騰訊推出微信小程式也有一段時間了,在各種行業裡面也都掀起一陣陣的熱潮,很多APP應用被簡化為小程式的功能迅速推出,同時也根據小程式的特性推出各種獨具匠心的應用,相對傳統的APP來說,微信小程式確實能夠大大降低開發成本和難度,但也意味著需要掌握整個微信小程式的各種介面功能、應用場景等相關技術點,本篇隨... ...
騰訊推出微信小程式也有一段時間了,在各種行業裡面也都掀起一陣陣的熱潮,很多APP應用被簡化為小程式的功能迅速推出,同時也根據小程式的特性推出各種獨具匠心的應用,相對傳統的APP來說,微信小程式確實能夠大大降低開發成本和難度,但也意味著需要掌握整個微信小程式的各種介面功能、應用場景等相關技術點,本篇隨筆先從大的方面來介紹微信小程式開發的一些知識,如架構設計、技術路線 、工具準備等方面做一些淺薄的介紹,希望大家也有所收益,有所借鑒,則善莫大焉。
1、小程式的統一架構設計
在我們開發各種應用的時候,總是希望能夠先從大的方向上探索整個業務場景,儘可能的不用造成後期的返工或者推倒重來,這種代價是非常高昂的,因此前期花些時間來做一下整體的規劃,然後在具體化各個業務模塊的開發才是比較合理的做法。
業務數據的集中化,是很多企業的在數據化浪潮中賴以生存的核心,各行各業都有自己的業務數據,有些企業掌握著重要的行業數據,一旦數據成了規模,就可以對外提供介面,實現數據業務的營收,也是一項非常不錯的收入,同時也是企業的核心競爭力。
不管數據是部署在阿裡雲、騰訊雲等雲產品上,還是部署在自家的伺服器上,都是數據集中化的表現之一,圍繞著數據集中化,那麼各種應用就有一個統一的API介面的需求,這種統一API可以稱為統一平臺,也可以稱為統一介面,都有不同的稱呼。
隨著基於JSON格式的Web API的廣泛應用,越來越多的企業採用Web API介面服務層,作為統一介面的核心所在,也成為Web API核心層。基於JSON格式的介面,可以廣泛地、跨平臺的應用於IOS、安卓等移動端,也可以應用在常規的Web業務系統,Winform業務系統、微信應用、微信小程式等方方面面,因此企業內部形成自己是的一套Web API標準和詳細的文檔非常重要,一旦完善了,就可以供各個業務場景使用,這些業務可以外包給其他軟體公司或者團隊,各自分離開發,而自己內部則只需要花費精力來統一維護Web API核心層和提高整個核心層的功能介面穩定、緩存處理等方面事情即可。其他業務團隊開發的系統只需要遵循整個大介面平臺的統一規劃,完成各自的功能需求即可,不會造成資料庫的不一致,更不會讓某家公司掌握核心的技術資源,尾大不掉的尷尬情形。
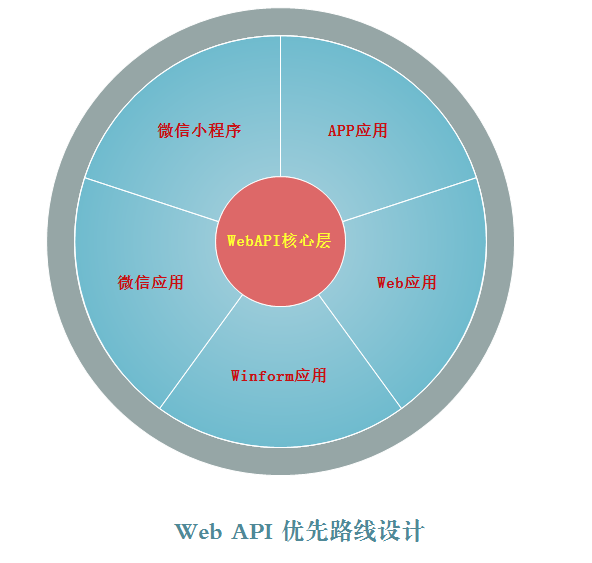
基於上面的分析,我們企業最終圍繞著Web API核心層做了不同的業務應用,如下圖所示。

基於Web API核心層的性能考慮,我們一般它們分開處理,一般後端有一個資料庫應用伺服器,一個Web API伺服器,甚至可能還有一個專門處理FTP文件的文件伺服器(可選),如果還需要建立Web後臺應用,可能還需要一個或者多個Web 應用伺服器,從而分散伺服器的IO壓力和計算壓力,如果還需要考慮更加周全一些,還需要一個MQ伺服器處理重要訂單數據、緩存伺服器存儲緩存數據、負載均衡伺服器等等。
最簡化的要求,至少有一個雲端資料庫伺服器和一個Web API伺服器,這些伺服器群構成一個Web API一體化應用的場景,如下所示。

考慮到Web API的分層,我們可以通過下圖來瞭解具體的分層結構,從而為我們實際的開發做一些鋪墊。

2、小程式的開發環境準備
微信小程式的開發準備,我們首先需要在官網上註冊賬號,然後綁定自己的認證的賬號即可,這些我可以參考https://mp.weixin.qq.com/debug/wxadoc/dev/ 進行瞭解即可 ,不在贅述。
同時裡面的文檔包括了小程式開發的UI規範、架構說明、組件及API的介面說明等內容,建議詳細閱讀。
我們開發小程式,很多情況下需要利用微信開發者工具(開發者工具 ),工具集成了開發調試、代碼編輯及程式發佈等功能。啟動工具時,開發者需要使用已在後臺綁定成功的微信號掃描二維碼登錄,後續所有的操作都會基於這個微信帳號。
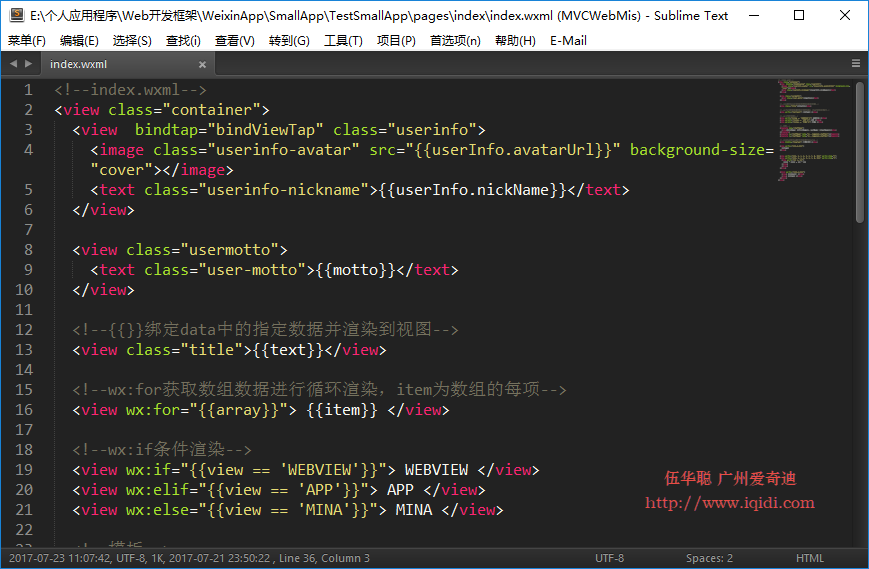
不過,為了更好提高開發工具,我們建議代碼編輯還是利用比較專業化的前端開發工具較好,結合上面微信開發者工具進行編譯出來即可,推薦的前端開發工具還是老牌的Sublime Text較好,界面效果如下所示。

這個工具可以在百度搜索獲取對應最新的版本下載即可。
預設來說,這個工具並不能識別小程式自定義的尾碼名,因此我們需要打開對應的wxml,wxss這些文件,我們關聯下即可,畢竟這兩個文件分別是HTML、CSS3格式的文件。
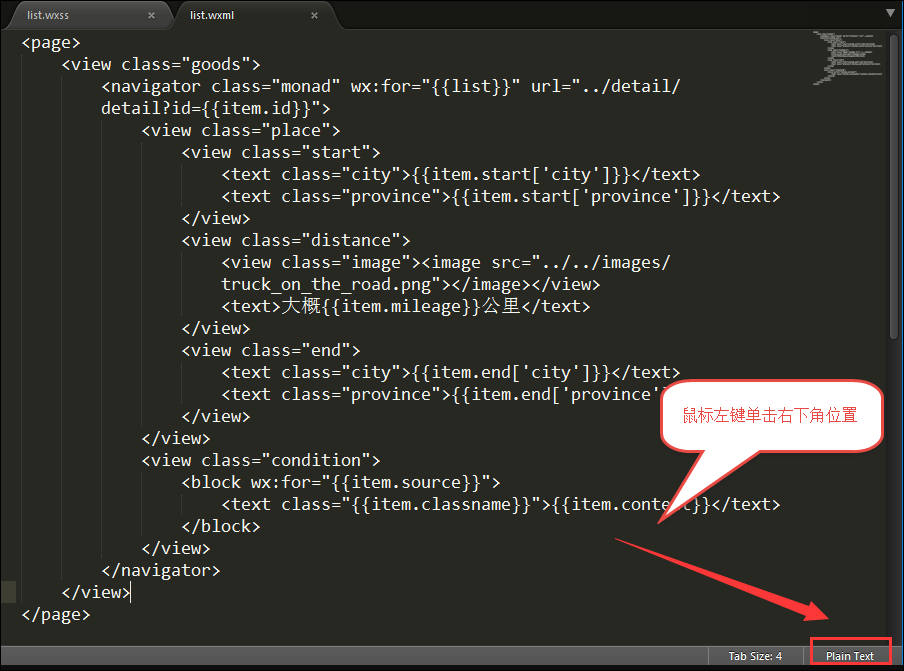
具體設置操作如下,先打開wxml,wxss這些文件,然後從右下角單擊PlainText位置,從彈出列表裡面選擇正確的格式。

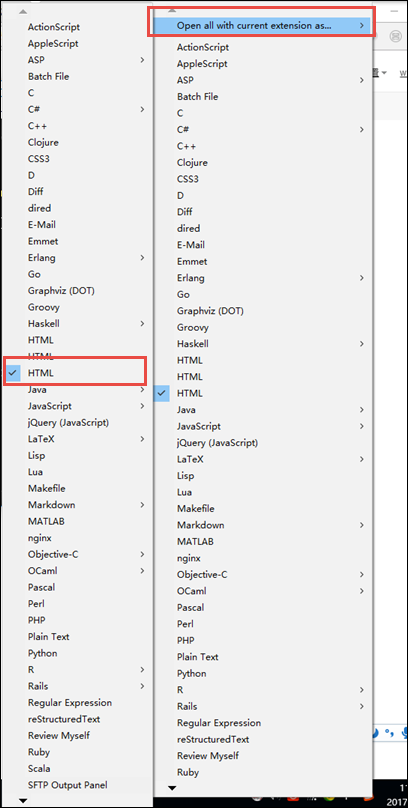
從彈出列表裡面首先選擇Open all with current extensioin as ***這個菜單,然後選擇對應的HTML,或者CSS3格式即可完成尾碼名的設置,下次打開會自動關聯正確格式的尾碼名了。

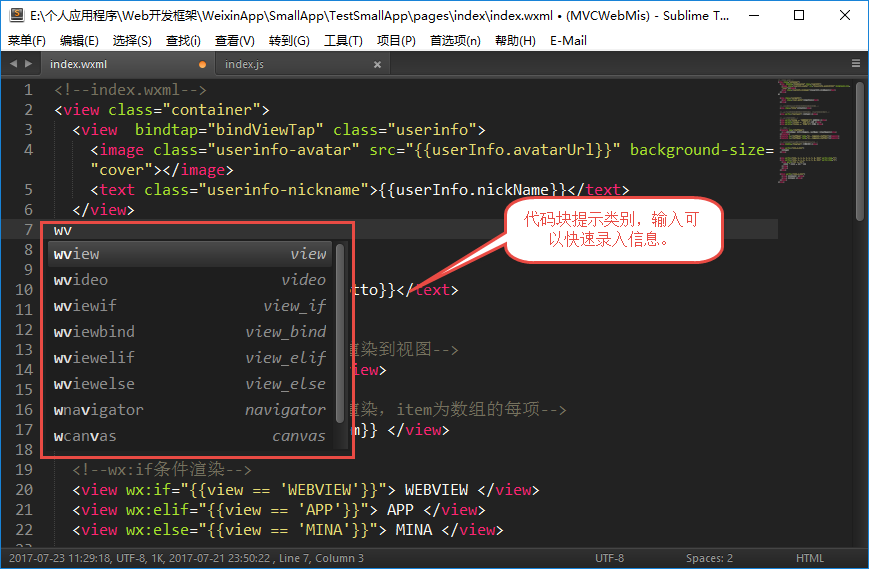
上面的操作只是設置了文件的格式,對於微信小程式自定義的標簽,以及一些特有的JS操作,還是需要費一些工作,好在已經有好心人為我們專門做了小程式的Sublime Text插件。
微信小程式的snippets(sublime通過 “Sublime-snippet” 實現快速補全代碼),插件下載的鏈接:https://github.com/Abbotton/weapp-snippet-for-sublime-text-2-3
下載上方鏈接提供的snippet

將紅色文件夾直接放入sublime的安裝目錄 PackagesUser 下,重啟sublime即可。

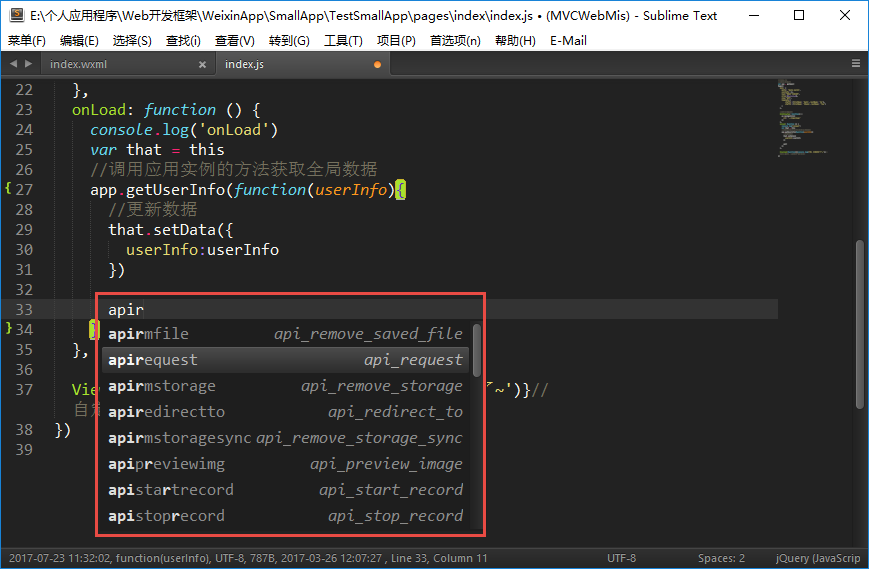
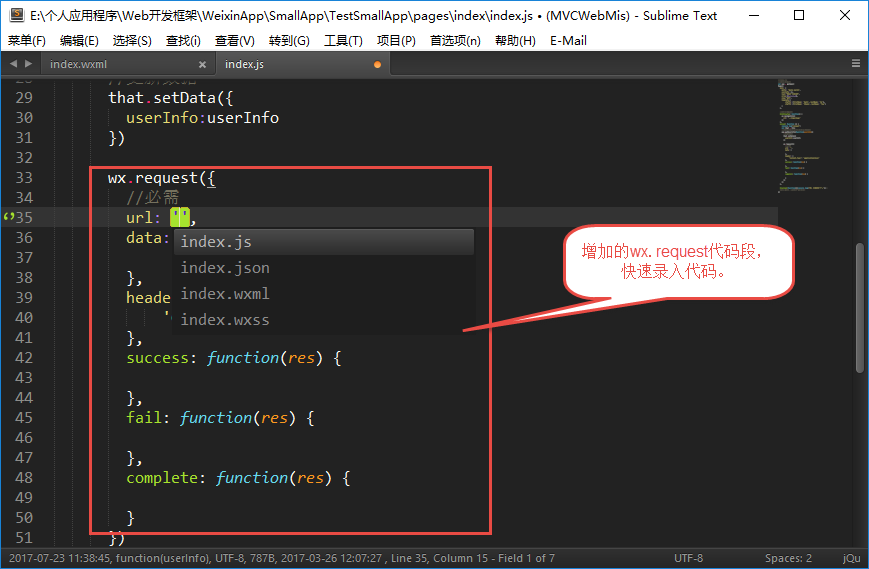
同時,JS的模塊也是一樣的處理,可以快速錄入代碼段。

輸入apirequest即可獲得快速錄入的代碼段,如下所示。

整個snippet的列表包含下麵幾個部分,分別使用w開始或者api開始,避免衝突。
snippet 列表
為了防止和其他 snippet 衝突,本 snippet 中的所有WXML 標簽觸發命令都以'w'開頭,所有 API相關命令都以'api'開頭.
WXML snippet
| 命令 | 對應組件或命令 |
|---|---|
| wapp | 註冊小程式 |
| wblockif | block wx:if |
| wbutton | button |
| wcheckbox | checkbox |
| wcheckboxgroup | checkbox-group |
| wcanvas | canvas |
| wimage | image |
| wtext | text |
| wview | view |
| wviewbind | view 事件 |
| wmap | map |
| wnavigator | navigator |
| wexport | 模塊化 |
| wfor | for |
| wform | form |
| wradio | radio |
| wradiogroup | radio-group |
| wslider | slider |
| wicon | icon |
| winput | input |
| wtextarea | textarea |
| winfutautofocus | input |
| wvideo | video |
| winputfocus | input |
| wlabel | label |
| wpage | Page() |
| wprogress | progress |
| wscrollview | scroll-view |
| wswitch | switch |
| wtemplate | template |
| wswiper | swiper |
| wviewelif | view |
| wviewelse | view |
| wviewif | view |
小程式API snippet
| 命令 | 對應組件或命令 |
|---|---|
| apirequest | 網路請求 |
| apiuploadfile | 上傳文件 |
| apidownloadfile | 下載文件 |
| apiconnskt | 創建 WebSocket 鏈接 |
| apionsktopen | 監聽WebSocket連接打開 |
| apionskterr | 監聽WebSocket錯誤 |
| apisendsktmsg | 使用 WebSocket發送數據 |
| apionsktmsg | 接受消息推送 |
| apicloseskt | 關閉WebSocket連接 |
| apionsktclose | 監聽WebSocket關閉 |
| apichooseimg | 選額圖片 |
| apipreviewimg | 預覽圖片 |
| apigetimginfo | 獲取圖片信息 |
| apistartrecord | 開始錄音 |
| apistoprecord | 結束錄音 |
| apiplayvoice | 播放語音 |
| apipausevoice | 暫停播放語音 |
| apistopvoice | 結束播放語音 |
| apigetbgaudioplayerstate | 獲取音樂播放狀態 |
| apiplaybgaudio | 播放音樂 |
| apipausebgaudio | 播放暫停音樂 |
| apiseekbgaudio | 控制音樂播放進度 |
| apistopbgaudio | 停止播放音樂 |
| apionbgaudioplay | 監聽音樂播放 |
| apionbgaudiopause | 監聽音樂暫停 |
| apionbgaudiostop | 監聽音樂停止 |
| apisavefile | 保存文件 |
| apigetsavedfilelist | 查看保存文件列表 |
| apigetsavedfileinfo | 查看保存文件信息 |
| apirmfile | 刪除緩存文件 |
| apiopendoc | 新開頁面打開文檔 |
| apichoosevideo | 視頻 |
| apisetstorage | 覆蓋本地內容 |
| apisetstoragesync | 同步覆蓋本地內容 |
| apigetstorage | 獲取指定 key 對應的內容 |
| apigetstoragesync | 同步獲取指定 key 對應的內容 |
| apiclearstorage | 清理本地數據 |
| apiclearstoragesync | 同步清理本地數據 |
| apirmstorage | 刪除本地數據 |
| apirmstoragesync | 同步刪除本地數據 |
| apigetstorageinfo | 獲取本地數據信息 |
| apigetstorageinfosync | 同步獲取本地數據信息 |
| apigetlocation | 獲取位置 |
| apiopenlocation | 查看位置 |
| apichooselocation | 打開地圖選擇位置 |
| apigetnetworktype | 網路狀態 |
| apigetsysinfo | 系統消息 |
| apiaccelerometerchange | 重力感應 |
| apicompasschange | 羅盤 |
| apisetnavbartitle | 動態設置導航條文字 |
| apishownavbarloading | 顯示導航條載入動畫 |
| apihidenavbarloading | 隱藏導航條載入動畫 |
| apihidekeyboard | 收起鍵盤 |
| apinavigateto | 保留當前頁面並跳轉 |
| apiredirectto | 關閉當前頁面並跳轉 |
| apinavigateback | 返回上一個頁面 |
| apilogin | 登錄 |
| apichecksession | 檢測session |
| apigetuserinfo | 用戶信息 |
| apipayment | 微信支付 |
| apishowtoast | 交互反饋 |
| apihidetoast | 交互反饋 |
| apishowmodal | 交互反饋 |
| apihidemodal | 交互反饋 |
| apishowactionsheet | 交互反饋 |
| getSystemInfoSync | 同步獲取系統信息 |
| apiphonecall | 撥打電話 |
3、小程式的Https協議的SSL證書
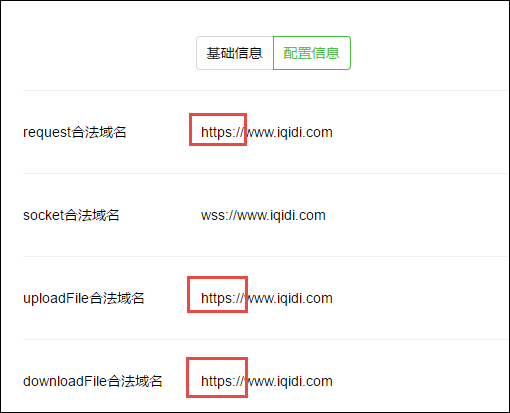
我們知道小程式為了提高安全性,做了很多方面的限制,其中有一條就是要求使用HTTPS這種安全性協議來獲取數據,如下所示。

因此要求我們的Web API介面必須統一使用HTTPS(其實這也是常規的做法),這就要求我們必須在網站提供443埠服務,需要加入HTTPS證書,這種證書可以從雲服務商上購買,如騰訊雲、阿裡雲上的雲伺服器後臺都提供了購買證書服務的通道,當然HTTPS證書年費可不算便宜,但我們也可以使用簡單的免費證書先用著。
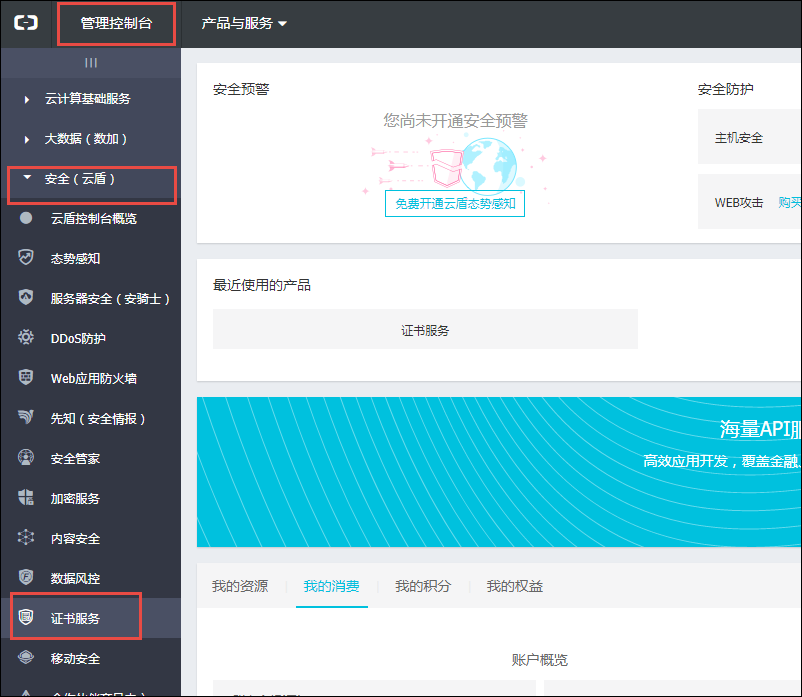
以阿裡雲為例,使用阿裡雲賬號登陸後,在【控制台】【安全雲盾】【證書服務】裡面進行申請。

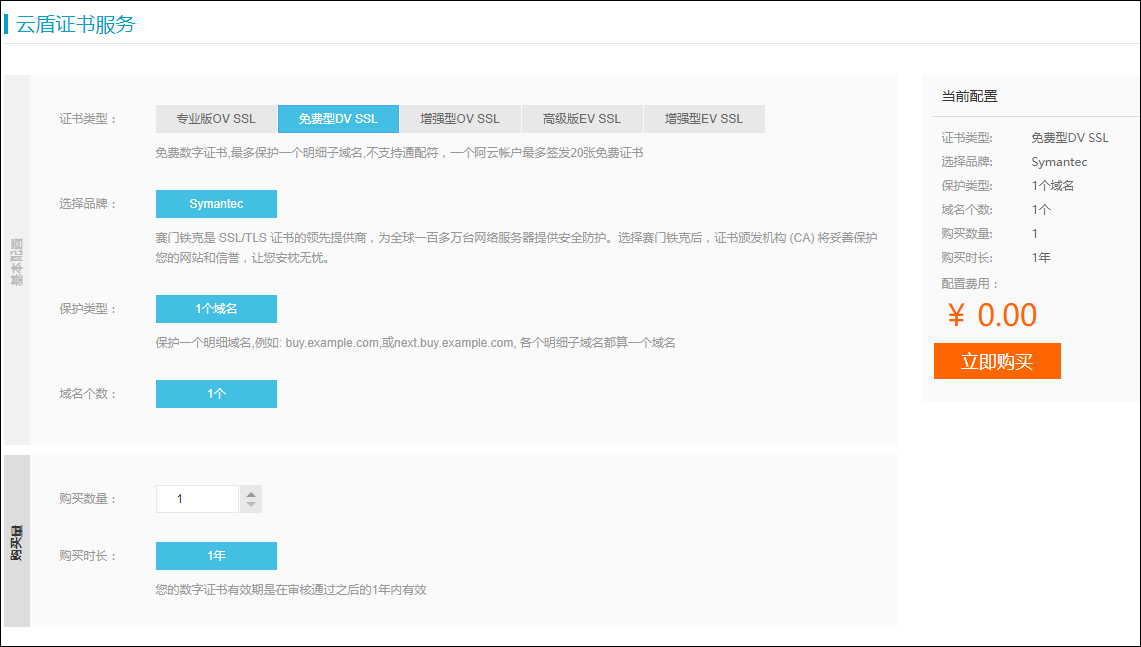
然後選擇購買證書,在購買證書界面上,選擇免費的證書,錄入相關的資料後提交即可。

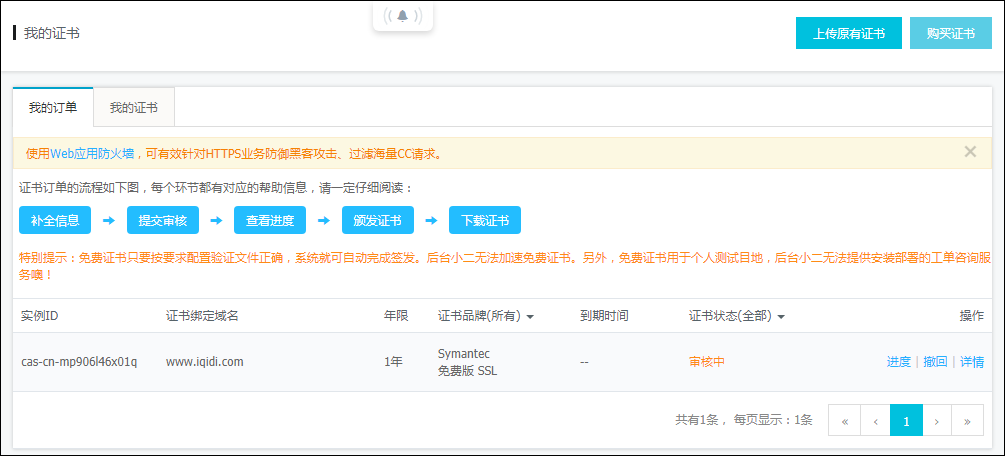
購買後,會在訂單列表裡面有一個待審核的訂單,如下所示,等待審核通過即可使用。

有了這些準備,我們就可以在伺服器上綁定對應的埠,提供HTTPS協議的介面訪問了。
剩下的事情就是關註我們Web API核心介面上的事情,這個方面可以在另外一個主題上進行介紹。



