什麼是DOM? HTMLDOM將HTML文檔視作樹結構,被稱為"節點樹" 作用:可通過 JavaScript (以及其他編程語言)對 HTML DOM 進行訪問 ———————————————————————————————————————————— DOM對象方法 具體方法見手冊 getEleme ...
什麼是DOM?
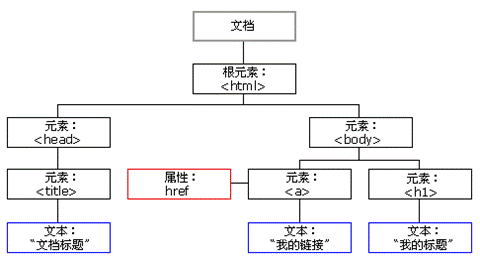
HTMLDOM將HTML文檔視作樹結構,被稱為"節點樹"
作用:可通過 JavaScript (以及其他編程語言)對 HTML DOM 進行訪問

————————————————————————————————————————————
DOM對象方法
|
getElementById() |
返回帶有指定 ID 的元素。 |
|
getElementsByTagName() |
返回包含帶有指定標簽名稱的所有元素的節點列表(集合/節點數組)。 |
|
getElementsByClassName() |
返回包含帶有指定類名的所有元素的節點列表。 |
|
appendChild() |
創建新的元素。 |
|
removeChild() |
刪除子節點。 |
|
replaceChild() |
替換子節點。 |
|
insertBefore( |
插入新的子節點。 |
|
createAttribute() |
創建屬性節點。 |
|
createElement() |
創建元素節點。 |
|
createTextNode() |
創建文本節點。 |
|
getAttribute() |
返回指定的屬性值。 |
|
setAttribute() |
把指定屬性設置或修改為指定的值。 |
————————————————————————————————————————————
DOM屬性
|
innerHTML |
獲取元素內容
|
|
nodeName |
屬性規定節點的名稱
|
|
nodeValue |
規定節點的值。
|
|
nodeType |
返回節點的類型
|





