[1]引入 [2]過渡組件 [3]過渡類名 [4]transition [5]animation [6]自定義類名 [7]過渡時間 ...
前面的話
Vue 在插入、更新或者移除 DOM 時,提供多種不同方式的應用過渡效果。本文將從CSS過渡transition、CSS動畫animation及配合使用第三方CSS動畫庫(如animate.css)這三方面來詳細介紹Vue過渡效果之CSS過渡
引入
以一個toggle按鈕控制p元素顯隱為例,如果不使用過渡效果,則如下所示
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <p v-if="show">小火柴的藍色理想</p> </div>
<script> new Vue({ el: '#demo', data: { show: true } }) </script>
如果要為此加入過渡效果,則需要使用過渡組件transition
過渡組件
Vue提供了transition的封裝組件,下麵代碼中,該過渡組件的名稱為'fade'
<transition name="fade"> <p v-if="show">小火柴的藍色理想</p> </transition>
當插入或刪除包含在transition組件中的元素時,Vue會自動嗅探目標元素是否應用了 CSS 過渡或動畫,如果是,在恰當的時機添加/刪除 CSS 類名
過渡類名

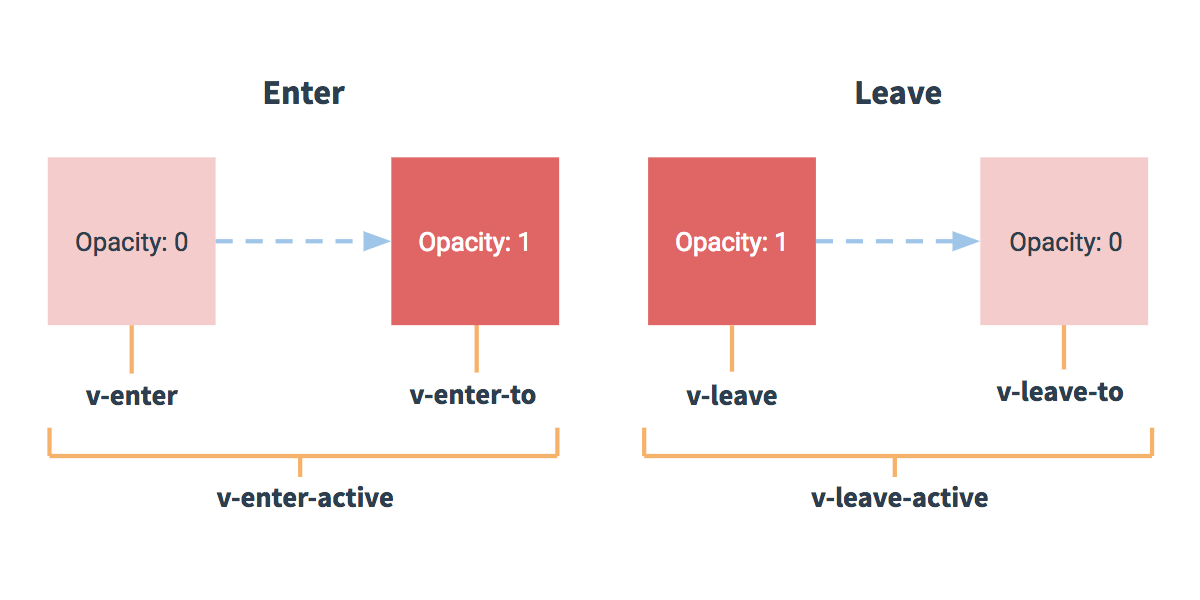
總共有6個(CSS)類名在enter/leave的過渡中切換
【v-enter】
定義進入過渡的開始狀態。在元素被插入時生效,在下一個幀移除
【v-enter-active】
定義過渡的狀態。在元素整個過渡過程中作用,在元素被插入時生效,在 transition 或 animation 完成之後移除。 這個類可以被用來定義過渡的過程時間,延遲和曲線函數
【v-enter-to】
定義進入過渡的結束狀態。在元素被插入一幀後生效(與此同時 v-enter 被刪除),在 transition 或 animation 完成之後移除
【v-leave】
定義離開過渡的開始狀態。在離開過渡被觸發時生效,在下一個幀移除
【v-leave-active】
定義過渡的狀態。在元素整個過渡過程中作用,在離開過渡被觸發後立即生效,在 transition 或 animation 完成之後移除。 這個類可以被用來定義過渡的過程時間,延遲和曲線函數
【v-leave-to】
定義離開過渡的結束狀態。在離開過渡被觸發一幀後生效(與此同時 v-leave 被刪除),在 transition 或 animation 完成之後移除
對於這些在 enter/leave 過渡中切換的類名,v- 是這些類名的首碼,表示過渡組件的名稱。比如,如果使用 <transition name="my-transition"> ,則 v-enter替換為 my-transition-enter
transition
常用的Vue過渡效果都是使用CSS過渡transition,下麵增加一個enter時透明度變化,leave時位移變化的效果
<style> .fade-enter{ opacity:0; } .fade-enter-active{ transition:opacity .5s; } .fade-leave-active{ transition:transform .5s; } .fade-leave-to{ transform:translateX(10px); } </style>
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition name="fade"> <p v-if="show">小火柴的藍色理想</p> </transition> </div>
<script> new Vue({ el: '#demo', data: { show: true } }) </script>
animation
CSS動畫animation用法同CSS過渡transition,區別是在動畫中 v-enter 類名在節點插入 DOM 後不會立即刪除,而是在 animationend 事件觸發時刪除
下麵例子中,在元素enter和leave時都增加縮放scale效果
<style> .bounce-enter-active{ animation:bounce-in .5s; } .bounce-leave-active{ animation:bounce-in .5s reverse; } @keyframes bounce-in{ 0%{transform:scale(0);} 50%{transform:scale(1.5);} 100%{transform:scale(1);} } </style>
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition name="bounce"> <p v-if="show">小火柴的藍色理想</p> </transition> </div>
<script> new Vue({ el: '#demo', data: { show: true } }) </script>
自定義類名
可以通過以下特性來自定義過渡類名
enter-class
enter-active-class
enter-to-class
leave-class
leave-active-class
leave-to-class
自定義類名的優先順序高於普通的類名,這對於Vue的過渡系統和其他第三方CSS動畫庫,如 Animate.css 結合使用十分有用
<link rel="stylesheet" href="https://unpkg.com/[email protected]/animate.min.css">

<div id="example">
<button @click="show = !show">
Toggle render
</button>
<transition name="xxx" enter-active-class="animated tada" leave-active-class="animated bounceOutRight">
<p v-if="show">小火柴的藍色理想</p>
</transition>
</div>


<script src="https://unpkg.com/vue"></script>
<script>
new Vue({
el: '#example',
data: {
show: true
}
})
</script>

過渡時間
在很多情況下,Vue可以自動得出過渡效果的完成時機。預設情況下,Vue會等待其在過渡效果的根元素的第一個 transitionend 或 animationend 事件。然而也可以不這樣設定——比如,可以擁有一個精心編排的一序列過渡效果,其中一些嵌套的內部元素相比於過渡效果的根元素有延遲的或更長的過渡效果
在這種情況下可以用<transition>組件上的duration屬性定製一個顯性的過渡效果持續時間 (以毫秒計)
下麵的代碼意味著元素在進入enter和離開leave時,持續時間都為1s,而無論在樣式中它們的設置值為多少
<transition :duration="1000">...</transition>
也可以分別定製進入和移出的持續時間
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
比如,下麵的代碼中,進入和移出的效果都為animate.css裡面的shake效果,但持續時間分別是0.5s和1s
<div id="demo"> <button v-on:click="show = !show">Toggle</button> <transition :duration="{ enter: 500, leave: 1000 }" name="xxx" enter-active-class="animated shake" leave-active-class="animated shake"> <p v-if="show">小火柴的藍色理想</p> </transition> </div>
<script> new Vue({ el: '#demo', data: { show: true } }) </script>



