關鍵詞:屬性、標題、段落、、文本格式化、樣式、鏈接、表格、列表、塊、佈局、表單、框架、背景、實體 ...
HTML 指超文本標記語言(Hyper Text Markup Language),一種標記語言,用來描述網頁的一種語言。
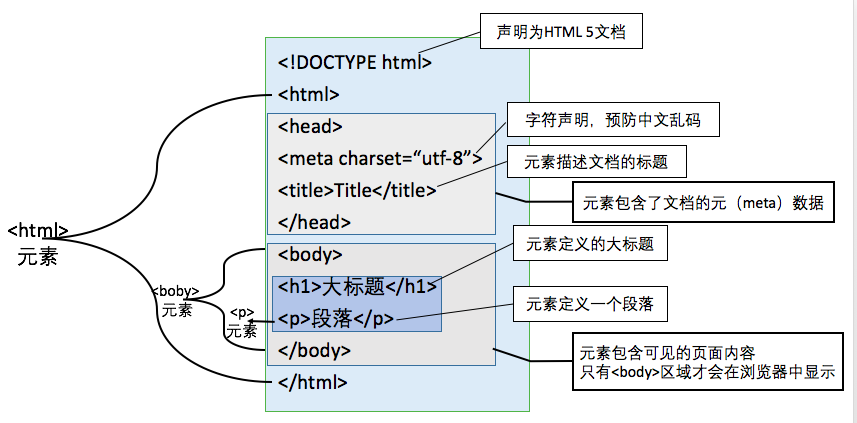
一、HTML 基本結構示意圖

1、 HTML 標簽 (HTML tag),由尖括弧包圍的關鍵詞(如 <html>),通常是成對出現的,比如 <b>(開始標簽) 和 </b>(結束標簽)。
2、HTML 標題(Heading)是通過<h1> - <h6> 標簽來定義的。
3、HTML 段落是通過標簽 <p> 來定義的。
4、HTML 鏈接是通過標簽 <a> 來定義的。如:
<a href="http://www.runoob.com">這是一個鏈接</a>
提示:在 href 屬性中指定鏈接的地址。
5、HTML 圖像是通過標簽 <img> 來定義的。如:
- <img src="/images/logo.png" width="258" height="39" />
註意: 圖像的名稱和尺寸是以屬性的形式提供的。
6、提示:使用小寫標簽。
二、基礎內容
1、HTML 空元素:沒有內容的 HTML 元素被稱為空元素。空元素是在開始標簽中關閉的。<br/> 就是沒有關閉標簽的空元素(<br/> 標簽定義換行)。
2、HTML屬性:
- HTML 元素可以設置屬性
- 屬性可以在元素中添加附加信息
- 屬性一般描述於開始標簽
- 屬性總是以名稱/值對的形式出現,比如:name="value"。
- 屬性值應該始終被包括在引號內。雙引號是最常用的,單引號一般用於屬性值本身就含有雙引號,例如:name='John "ShotGun" Nelson'。
- 使用小寫屬性
①常用的標簽屬性:
- <h1>:align對齊方式
- <body>:bgcolor背景顏色
- <a>:target規定在何處打開鏈接(新視窗、原視窗等)
②通用屬性:
- class:規定元素的類名
- id: 規定元素的唯一ID
- style:規定元素樣式
- title:規定元素的額外信息
3、HTML標題:
①標題(Heading)通過 <h1> - <h6> 標簽進行定義的,<h1> 定義最大的標題。 <h6> 定義最小的標題。(瀏覽器會自動地在標題的前後添加空行。)
②HTML水平線:<hr> 標簽在 HTML 頁面中創建水平線。hr 元素可用於分隔內容。
③HTML註釋格式示例:<!-- 這是一個註釋 -->;瀏覽器會忽略註釋,也不會顯示它們。
4、HTML段落
①段落是通過 <p> 標簽定義的。如:
<p>這是一個段落 </p>
註意:瀏覽器會自動地在段落的前後添加空行。(</p> 是塊級元素)
②HTML 折線
在不產生一個新段落的情況下進行換行(新行),使用 <br/> 標簽。
<p>這個<br>段落<br>演示了分行的效果</p>
③、HTML輸出—使用提醒:當顯示頁面時,瀏覽器會移除源代碼中多餘的空格和空行。所有連續的空格或空行都會被算作一個空格。需要註意的是,HTML 代碼中的所有連續的空行(換行)也被顯示為一個空格。
5、HTML<head> ①HTML<head>元素包含了所有的頭部標簽元素。 在 <head>元素中你可以插入腳本(scripts), 樣式文件(CSS),及各種meta信息。 可以添加在頭部區域的元素標簽為: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>. ②HTML <title> 元素- <title> 標簽定義了不同文檔的標題。
- <title> 在 HTML/XHTML 文檔中是必須的。
- <title> 元素:
- 定義了瀏覽器工具欄的標題
- 當網頁添加到收藏夾時,顯示在收藏夾中的標題
- 顯示在搜索引擎結果頁面的標題
- <style> 標簽定義了HTML文檔的樣式文件引用地址.
- 在<style> 元素中你也可以直接添加樣式來渲染 HTML 文檔:
- <head> <style type="text/css"> body {/style> </head>
- meta標簽描述了一些基本的元數據。
- <meta> 標簽提供了元數據.元數據也不顯示在頁面上,但會被瀏覽器解析。
- META 元素通常用於指定網頁的描述,關鍵詞,文件的最後修改時間,作者,和其他元數據。
- 元數據可以使用於瀏覽器(如何顯示內容或重新載入頁面),搜索引擎(關鍵詞),或其他Web服務。
- <meta> 一般放置於 <head> 區域
- 為搜索引擎定義關鍵詞:
- <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
- 為網頁定義描述內容:
- <meta name="description" content="免費 Web & 編程 教程">
- 定義網頁作者:
- <meta name="author" content="Runoob">
- 每30秒中刷新當前頁面:
- <meta http-equiv="refresh" content="30">
6、HTML 文本格式化
| 標簽 | 描述 |
|---|---|
| <b> |
定義粗體文本 |
| <em> | 定義著重文字 |
| <i> | 定義斜體字 |
| <small> |
定義小號字 |
| <strong> |
定義加重語氣 |
| <sub> | 定義下標字 |
| <sup> |
定義上標字 |
| <ins> |
定義插入字 |
| <del> |
定義刪除字 |
7、HTML樣式
①標簽:
- <style> : 樣式定義
- <link> : 資源引用
②屬性:
- rel="stylesheet":外部樣式表
- type="text/css" :引入文檔類型
- margin-left: 邊距
③三種樣式表插入方法:
- 外部樣式表:<link rel="stylesheet" type="text/css" href="mystyle.css">
- 內部樣式表:
<style type= "text/css">
body {" style="margin-left: 60px;">p{margin-left: 20px }
</style>
- 內聯樣式表:<p style= "color:red">
8、HTML鏈接
①鏈接數據:
- 文本鏈接
- 圖片鏈接
②屬性:
- href屬性:指向另一個文檔的鏈接
- name屬性:創建文檔內的鏈接
③img標簽屬性:
- alt : 替換文本屬性
- width:寬
- hight: 高
- 示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>鏈接</title> 6 </head> 7 <body> 8 <a href="http://www.jikexueyuan.com/">點擊我</a> 9 <hr> 10 <a href="http://www.jikexueyuan.com/"> 11 <img src="海葡萄.jpeg" width="200px" height="100px" alt="海葡萄"> 12 </a> 13 <br/> 14 <a name="tips">hello</a> 15 <br/><br/><br/><br/><br/><br/><br/><br/><br/> 16 <br/><br/><br/><br/><br/><br/><br/><br/><br/> 17 <a href="#tips">跳轉到hello</a> 18 </body> 19 </html>
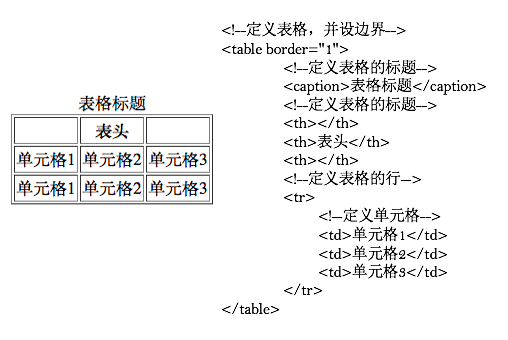
9、HTML表格
| 標簽 | 描述 |
|---|---|
| <table> | 定義表格 |
| <th> | 定義表格的表頭 |
| <tr> | 定義表格的行 |
| <td> | 定義表格單元 |
| <caption> | 定義表格標題 |
| <colgroup> | 定義表格列的組 |
| <col> | 定義用於表格列的屬性 |
| <thead> | 定義表格的頁眉 |
| <tbody> | 定義表格的主體 |
| <tfoot> | 定義表格的頁腳 |

10、HTML列表
| 標簽 | 描述 |
|---|---|
| <ol> | 定義有序列表 |
| <ul> | 定義無序列表 |
| <li> | 定義列表項 |
| <dl> | 定義列表 |
| <dt> | 自定義列表項目 |
| <dd> | 定義自定列表項的描述 |
①無序列表
使用標簽:<ul>、<li>
屬性:disc、circle、square
②有序列表
使用標簽:<ol>、<li>
屬性:A、a、I、i、start
③嵌套列表
使用標簽:<ul>、<ol>、<li>
④自定義列表
使用標簽:<dl>、<dt>、<dd>
11、HTML塊
①HTML塊元素
塊元素在顯示時,通常會以新行開始
如:<h1>、<p>、<ul>
②HTML內聯元素
內聯元素通常不會以新行開始
如:<b>、<a>、<img>
③HTML<div>元素
<div>元素也被稱為塊元素,其主要是組合HTML元素的容器
④HTML<span>
<span>元素是內聯元素,可作為文本的容器
⑤示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>塊元素</title>
6 <link rel="stylesheet" type="text/css" href="my.css">
7 <style type="text/css">
8 span{
9 color: red;
10 }
11 </style>
12 </head>
13 <body>
14 <!-- 塊-->
15 <p>大家好!</p>
16 <h1>大家好</h1>
17 <b>這是一個加重標簽</b>
18 <a>這是一個超鏈接</a>
19 <div id="divid">
20 <p>Hello</p>
21 <a>點擊我</a>
22 </div>
23 <div id="divspan">
24 <p><span>這是一個測試</span>效果</p>
25 </div>
26 </body>
27 </html>
12、HTML佈局
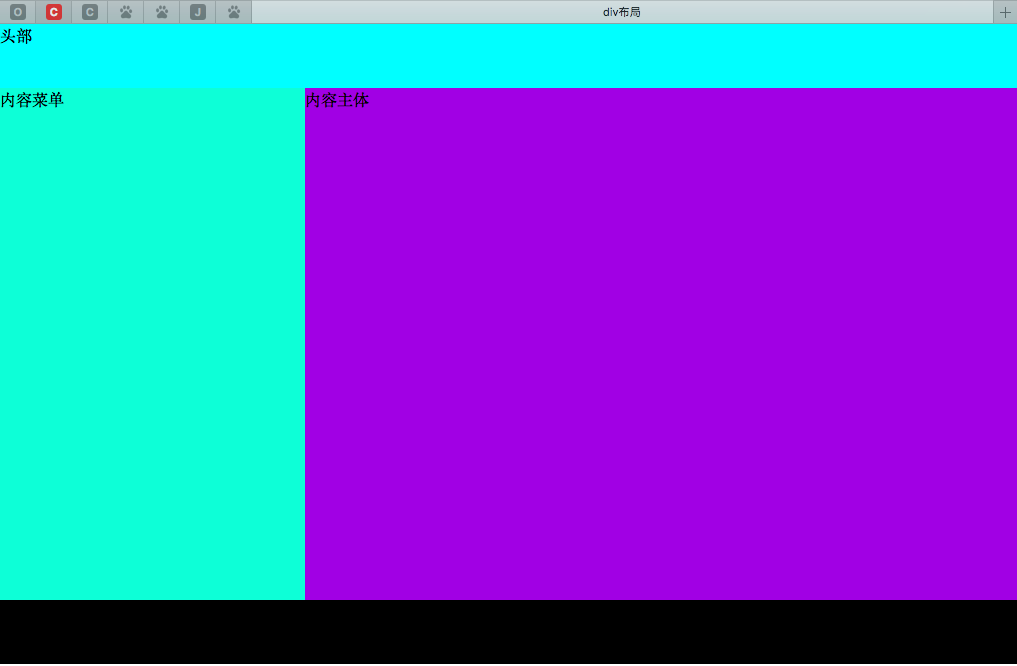
①div佈局
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>div佈局</title>
6 <style type="text/css">
7 body{
8 margin: 0px;
9 }
10 #container{
11 width: 100%;
12 height: 640px;
13 background-color: darkgray;
14 }
15 #heading{
16 width: 100%;
17 height: 10%;
18 background-color: aqua;
19 }
20 #conten_menu{
21 width: 30%;
22 height: 80%;
23 background-color: aquamarine;
24 float: left;
25 }
26 #conten_body{
27 width: 70%;
28 height: 80%;
29 background-color: blueviolet;
30 float: left;
31 }
32 #footing{
33 width: 100%;
34 height: 10%;
35 background-color: black;
36 clear: both;
37 }
38 </style>
39 </head>
40 <body>
41 <div id="container">
42 <div id="heading">頭部</div>
43 <div id="conten_menu">內容菜單</div>
44 <div id="conten_body">內容主體</div>
45 <div id="footing">底部</div>
46 </div>
47 </body>
48 </html>
顯示效果:

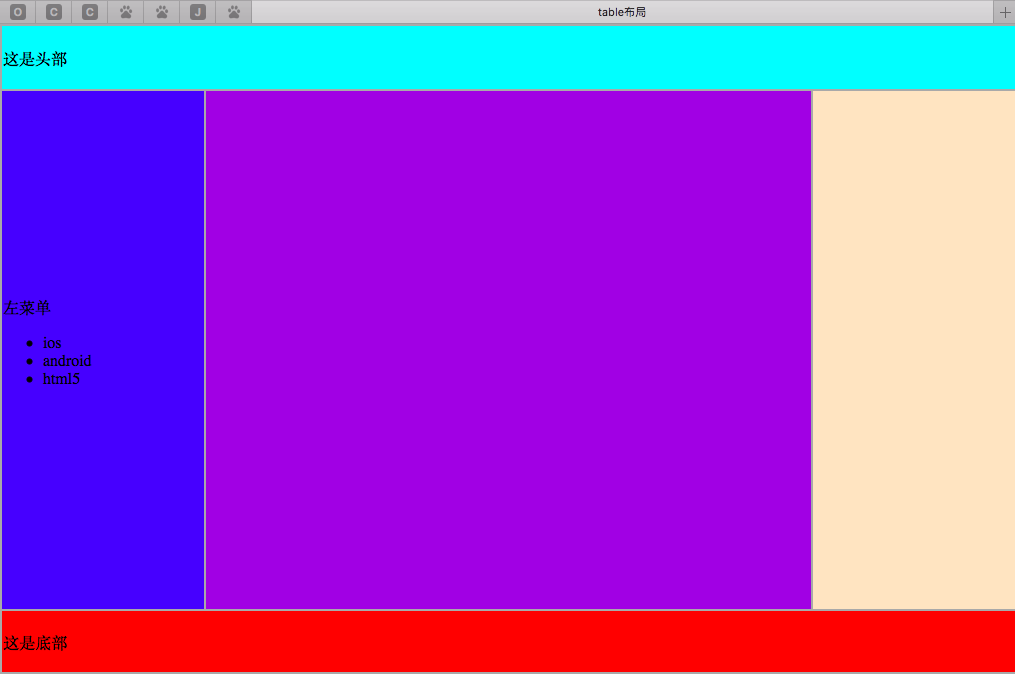
②table佈局
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>table佈局</title>
6 </head>
7 <body marginheight="0px" marginwidth="0px">
8 <table width="100%" height="950px" style="" style="color: rgb(0, 0, 255);">>
9 <tr>
10 <td colspan="3" width="100%" height="10%" style="" style="color: rgb(0, 0, 255);">>這是頭部</td>
11 </tr>
12 <tr>
13 <td width="20%" height="80%" style="" style="color: rgb(0, 0, 255);">>左菜單
14 <ul>
15 <li>ios</li>
16 <li>android</li>
17 <li>html5</li>
18 </ul>
19 </td>
20 <td width="60%" height="80%" style=""></td>
21 <td width="20%" height="80%" style=""></td>
22 </tr>
23 <tr>
24 <td colspan="3" width="100%" height="10%" style="" style="color: rgb(0, 0, 255);">>這是底部</td>
25 </tr>
26 </table>
27 </body>
28 </html>
顯示效果:

13、 HTML表單
①表單用於獲取不同類型的用戶輸入
②常用的表單標簽:
| 標簽 | 描述 |
|---|---|
| <form> | 定義供用戶輸入的表單 |
| <input> | 定義輸入域 |
| <textarea> | 定義文本域 (一個多行的輸入控制項) |
| <label> | 定義了 <input> 元素的標簽,一般為輸入標題 |
| <fieldset> | 定義了一組相關的表單元素,並使用外框包含起來 |
| <legend> | 定義了 <fieldset> 元素的標題 |
| <select> | 定義了下拉選項列表 |
| <optgroup> | 定義選項組 |
| <option> | 定義下拉列表中的選項 |
| <button> | 定義一個點擊按鈕 |
| <datalist> |
指定一個預先定義的輸入控制項選項列表 |
| <keygen> |
定義了表單的密鑰對生成器欄位 |
| <output> |
定義一個計算結果 |
③代碼示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>表單</title>
6 </head>
7 <body>
8 <form>
9 用戶名:
10 <input type="text">
11 密碼:
12 <input type="password">
13 <br/>
14 喜歡的水果有?
15 <br/>
16 蘋果<input type="checkbox">
17 香梨<input type="checkbox">
18 香蕉<input type="checkbox">
19 <br/>
20 請選擇性別:
21 男<input type="radio" name="sex">
22 女<input type="radio" name="sex">
23 <br/>
24 請選擇您常用的網站:
25 <select>
26 <option>jikexueyuan.com</option>
27 <option>www.google.com</option>
28 <option>www.iwen.org</option>
29 </select>
30 <input type="button" value="按鈕">
31 <input type="submit" value="提交">
32 </form>
33 <textarea cols="30" rows="30">請在此填寫個人信息</textarea>
34 </body>
35 </html>
14、HTML框架
①框架標簽(frame):框架對於頁面的設計有著很大的作用。
②框架標簽(<frameset>)(已被替代):
框架及標簽定義如何將視窗分割為框架
每一個frameset定義一系列行或列
rows/colsde 值規定了每行或每列占據屏幕的面積
③常用標簽:
-
- noresize: 固定框架大小
- cols:列
- rows:行
④內聯框架(較為有用)
iframe
15、HTML背景
①背景標簽:Background
②背景顏色:Bgcolor
③顏色:
顏色是由一個十六進位符號來定義,這個符號由紅色、綠色、藍色的值組成(RGB)
顏色值最小值:0(#00)
顏色值最大值:255(#FF)
紅色:#FF0000
綠色:#00FF00
藍色:#0000FF
16、HTML實體
在 HTML 中,某些字元是預留的,必須被替換為字元實體。在 HTML 中不能使用小於號(<)和大於號(>),這是因為瀏覽器會誤認為它們是標簽。
如果希望正確地顯示預留字元,我們必須在 HTML 源代碼中使用字元實體(character entities)。 字元實體類似這樣:
&entity_name;或&#entity_number;
如需顯示小於號,我們必須這樣寫:< 或 < 或 <


