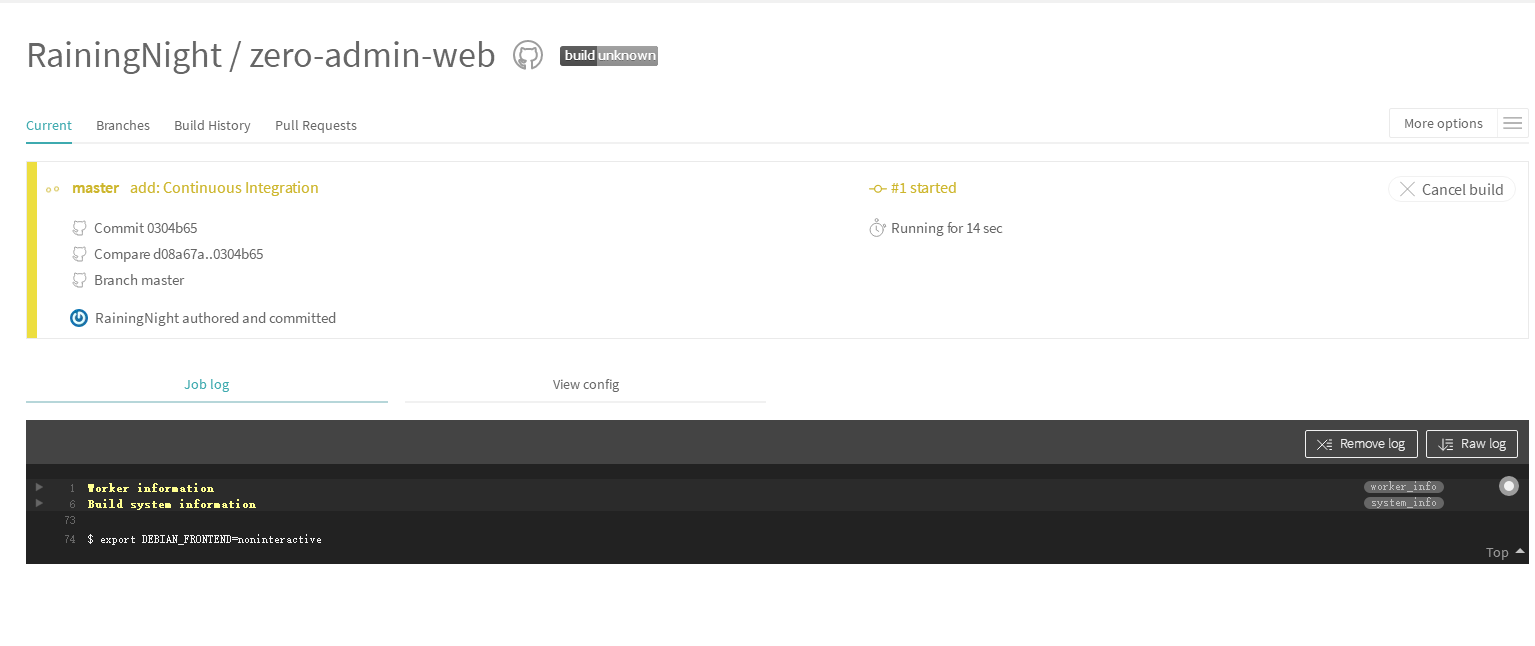
經過上面對 Firebase 和 Travis CI 的配置,可以開始我們的持續集成了,首先提交代碼到 Github。由於我是在 dev 分支開發,而 Travis CI 中配置的是 master 分支,所以需要合併到 master 分支,才會觸發構建。當我們合併到主分支之後,便可以看到 Travis CI 中的構建日誌:

等待構建完成,在瀏覽器中打開我們在 Firebase 中部署的功能變數名稱 zero-admin,可以看到,已更新為我們剛剛提交的版本,大功告成。
總結
本文詳細介紹了 Angular 項目使用 Travis CI 持續集成並部署到 Firebase 的步驟,而 Firebase 需要 VPN 才能訪問,在國內還是多有不便,下次再介紹一下其它的部署方式。
附源碼地址:zero-admin-web。


