一,效果圖。二,工程圖。三,代碼。RootViewController.h#import #import "SVSegmentedControl.h"@interface RootViewController : UIViewController{ UIScrollView *scrollVi...
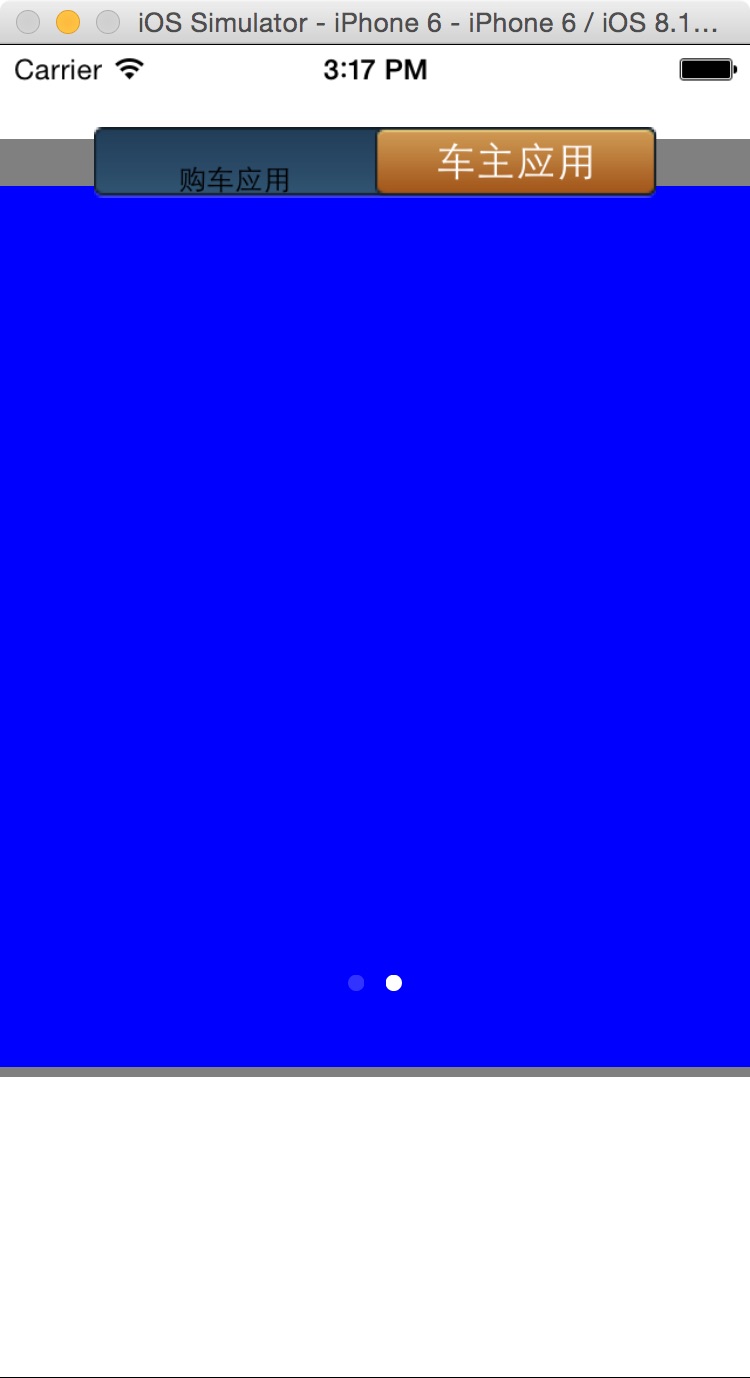
一,效果圖。

二,工程圖。

三,代碼。
RootViewController.h

#import <UIKit/UIKit.h>
#import "SVSegmentedControl.h"
@interface RootViewController : UIViewController
<UIScrollViewDelegate>
{
UIScrollView *scrollView1;
UIScrollView *scrollView2;
UIPageControl *pag;
NSMutableArray *dataArray;
SVSegmentedControl *options;
}
@end

RootViewController.m

#import "RootViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
//初始化背景圖
[self initBackGroundView];
}
#pragma -mark -functions
-(void)initBackGroundView
{
//隱藏導航條
self.navigationController.navigationBarHidden=YES;
//底部的滾動條
scrollView1=[[UIScrollView alloc]init];
scrollView1.frame=CGRectMake(0, 40, 320, 400);
scrollView1.backgroundColor=[UIColor grayColor];
scrollView1.delegate=self;
scrollView1.pagingEnabled=YES;
scrollView1.contentSize=CGSizeMake(320*2, 376);
[self.view addSubview:scrollView1];
//第一頁的內容
UIView *v1=[[UIView alloc]init];
[v1 setFrame:CGRectMake(0, 0, 320, 376)];
v1.backgroundColor=[UIColor redColor];
[scrollView1 addSubview:v1];
//第二頁的內容
UIView *v2=[[UIView alloc]init];
v2.frame=CGRectMake(320, 0, 320, 376);
v2.backgroundColor=[UIColor blueColor];
[scrollView1 addSubview:v2];
//下麵指示頁的圓點
pag=[[UIPageControl alloc]initWithFrame:CGRectMake(160, 400, 0, 0)];
pag.numberOfPages=2;
pag.currentPage=0;
[self.view addSubview:pag];
//上面的滑動圖標
options = [[SVSegmentedControl alloc] initWithSectionTitles:[NSArray arrayWithObjects:@"購車應用",@"車主應用", nil]];
[options addTarget:self action:@selector(actiBtClick:) forControlEvents:UIControlEventValueChanged];
[options setBackgroundImage:[UIImage imageNamed:@"switchBg.png"]];
options.center=CGPointMake(160, 50);
options.crossFadeLabelsOnDrag=YES;
options.selectedIndex=0;
options.textColor=[UIColor blackColor];
options.LKWidth=120;
options.textShadowOffset=CGSizeMake(0, 0);
options.textShadowColor=[UIColor clearColor];
options.height=30;
options.thumb.backgroundImage=[UIImage imageNamed:@"按鈕-2.png"];
options.thumb.highlightedBackgroundImage=[UIImage imageNamed:@"按鈕-2.png"];
options.thumb.textShadowColor=[UIColor clearColor];
options.thumb.textShadowOffset=CGSizeMake(0, 0);
[self.view addSubview:options];
}
#pragma -mark -doClickActions
- (void)actiBtClick:(SVSegmentedControl *)sender
{
if(sender.selectedIndex==0)
{
[scrollView1 setContentOffset:CGPointMake(0, scrollView1.contentOffset.y) animated:YES];
pag.currentPage=0;
}
else if(sender.selectedIndex==1)
{
[scrollView1 setContentOffset:CGPointMake(320, scrollView1.contentOffset.y) animated:YES];
pag.currentPage=1;
}
}
#pragma -mark -scrollViewDelegate
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
if(scrollView1.contentOffset.x==0)
{
pag.currentPage=0;
[options moveThumbToIndex:0 animate:YES];
}
else if(scrollView1.contentOffset.x==320)
{
pag.currentPage=1;
[options moveThumbToIndex:1 animate:YES];
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}



