(๑´ڡ`๑) 最常用的方式是組合使用構造函數與原型模式,原型模式的思想非常重要,詳細理解 ...
—————————————————————————————————————————————————————————
創建對象
標準對象模式
"use strict"; // ***************************************************************** var person = new Object(); person.name = "Nicholas"; person.age = 29; person.job = "Software Engineer"; person.sayName = function(){alert(this.name);};
字面量形式
"use strict"; // ***************************************************************** var person = { name: "Nicholas", age: 29, job: "Software Engineer", sayName: function(){alert(this.name);} };
工廠模式
- 抽離了創建具體對象的過程,使用函數來封裝以特定介面創建對象的細節
- 優點:可以反覆創建相似的對象
-
缺點:無法進行對象識別
<<script.js>>
"use strict"; // 工廠模式 function createPerson(name, age, job) { var o = new Object(); o.name = name; o.age = age; o.job = job; o.sayName = function() { console.log(this.name); } return o; } var person1 = createPerson("name1", 1, "hehe"); console.log(person1);
構造函數模式
-
優點:
可以解決工廠作用的無法對象識別問題
沒有顯示地創建對象,直接將屬性和方法賦給了this對象,沒有return語句
-
缺點:
在案例中,每個Person對象都包含一個不同的Function實例的本質,以這種方式創建函數,會導致不同的作用域鏈和標識符解析,但創建Function新實例的機制仍是相同的。而如果將方法放到全局作用域中,自定義的引用類型就沒有封裝性可言
- 通過new關鍵字來創建自定義的構造函數
- 創建自定義的構造函數意味著將來可以將它的實例標識為一種特性的類型
- 以該方法定義的構造函數是定義在Global對象中的
-
調用構造函數實際操作步驟:
- 創建一個新對象
- 將構造函數的作用域賦給新對象(this指向該對象)
- 執行構造函數中的代碼(為新對象添加屬性)
- 返回新對象
"use strict"; // 構造函數模式 function Person(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = function() { console.log(this.name); } } var person1 = new Person("name2", 2, "hehe"); console.log(person1); // 檢測對象類型 console.log(person1.constructor == Object); // false console.log(person1.constructor == Person); // true console.log(person1 instanceof Object); // true console.log(person1 instanceof Person); // true // 當作構造函數使用 var person2 = new Person("name3", 3, "hehe"); person2.sayName(); // 作為普通函數調用 // Person("name4", 4, "hehe"); // 添加到window,嚴格模式下無法訪問 // window.sayName(); // name4 // 在另一個對象的作用域中調用 var o = new Object(); Person.call(o, "name5", 5, "111"); // 在對象o中調用 o.sayName(); // o就擁有了所有屬性和sayName()方法 // 創建兩個完成同樣任務的Function實例是沒必要的,有this對象在,不需要在執行代碼前就把函數綁定到特定對象上面 console.log(person1.sayName == person2.sayName); // false,但方法是相同的 // 通過把函數定義轉移到構造函數外來解決 function Person2(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = sayName2; } function sayName2() { // 在這種情況下person1和person2共用同一個全局函數 console.log(this.name); } var person1 = new Person2("name6", 6, "hehe"); var person2 = new Person2("name7", 7, "hehe"); console.log(person1.sayName == person2.sayName); // true
原型模式
-
優點:
可以解決構造函數模式創建多個方法實例的問題
可以讓所有對象實例共用原型所包含的屬性和方法,不必在構造函數中定義對象實例的信息,而可以直接將信息添加到原型對象中
-
缺點:
原型中的所有屬性是被很多實例共用的,對於包含引用類型值(數組等)的屬性來說是(大問題)
省略了為構造函數傳遞初始化參數這一環節,結果所有實例在預設情況下都將取得相同的屬性值,需要各自單獨傳入參數(這應該不是問題吧)
所以很少有人單獨使用原型模式,見下麵的綜合使用
- 我們創建的每一個函數都有一個prototype(原型)屬性,是一個指向對象的指針。
-
關於原型的理解:
任何時候創建一個新的函數,都會根據一組特定的規則為該函數創建一個prototype屬性,這個屬性指向函數的原型對象。
預設情況下,所有原型對象都會獲得一個constructor(構造函數)屬性,包含一個指向prototype屬性的指針
在實例中,Person.prototype.constructor → Person,通過構造函數可以繼續為原型對象添加其他的屬性和方法
創建自定義構造函數後,原型對象預設只取得constructor屬性,其他方法從Object繼承而來,原型指針叫[[prototype]],但在腳本中沒有提供訪問方式,在其他實現中這個屬性不可見,但瀏覽器為對象增加了一個_proto_屬性。
原型指針的連接存在於實例與構造函數的原型對象之間,而不是存在於實例與構造函數之間。
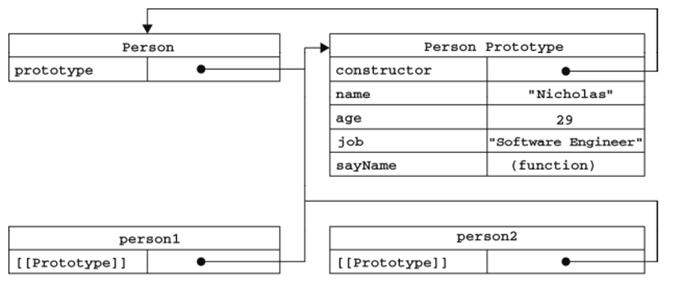
圖解:


-
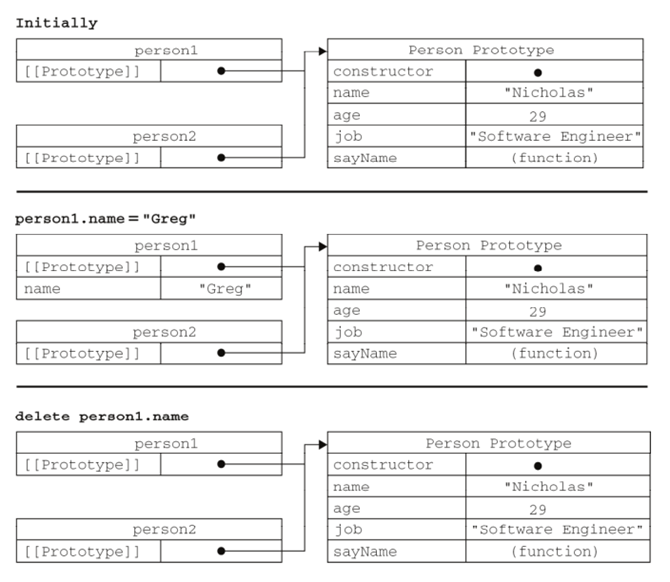
關於原型的屬性:
實例:person1,原型:Person
查找屬性時先查找person1中的屬性有沒有name,如果有則返回person1.name的值,如果沒有則查找原型Person中有沒有name,參照原型鏈與對象的結構
-
in操作符和hasOwnProperty()區別:
in操作符:無論屬性是在實例還是原型中,都返回true,只有在不存在的情況下才會false
hasOwnProperty(): 只有在調用的實例或原型中的屬性才會返回true
-
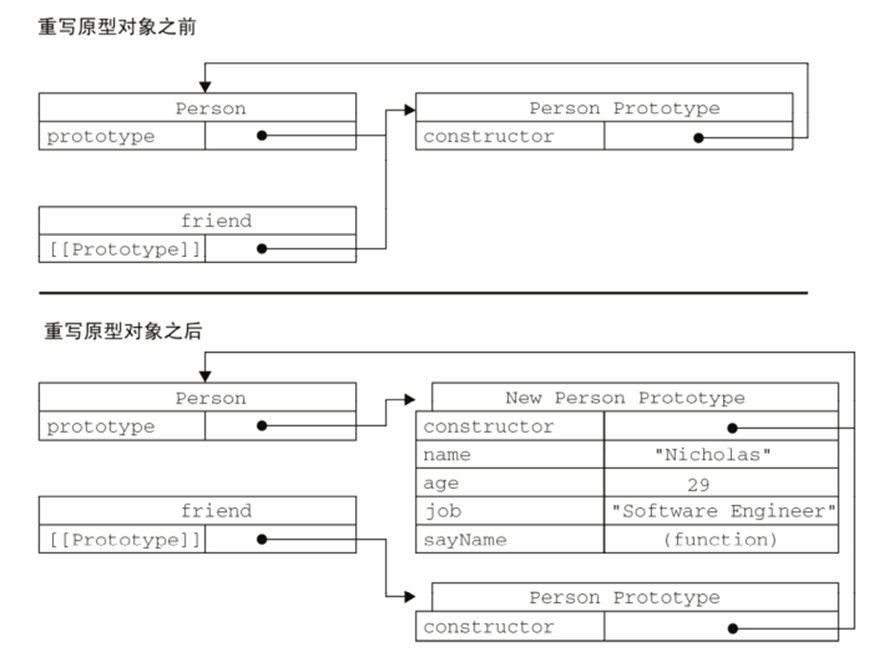
案例中整個重寫原型的問題圖解:

<<script.js>>
"use strict"; // ***************************************************************** // 原型模式 function Person() {}; Person.prototype.id = 0; Person.prototype.name = "name0"; Person.prototype.sayName = function() { console.log(this.name); }; var person1 = new Person(); person1.sayName(); var person2 = new Person(); person2.name = "name2"; person2.sayName(); console.log(person1.sayName == person2.sayName); Person.prototype.name = "111"; // 對原型中的初始值修改後,所有的子實例都會修改初始值 person1.sayName(); person2.name = "222"; person2.sayName(); delete person2.name; // 刪除person2.name person2.sayName(); // 111,來自原型 // ***************************************************************** // isPrototypeOf():確定原型關係的方法 console.log(Person.prototype.isPrototypeOf(person1)); // true var person3 = new Object(); console.log(Person.prototype.isPrototypeOf(person3)); // false // getPrototypeOf():返回原型[[prototype]]屬性的方法 // in操作符 console.log(Object.getPrototypeOf(person2)); // 包含Person.prototype的對象 console.log(Object.getPrototypeOf(person2) == Person.prototype); // true console.log(Object.getPrototypeOf(person2).name); // 111,初始值 // hasOwnProperty():檢測一個屬性是唉實例中還是在原型中 console.log(Person.hasOwnProperty("name")); // true console.log(person1.hasOwnProperty("name")); // false 在上面的操作中沒有為person1添加name console.log("name" in person1); // true person2.name = "333"; console.log(person2.hasOwnProperty("name")); // true console.log("name" in person2); // true // p.s.Object.getOwnPropertyDescriptor()方法必須作用於原型對象上 console.log(Object.getOwnPropertyDescriptor(person1, 'name')); // undefined console.log(Object.getOwnPropertyDescriptor(Person, 'name')); // Object{...} // ***************************************************************** // 簡單寫法 // 以對象字面量的形式來創建新的對象原型 // p.s.此時constructor屬性不再指向Person,而是指向Object,因為此處重寫了整個對象原型 function Per() {}; Per.prototype = { id: 0, name: "Per_name", sayName: function() { console.log(this.name); } } // 在該寫法中要重寫constructor屬性,如果直接重寫constructor屬性會導致[[Enumberable]]=true,可枚舉,原生的constructor屬性不可枚舉 // 正確的重寫方法 Object.defineProperty(Per.prototype, "constructor", { enumberable: false, value : Per }); var per1 = new Per(); console.log(person1.constructor); // Person() console.log(per1.constructor); // Per(),如果不加constructor:Per返回Obejct() // 圖解見上部 // 如果直接重寫整個原型對象,然後在調用per1.sayName時候會發生錯誤,因為per1指向的原型中不包含以改名字明明的屬性,而且整個重寫的對象無法修改 // function Per() {}; // var per1 = new Per(); // Per.prototype = { // constructor:Per, // id: 0, // name: "Per_name", // sayName: function() { // console.log(this.name); // } // } // var per2 = new Per(); // per1.sayName(); // error // per2.sayName(); // Per_name // ***************************************************************** // 問題 // 對一個實例的數組進行操作時,其他所有實例都會跟隨變化 function Per2() {}; Per2.prototype = { constructor:Per2, id: 0, name: "Per_name", arr : [1,2] } var per3 = new Per2(); var per4 = new Per2(); console.log(per3.arr); // [1, 2] console.log(per4.arr); // [1, 2] per3.arr.push("aaa"); console.log(per3.arr); // [1, 2, "aaa"] console.log(per4.arr); // [1, 2, "aaa"] console.log(per3.arr === per4.arr); // true
組合使用構造函數模式和原型模式
- 是最常見的方式,構造函數模式用於定義實例屬性,原型模式用於定義方法和共用的屬性。
-
優點:
每個實例都有自己的一份實例屬性的副本, 同時又共用著對方法的引用,最大限度節省記憶體。
支持向構造函數傳遞參數
<<script.js>>
"use strict"; // ***************************************************************** // 組合使用構造函數模式和原型模式 function Person(id, name) { this.id = id; this.name = name; this.friends = [1, 2, '3']; } Person.prototype = { constructor: Person, sayName: function() { console.log(this.name); } } var person1 = new Person(1,"p1_name"); var person2 = new Person(2,"p2_name"); person1.friends.push("4"); console.log(person1.friends); // 1,2,3,4 不會相互影響 console.log(person2.friends); // 1,2,3 console.log(person1.friends === person2.friends); // false console.log(person1.sayName === person2.sayName); // true 共用一個代碼塊
動態原型模式
- 將所有信息都封裝在構造函數中,通過在構造函數中初始化原型(必要情況下)由保持了同時使用構造函數和原型的優點
-
優點:
可以通過檢查某個應該存在的方法是否有效,來決定是否需要初始化原型
-
p.s.
在該模式下不能使用對象字面量重寫原型。如果在已經創建了實例的情況下重寫原型,會切斷現有實例和新原型之間的聯繫。
<<script.js>>
"use strict"; // ***************************************************************** // 組合使用構造函數模式和原型模式 function Person(id, name) { this.id = id; this.name = name; this.friends = [1, 2, '3']; // 只有在sayName()方法不存在的情況下,才會將它添加到原型中 // if這段代碼只會在初次調用構造函數時才會執行 // 這裡對原型所做的修改,能夠立即在所有實例中得到反映 if (typeof this.sayName != "function") { Person.prototype.sayName = function() { console.log(this.name); } } } var person1 = new Person(1,"hugh"); person1.sayName();
寄生構造函數模式
- 在前幾種模式不適用的情況下,可以使用寄生(parasitic)構造函數模式
- 創建一個函數,僅封裝創建對象的代碼,然後返回新創建的對象
- 和工廠模式的區別:使用new操作,並把使用的包裝函數叫做構造函數
- 使用場景:假設我們想創建一個具有額外方法的特殊數組,由於不能直接修改Array構造函數,就可以使用這個模式(見代碼)
-
p.s.
返回的對象與構造函數或與構造函數的原型屬性之間沒有關係,也就是說,構造函數返回的對象與在構造函數外部創建的對象沒有不同
不能依賴instanceof操作符來確定對象類型
如果可以使用其他模式的情況下,不要使用這種模式
<<script.js>>
"use strict"; // ***************************************************************** function Person(id, name) { var o = new Object(); o.id = id; o.name = name; o.sayName = function() { console.log(this.name); } return o; // 返回新創建的對象 } var person1 = new Person(1, "111"); person1.sayName(); // 模擬使用場景 function SpecialArray() { var values = new Array(); // 創建數組 values.push.apply(values, arguments); // 添加值 values.toPipedString = function() { return this.join("|"); }; return values; } var colors = new SpecialArray("red","blue","green"); console.log(colors); console.log(colors.toPipedString());
穩妥構造函數模式
- 所謂穩妥對象,指的是沒有公共屬性而且其方法也不引用this的對象
-
使用場景:
安全的環境中(這些環境會禁止使用this和new)
防止數據被其他應用程式(如Mashup程式)改動時使用
-
與寄生構造函數模式的區別:
新建對象時不引用this
不適用new操作符構造函數
-
與寄生構造函數模式類似,該模式創建的對象與構造函數之間也沒有什麼關係,instanceof操作符也無意義
<<script.js>>
"use strict"; // ***************************************************************** function Person(id, name) { var o = new Object(); o.id = id; o.name = name; // p.s.在該模式下,除了sayName()方法外,沒有其他辦法訪問name的值 o.sayName = function() { console.log(name); } return o; } var person1 = Person(1, "111"); person1.sayName(); // console.log(personn1.name); // Error:person1 is not defined




