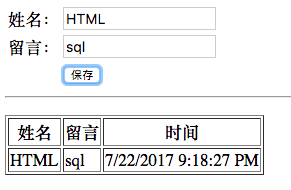
HTML5 SQL本地資料庫簡單示例 ...
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <script src="sql.js"></script>
7 </head>
8 <!--打開網頁即調用init()函數,顯示已存數據-->
9 <body onload="init()">
10 <table>
11 <tr><td>姓名:</td><td><input type="text" id="name"></td></tr>
12 <tr><td>留言:</td><td><input type="text" id="memo"></td></tr>
13 <tr>
14 <td></td>
15 <!--事件觸發-->
16 <td><input type="button" value="保存" onclick="saveData()"></td>
17 </tr>
18 </table>
19 <hr>
20 <table id="datatable" border="1">
21 <p id="msg"></p>
22 </table>
23 </body>
34 </html>
sql.js
1 // 1、創建訪問資料庫的對象 2 // 2、使用事務處理 3 var datatbale = null; 4 var db = openDatabase("Mydata","","My Database",1024*100); 5 /* 6 openDatabase(),作用打開數據,如果資料庫不存在,則會創建一個新的資料庫。 7 五個參數說明:資料庫名稱、版本號、描述文本、資料庫大小、創建回調 8 */ 9 function init() { 10 datatbale = document.getElementById("datatable"); 11 showAllData(); 12 } 13 //清除數據,保留表頭 14 function removeAllData() { 15 for(var i = datatbale.childNodes.length -1; i>=0;i--){ 16 datatbale.removeChild(datatbale.childNodes[i]); 17 } 18 var tr = document.createElement("tr"); 19 var th1 = document.createElement("th"); 20 var th2 = document.createElement("th"); 21 var th3 = document.createElement("th"); 22 th1.innerHTML = "姓名"; 23 th2.innerHTML = "留言"; 24 th3.innerHTML = "時間"; 25 tr.appendChild(th1); 26 tr.appendChild(th2); 27 tr.appendChild(th3); 28 datatbale.appendChild(tr); 29 } 30 //顯示數據 31 function showData(row) { 32 var tr = document.createElement("tr"); 33 var td1 = document.createElement("td"); 34 td1.innerHTML = row.name; 35 var td2 = document.createElement("td"); 36 td2.innerHTML = row.message; 37 var td3 = document.createElement("td"); 38 var t = new Date(); 39 t.setTime(row.time); 40 td3.innerHTML = t.toLocaleDateString()+" "+ t.toLocaleTimeString(); 41 tr.appendChild(td1); 42 tr.appendChild(td2); 43 tr.appendChild(td3); 44 datatbale.appendChild(tr); 45 } 46 //事件處理,先清除數據再利用for迴圈調用showData()函數顯示所有數據 47 function showAllData() { 48 db.transaction(function (tx) { 49 tx.executeSql("CREATE TABLE IF NOT EXISTS MsgData(name TEXT,message TEXT,time INTEGER)",[]); 50 tx.executeSql("SELECT * FROM MsgData",[],function (tx,rs) { 51 removeAllData(); 52 for(var i = 0;i<rs.rows.length;i++){ 53 showData(rs.rows.item(i)); 54 } 55 }) 56 }) 57 } 58 //如何被調用? 59 function addData(name,message,time) { 60 /* 61 transaction()函數,用以處理事務: 62 包含事務內容的一個方法 63 執行成功回調函數(可選) 64 執行失敗回調函數(可選) 65 */ 66 db.transaction(function (tx) { 67 /* 68 executeSql()函數用以執行SQL語句,返回結果,方法有四個參數 69 1、查詢字元串 70 2、用以替換查詢字元串中問號的參數 71 3、執行成功回調函數(可選) 72 4、執行失敗回調函數(可選) 73 */ 74 tx.executeSql("INSERT INTO MsgData VALUES(?,?,?)",[name,message,time],function (tx,rs) { 75 alert("成功"); 76 }, 77 function (tx,erro) { 78 alert(erro.source+"::"+erro.message); 79 } 80 ) 81 }) 82 } 83 //保存數據,並調用showAllData()函數顯示所有數據 84 function saveData() { 85 var name = document.getElementById("name").value; 86 var memo = document.getElementById("memo").value; 87 var time = new Date().getTime(); 88 addData(name,memo,time); 89 showAllData(); 90 }