一、MVC model (模型層)--view(視圖層)--controller(控制層) 第一步我們把需要展示的數據首先在model (模型層)上綁好; 第二步我們通過controller(控制層)在模型層和視圖層之間建立起一座橋梁; 第三步我們把數據結果渲染到view(視圖層); MVC只是手段 ...
一、MVC

<!doctype html> <html ng-app> <head> <meta charset="utf-8"> </head> <body> <div ng-controller="HelloAngular"> <p>{{greeting.text}},Angular</p> </div> </body> <script src="js/angular-1.3.0.js"></script> <script src="HelloAngular_MVC.js"></script> </html>
function HelloAngular($scope) { $scope.greeting = { text: 'Hello' }; }
model (模型層)--view(視圖層)--controller(控制層)
第一步我們把需要展示的數據首先在model (模型層)上綁好;
第二步我們通過controller(控制層)在模型層和視圖層之間建立起一座橋梁;
第三步我們把數據結果渲染到view(視圖層);
MVC只是手段,終極目標是代碼的模塊化和復用!
二、模塊化
在實際項目中我們會從ng-app開始,然後定義出一個總的模塊名,在用這個總的模塊名去定義不同的模塊;需要依賴的模塊會寫在[ ]裡面。
<!doctype html> <html ng-app="HelloAngular"> <head> <meta charset="utf-8"> </head> <body> <div ng-controller="helloCtrl"> <p>{{greeting.text}},Angular</p> </div> </body> <script src="js/angular-1.3.0.js"></script> <script src="HelloAngular_Module.js"></script> </html>
var helloModule = angular.module("HelloAngular",[]);
helloModule.controller('helloCtrl',['$scope', function($scope){
$scope.greeting = {
text: 'Hello'
};
}]);

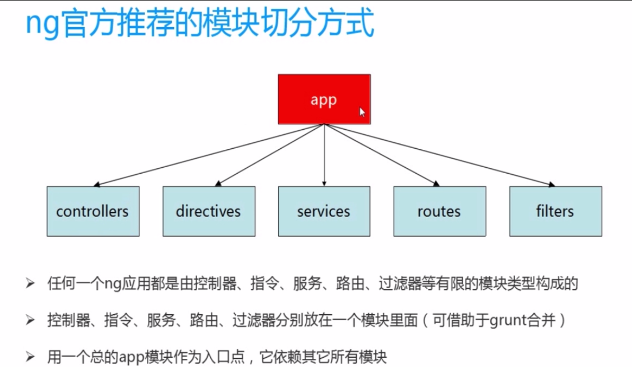
這個是官方推薦的一個模塊劃分方式,結合前面的事例,就可以根據不同的業務,來劃分出不同的模塊,以達到前面所講的代碼的模塊化和復用。方便協同開發和維護。
三、依賴註入
我們在劃分模塊的時候,依賴註入是必不可少的,因為通過依賴註入的方式,我們可以讓一個獨立的模塊,拆分的更細小,更加低耦合,高內聚,復用性更好。
依賴註入是一種設計模式,在需要的地方通過參數進行傳遞。
依賴註入會事先自動查找依賴關係,因為$injector會負責為我們查找並載入它。
依賴註入有三種聲明:1.推斷式註入聲明;2.顯示註入聲明;3.行內註入聲明。
一般我們使用的都是行內註入聲明,要註意的就是參數的順序要一致。
最後提一個ngMin:一款為angularJS應用設計的預壓縮工具,能夠減少我們定義依賴關係所需的工作量,它會遍歷整個angularJS應用並幫助我們設置好依賴註入。
<!doctype html> <html ng-app="bookStoreApp"> <head> <meta charset="UTF-8"> <title>BookStore</title> <script src="framework/1.3.0.14/angular.js"></script> <script src="framework/1.3.0.14/angular-route.js"></script> <script src="framework/1.3.0.14/angular-animate.js"></script> <script src="js/app.js"></script> <script src="js/controllers.js"></script> <script src="js/filters.js"></script> <script src="js/services.js"></script> <script src="js/directives.js"></script> </head> <body> <div ng-view></div> </body> </html>
var bookStoreApp = angular.module('bookStoreApp', [
'ngRoute', 'ngAnimate', 'bookStoreCtrls', 'bookStoreFilters',
'bookStoreServices', 'bookStoreDirectives'
]);
var bookStoreCtrls = angular.module('bookStoreCtrls', []); bookStoreCtrls.controller('HelloCtrl', ['$scope', function($scope) { $scope.greeting = { text: 'Hello' }; } ]);
var bookStoreServices = angular.module('bookStoreServices', []); bookStoreServices.service('bookStoreService_1', ['$scope', function($scope) {} ]); bookStoreServices.service('bookStoreService_2', ['$scope', function($scope) {} ]);


