EF(Entity Framework的簡稱,下同)有三種方式,分別是:DataBase First、 Model First和Code First。 下麵是Db First的方式: 1. 資料庫庫中存在兩個表,一個是專業表,一個學生表,一個學生只能屬於一個專業: 其中T_Major是專業表,T_S ...
EF(Entity Framework的簡稱,下同)有三種方式,分別是:DataBase First、 Model First和Code First。
下麵是Db First的方式:
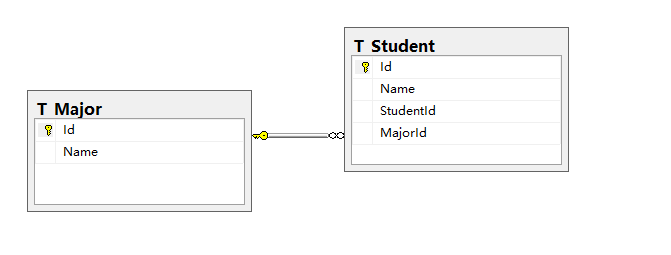
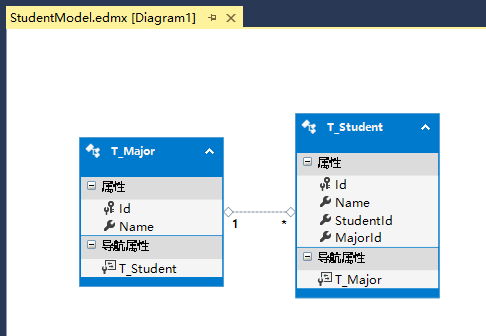
1. 資料庫庫中存在兩個表,一個是專業表,一個學生表,一個學生只能屬於一個專業:

其中T_Major是專業表,T_Student是學生表,StudentId是學號,MajorId是專業Id,T_Major與T_Student是一對多的關係。
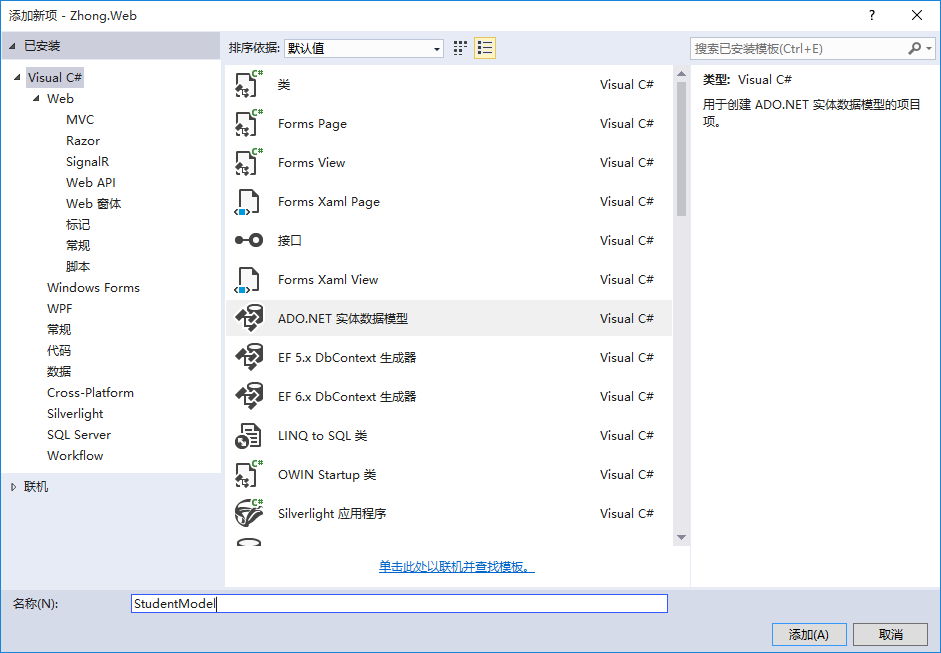
2. 項目中添加資料庫實體模型



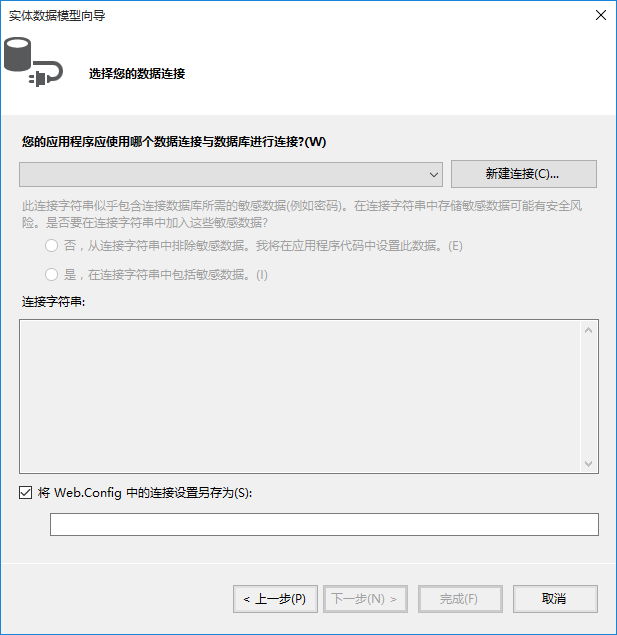
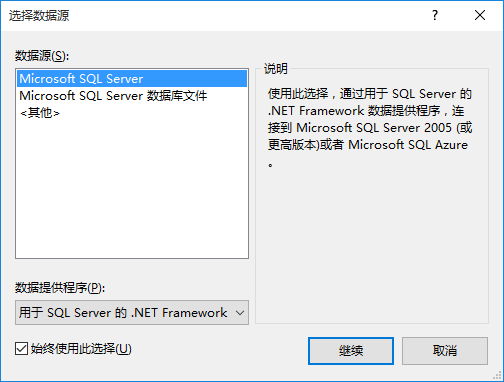
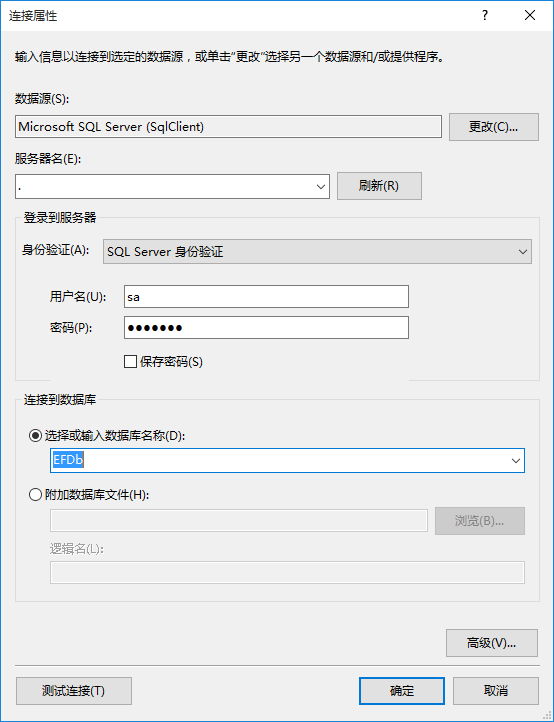
因為之前沒有配置過資料庫連接,所以點擊“新建庫連接”,如果之前配置過資料庫連接,可以直接從下拉列表中選擇或者新建



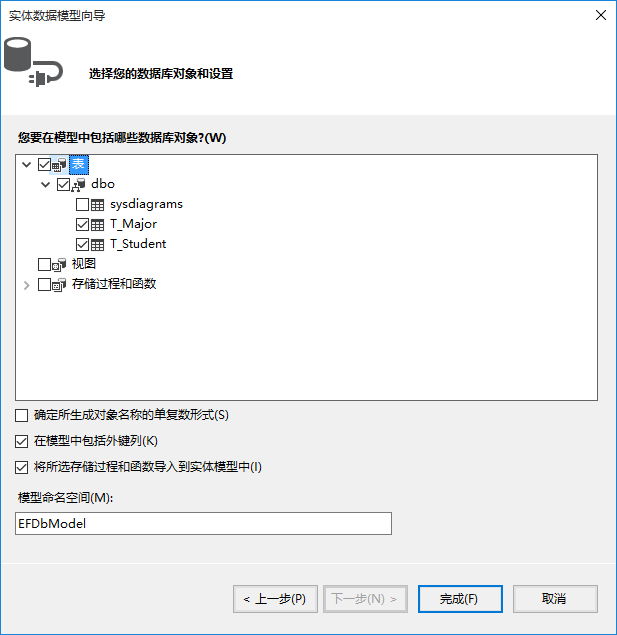
選擇需要生成的表/存儲過程等

點擊“完成”

這裡會彈出如下圖的視窗,然後選擇確定(如果再彈出,也選擇確定),如果不小心點擊了取消,可以在模型設計界面Ctrl + S(保存的快捷鍵),或如下圖的操作,然後會彈出視窗,一直確定就行。


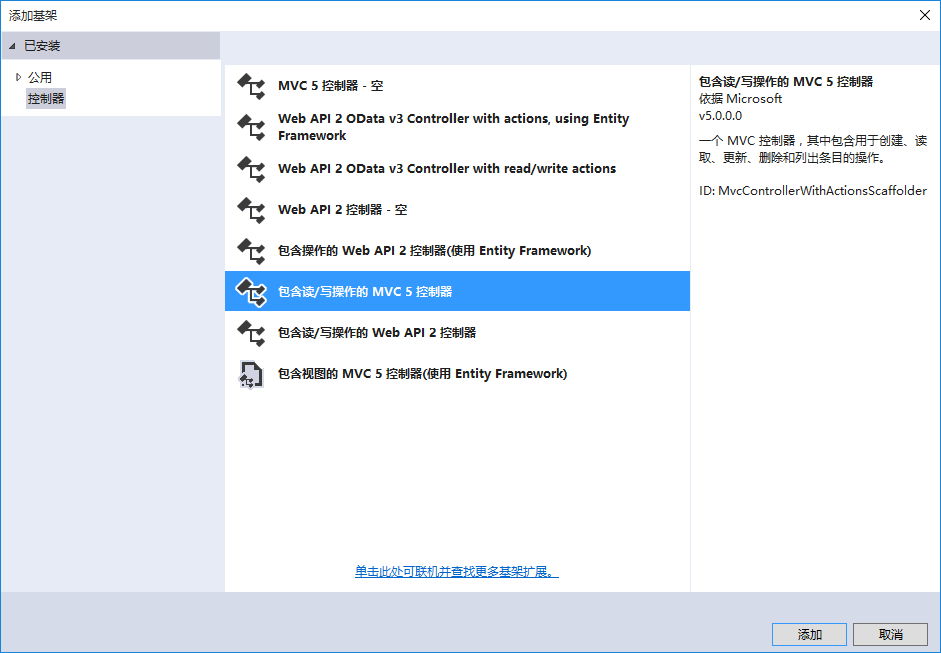
這裡是使用MVC,所以添加一個控制器來測試(這裡為了快速生成讀寫的控制器方法,選擇“包含讀/寫操作的MVC5控制器”)


生成代碼如下:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Zhong.Web.Controllers { public class StudentController : Controller { // GET: Student public ActionResult Index() { return View(); } // GET: Student/Details/5 public ActionResult Details(int id) { return View(); } // GET: Student/Create public ActionResult Create() { return View(); } // POST: Student/Create [HttpPost] public ActionResult Create(FormCollection collection) { try { // TODO: Add insert logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Student/Edit/5 public ActionResult Edit(int id) { return View(); } // POST: Student/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection) { try { // TODO: Add update logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Student/Delete/5 public ActionResult Delete(int id) { return View(); } // POST: Student/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { try { // TODO: Add delete logic here return RedirectToAction("Index"); } catch { return View(); } } } }View Code
同樣的方法添加一個Major控制器

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Zhong.Web.Controllers { public class MajorController : Controller { // GET: Major public ActionResult Index() { return View(); } // GET: Major/Details/5 public ActionResult Details(int id) { return View(); } // GET: Major/Create public ActionResult Create() { return View(); } // POST: Major/Create [HttpPost] public ActionResult Create(FormCollection collection) { try { // TODO: Add insert logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Major/Edit/5 public ActionResult Edit(int id) { return View(); } // POST: Major/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection) { try { // TODO: Add update logic here return RedirectToAction("Index"); } catch { return View(); } } // GET: Major/Delete/5 public ActionResult Delete(int id) { return View(); } // POST: Major/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { try { // TODO: Add delete logic here return RedirectToAction("Index"); } catch { return View(); } } } }View Code
由於學生表MajorId依賴於Major表,所以需要先有專業,才能新增學生數據(這裡不討論是否合理)
編寫邏輯代碼,創建視圖

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Zhong.Web.Models; namespace Zhong.Web.Controllers { public class MajorController : Controller { // GET: Major public ActionResult Index() { var majors = new EFDbEntities().T_Major.ToList(); return View(majors); } // GET: Major/Details/5 public ActionResult Details(int id) { var major = new EFDbEntities().T_Major.Find(id); if (major == null) { return Content("參數錯誤"); } return View(major); } // GET: Major/Create public ActionResult Create() { return View(); } // POST: Major/Create [HttpPost] public ActionResult Create(T_Major entity) { if (entity != null) { var entities = new EFDbEntities(); entities.T_Major.Add(entity); entities.SaveChanges(); } return RedirectToAction("Index"); } // GET: Major/Edit/5 public ActionResult Edit(int id) { var entity = new EFDbEntities().T_Major.Find(id); if (entity == null) { return Content("參數錯誤"); } return View(entity); } // POST: Major/Edit/5 [HttpPost] public ActionResult Edit(T_Major entity) { if (entity == null) { return Content("參數錯誤"); } var entities = new EFDbEntities(); #region 方式一 ////該方式一般是根據主鍵先讀取數據,然後再逐個賦值,最後更新 //var oldEntity = entities.T_Major.Find(entity.Id); //if (oldEntity!=null) //{ // oldEntity.Name = entity.Name; // entities.SaveChanges(); //} #endregion #region 方式二 //該方式是直接將新的實體(可能是new出來的並且對主鍵等的屬性賦值好了)附加到上下文,然後標記狀態為修改Modified entities.T_Major.Attach(entity); entities.Entry(entity).State = System.Data.Entity.EntityState.Modified; entities.SaveChanges(); #endregion return RedirectToAction("Index"); } // GET: Major/Delete/5 public ActionResult Delete(int id) { var major = new EFDbEntities().T_Major.Find(id); return View(major); } // POST: Major/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { try { // TODO: Add delete logic here var entities = new EFDbEntities(); var major = entities.T_Major.Find(id); entities.T_Major.Remove(major); entities.SaveChanges(); return RedirectToAction("Index"); } catch { return View(); } } } }View Code
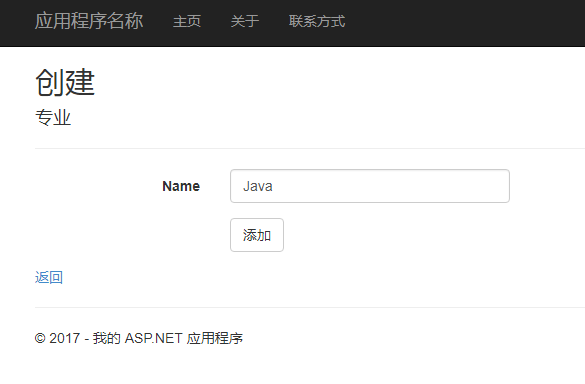
添加專業:

專業列表:

同樣實現學生控制器與視圖:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Zhong.Web.Models; namespace Zhong.Web.Controllers { public class StudentController : Controller { private EFDbEntities entities = new EFDbEntities(); // GET: Student public ActionResult Index() { var students = entities.T_Student.ToList(); return View(students); } // GET: Student/Details/5 public ActionResult Details(int id) { var student = entities.T_Student.Find(id); return View(student); } // GET: Student/Create public ActionResult Create() { ViewData["MajorId"] = entities.T_Major.Select(m => new SelectListItem { Text = m.Name, Value = m.Id.ToString() }); return View(); } // POST: Student/Create [HttpPost] public ActionResult Create(T_Student entity) { entities.T_Student.Add(entity); entities.SaveChanges(); return RedirectToAction("Index"); } // GET: Student/Edit/5 public ActionResult Edit(int id) { var student = entities.T_Student.Find(id); ViewData["MajorId"] = entities.T_Major.Select(m => new SelectListItem { Text = m.Name, Value = m.Id.ToString() }); return View(student); } // POST: Student/Edit/5 [HttpPost] public ActionResult Edit(T_Student entity) { if (entity == null) { return Content("參數錯誤"); } entities.T_Student.Attach(entity); entities.Entry(entity).State = System.Data.Entity.EntityState.Modified; entities.SaveChanges(); return RedirectToAction("Index"); } // GET: Student/Delete/5 public ActionResult Delete(int id) { var student = entities.T_Student.Find(id); return View(student); } // POST: Student/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection) { var student = entities.T_Student.Find(id); entities.T_Student.Remove(student); entities.SaveChanges(); return RedirectToAction("Index"); } } }View Code
添加學生時,報錯如下:

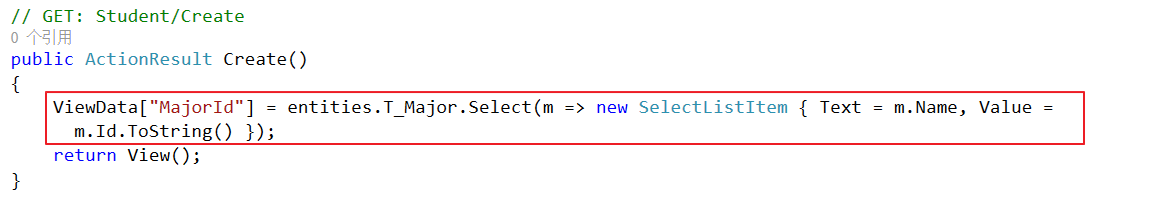
於是在控制器中增加如下代碼:

刷新頁面:

編輯:

刪除:

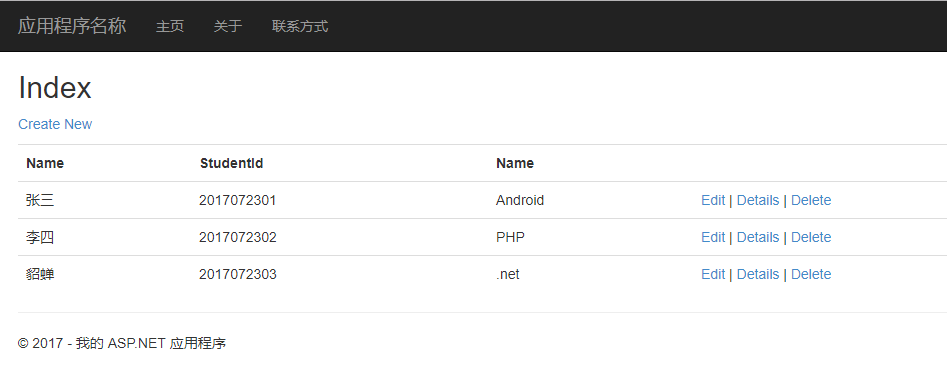
列表:

在MajorController中有介紹EF的兩種更新方式




