在我們做後臺刪除的時候,當點擊刪除標簽時,你希望彈出一個友好的提示框!比如這樣: 那代碼應該怎樣寫呢?向下麵這樣? 你會發現會發生這樣一個錯誤: 該函數沒有被使用?不應該啊,我在php裡面不是已經調用了麽? 註意: 想必寫過前端的人都知道這個方法是在頁面全部載入完成之後執行,那麼問題就來了,php的 ...
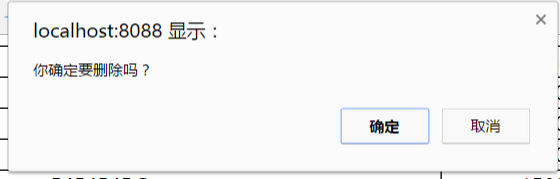
在我們做後臺刪除的時候,當點擊刪除標簽時,你希望彈出一個友好的提示框!比如這樣:

那代碼應該怎樣寫呢?向下麵這樣?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script>
window.onload=function () {
function confirmdelete(id) {
return window.confirm("你確定要刪除嗎?");
}
}
</script>
</head>
<body>
</body>
<?php
echo "<a onclick='confirmdelete(2)'>刪除</a>";
?>
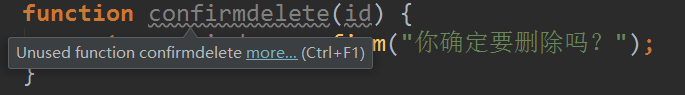
你會發現會發生這樣一個錯誤:

該函數沒有被使用?不應該啊,我在php裡面不是已經調用了麽?
註意:

想必寫過前端的人都知道這個方法是在頁面全部載入完成之後執行,那麼問題就來了,php的執行順序是先於js的,所以當執行php的時候,發現a標簽裡面的方法並不存在,因為此刻js還沒有被執行,所以就導致了php a標簽調用js的時候沒有反應這種情況了。
那麼代碼變成這樣呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script>
function confirmdelete(id) {
return window.confirm("你確定要刪除嗎?");
}
</script>
</head>
<body>
</body>
<?php
echo "<a onclick='return confirmdelete(2)'>刪除</a>";
?>
結果是成功執行!有人說不對啊,你不是說php的執行順序要先於js麽,這個和上面沒什麼區別啊。
那麼此刻就要註意了,有了window.onload這個方法約束後,該js是最後執行,那麼 當去掉這個約束,你會發現這個函數
只是一個聲明,在js當中,對於只是聲明的函數,它會最先編譯,所以這時候當執行到php的a標簽時,因為它要調用的函數已經預先編譯好了,所以就能夠調用。



