一,base.css基礎樣式表的意義 我昨天,整理了一下代碼規範。 發現現在這個程度的頁面還原。有必要創建一個規範的base.css庫和framework.css庫 而且也要為日後的工作整理一些常用的基礎css,你們想象一下日後在公司里上班,如果每次都要逐一新增基礎樣式,那麼花費的時間就會滴水長流。 ...
一,base.css基礎樣式表的意義
我昨天,整理了一下代碼規範。
發現現在這個程度的頁面還原。有必要創建一個規範的base.css庫和framework.css庫
而且也要為日後的工作整理一些常用的基礎css,你們想象一下日後在公司里上班,如果每次都要逐一新增基礎樣式,那麼花費的時間就會滴水長流。其二,自己創建一個base樣式,可以縮減樣式的字元。在頁面載入html的時候可以縮減時間。如:
.pct80{width:80%;}
.l{float:left;}
這樣的基礎樣式,在每個頁面里都是要使用的。而且我的命名規範都是面向性命名。即所見即所得。
總結:1,一次link引入,減小代碼量
2,規範每次的代碼輸入
3,減少html載入時間
4,還可以分享
在查看相關的文章後,自己初步建立了自己的base庫
/* ---------------------公用 CSS----------------------- */ /* float */ .l{float:left;} .r{float:right;} /* clear */ .cl{clear:both;} /* display */ .dn{display:none;} .di{display:inline;} .db{display:block;} .dib{display:inline-block;} /* position */ .rel{position:relative;} .abs{position:absolute;} /* overflow */ .ovh{overflow:hidden;} .ova{overflow:auto;} /* text-align */ .tc{text-align:center;} .tr{text-align:right;} .tl{text-align:left;} .tj{text-align:justify;} /* 塊狀元素水平居中 */ .auto{margin-left:auto; margin-right:auto;} /* 大小不定元素垂直居中 */ .dib-vam{display:inline-block; width:0; height:100%; vertical-align:middle;} /*圖層定位水平垂直居中*/ .pat{ position: absolute;top:50%;left:50%;transform: translate(-50%,-50%);} /*flex水平垂直居中*/ .df-cc{display:flex;justify-content: center;align-items: center;} /*彈性佈局,不換行*/ .df-fwno{display:flex;flex-wrap:nowrap;} /*每個項目兩側間隔相等。那麼兩個項目間的距離是間隔x2*/ .df-jcsa{display:flex;justify-content: space-around;} /*兩端對齊,第一個沒左邊距,最後一個沒有右邊距*/ .df-jcsb{display:flex;justify-content: space-between;} .fw{flex-wrap: wrap} /* font-size */ .f16{font-size:1.6rem;} .f50{font-size:5rem;} /* percent width value */ .pct100{width:100%;} .pct80{width:80%;} .pct25{width:25%;} .pct20{width:20%;} .pct30{width:30%;} .pct33{width:33.3%;} /* fixed width value */ .w280{width:280px;} /*font-color*/ .co20B{color:#20B176;} .co5fc{color:#5fc0cd;} .cofff{color:#fff;} .co000{color:#000;} .bgfff{background:#fff;} /* white-space */ .nowrap{white-space:nowrap;} /* 單行文字溢出虛點顯 示*/ .ell{text-overflow:ellipsis; white-space:nowrap; overflow:hidden;} /*最大寬最大高*/ .ma-wh25{max-width: 2.5rem;max-height:2.5rem;} .mi-h250{min-height: 25rem;} .mb20{margin-bottom:2rem;} /*投影*/ .drop-sb{filter:drop-shadow(5px 5px 10px black)} .cptdno{cursor: pointer;text-decoration:none;}
framework的代碼
/* ---------------------框架設置----------------------- */ /*將html 和 body 元素的高度設置為100%,使其充滿整個屏幕。*/ /*這裡還要說明一下:html下的body一般會有或多或少的margin,body的高度不是100%的。*/ html{height:100%;width:100%;} /*將html 和 body 元素的高度設置為100%,使其充滿整個屏幕。這裡body:height:100%是繼承html的高度*/ /*將 body 的 display 屬性設置為 flex, 然後將方向屬性設置為列,*/ body{display:flex;flex-direction:column;height:100%;width:100%;} /*我們希望 header 和footer 只占用他們應該占用的空間,將剩餘的空間全部交給主體內容區域*/ /*.g-header{flex:0 0 auto;}*/ header{flex:0 0 auto;} /*將 flex-grow 設置為1,該元素會占用全部可使用空間*/ /*而其他元素該屬性值為0,因此不會得到多餘的空間*/ /* 1 flex-grow, 0 flex-shrink, auto flex-basis */ .g-content{flex: 1 0 auto;width:100%;background:whitesmoke;} /*.g-footer{flex: 0 0 auto;}*/ footer{flex: 0 0 auto;} /*此方法通過position固定在瀏覽器下方,但是以一種浮動在上層的效果出現的。*/ /*所以上一個緊挨的併列盒子,即g-content盒子的內容就會有一部分顯示不全。被遮擋了。*/ /*而這種特性也被用於實現footer底層樣式透明,footer里的按鈕不透明。*/ /*而實現內容不遮擋,只要在g-content的底部新增一個含高度的空div就完成。*/ .g-footer-f{position: fixed;bottom:0; width:100%;min-height: 5rem;} /*只要再給一個層,然後給個跟父盒子一樣高的高度就可以實現底層透明,上層不透明*/ /*filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;實現透明效果*/ .footer-bg{height:5rem;filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;} /* ---------------------具體的頭部設置----------------------- */ .h-row-1{ min-height: 2rem; line-height: 2rem; } .h-row-1 a{ color:#20B176; } .h-row-1 img{ max-width: 1rem; margin:0 0.2rem; } .h-row-2{ background:#20B176; min-height:4rem; line-height:4rem; } .h-row-2 a{ font-size:1.5rem; color:#fff; margin-left: 2.5rem; } /* ---------------------具體的腳步設置----------------------- */ footer{ background:#20B176; } .f-row-2{ min-height: 2rem; line-height: 2rem; border-top:0.1rem solid #fff; } .f-row-2 span{ padding:0 0.2rem; font-size:1rem; color:#fff; } .f-row-2 span:nth-child(5){ padding-right:0.5rem; border-right:0.1rem solid #fff; } .f-row-1{ padding:1rem 0; min-height: 11rem; } .f-row-1 h5{ font-size: 1.5rem; color:#fff; } .f-row-1 a{ padding:0 1rem; color:#fff; } .f-row-1 li{ display:inline-block; } .f-cess-1,.f-cess-2,.f-cess-3{ position:relative; margin:0; /*border:0.1rem solid #ff0000;*/ } .f-cess-1{ width:30%; } .f-cess-2{ width:35%; margin:0 1rem; } .f-cess-3{ width:30%; text-align:right; overflow: hidden; } .f-cess-1 ul{ position: absolute; bottom:-1rem; left:0; /*border:0.1rem solid #ff0000;*/ } .f-cess-2 ul{ position: absolute; bottom:-1rem; left:0; } .f-cess-1 li{ margin:1rem .5rem 0 -1rem; /*用於撐開鏈接的行高和去掉預設的左邊10px間隙*/ } .f-cess-2 li{ margin:1rem 1rem 0 -1rem; } .f-cess-1 li:first-child{ border-right:0.1rem solid #fff; } .f-cess-1 li:nth-child(2){ border-right:0.1rem solid #fff; }
這隻是自己的一點小穿插。回到test8
test8-1中,

1.盒子c-cell-1里要設置font-size:0來去掉子c-cell-2的inline-block里之間的間隙
2.c-cell-2的width設置為20%,均分5格。
3.box-shadow的使用
<div class="c-cell-1">
<div class="c-cell-2">
<a href=""><img src="img/test8-1/alibaba.jpg"> </a>
</div>
<div class="c-cell-2">
<a href=""><img src="img/test8-1/jinshanyun.jpg"> </a>
</div>
<div class="c-cell-2">
<a href=""><img src="img/test8-1/huanxin.jpg"> </a>
</div>
<div class="c-cell-2">
<a href=""><img src="img/test8-1/yuntongxun.png"> </a>
</div>
<div class="c-cell-2">
<a href=""><img src="img/test8-1/qiniu.jpg"> </a>
</div>
</div>
.c-cell-1{ width:100%; background:#fff; overflow: hidden; /*border:0.1rem solid #ff0000;*/ font-size: 0; } /*font-size: 0;用於去掉div之間的間隙*/ .c-cell-2{ display: inline-block; width: 20%; height: 12rem; padding:0 1rem; } .c-cell-2>a{ width:100%; display: inline-block; line-height: 12rem; margin:0; padding:0; list-style-type: none; /*border:0.1rem solid #ff0000;*/ } .c-cell-2>a>img{ width:100%; } .c-cell-2:hover{ z-index: 2; box-shadow: 0 0 20px lightgrey; }
test8-1的實現已經沒什麼說的了。現在去到test8-2里
可以發現content里是左定寬,右邊自適應的。
在平常的頁面瀏覽里,經常發現編輯頁面和系統頁面都是運用到這種佈局。
那麼這麼實現左定局,右自適應呢?
二。一邊定局,一邊自適應

方法1:左邊float浮動
關鍵代碼是
.left{float:left;width:準確數}
.right{width:不用設置}
當然還要設置clear:both;去掉浮動影響。
<div class="c-row-3"> <div class="pct80 auto"> <div class="left-cell"> </div> <div class="right-cell"> </div> <div class="c-row-4 cl"> .left-cell{ float:left; width:20rem; } .right-cell{ /*width:100%;*/ margin-left:30rem; margin-right:0; }

方法2:display:flex
父容器設置display:flex;right部分設置flex:1;剩下的空間自動伸展
關鍵代碼是
.g-content{display:flex;}
.left{width:準確數}
.right{flex:1;}
方法3:左右都設置浮動+calc函數
此方法我一直留在自己的word文檔中,還沒使用過。日後在研究。
關鍵代碼是
.left{float:left;}
.right{float:left;
width: calc(100vw - 200px) ;
}
1. 浮動。(註意:為了不影響其他元素,別忘了在父級上清除浮動)
2. calc() = calc(四則運算) 用於在 css 中動態計算長度值,需要註意的是,運算符前後都需要保留一個空格,例如:width: calc(100% - 10px);
3. vw: viewport width。1vw = viewport 寬度的 1%, 100vw = viewport width,
同樣的還有 vh: viewport height。1vw = viewport 高度的 1%, 100vh = viewport height。
瀏覽器支持情況: 主流瀏覽器、IE10+
vw 和 vh 會隨著viewport 的變化而變化,因此十分適合於自適應場景來使用。
方法4:負margin
加多一個父盒子裝right盒子,同時left最後設置
原理是left盒子附上去,遮擋right父盒子的margin-left
關鍵代碼是
.g-content{}
.c-row-1{float:left;width:100%;}
.right{margin-left:200px;}
.left{float:left;margin-left:-100%;}
<div class="c-row-1">
<div class="right"></div>
</div>
<div class="left"></div>
那麼佈局已經定了,接下來研究左cell的文字特效和對齊方式
對齊方式,我試了很多方法,都沒有實現自適應中間+字體left效果。最後我直接定死寬度,使用
margin移動到我希望的地方。
超鏈接前的圓點。直接使用空白框+radius就可以實現了
hover偽元素實現滑鼠放到鏈接上的效果
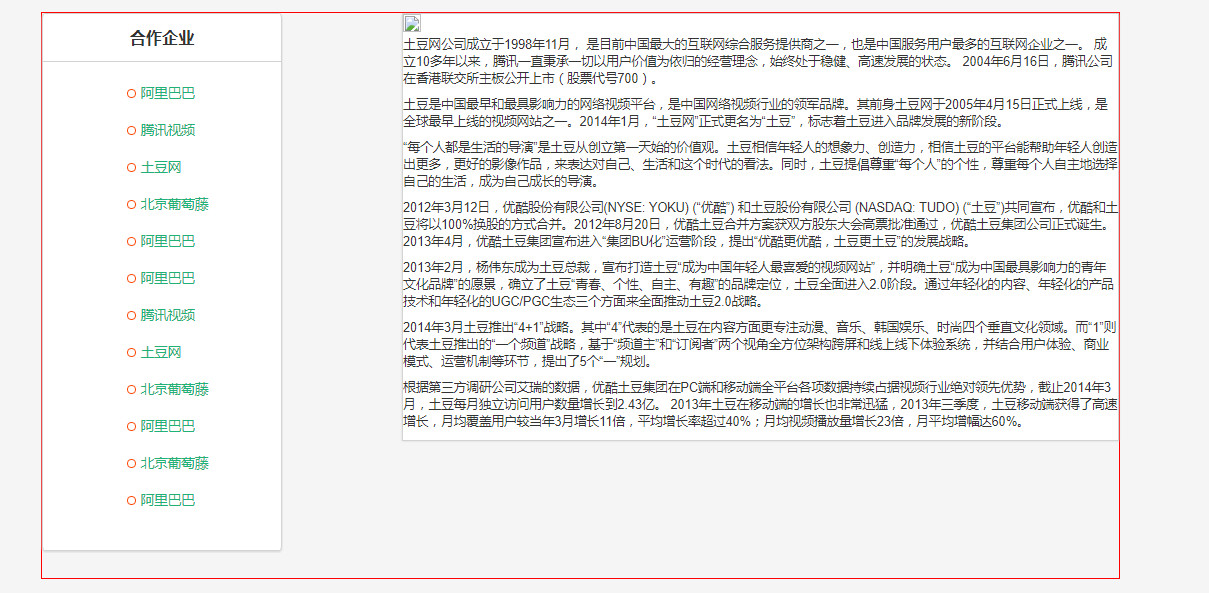
<div class="left-cell">
<h4 class="pct50 auto dib"><strong>合作企業</strong></h4>
<ul>
<li><div class="circle"></div><a href="">阿裡巴巴</a></li>
<li><div class="circle"></div><a href="">騰訊視頻</a></li>
<li><div class="circle"></div><a href="">土豆網</a></li>
<li><div class="circle"></div><a href="">北京葡萄藤</a></li>
<li><div class="circle"></div><a href="">阿裡巴巴</a></li>
<li><div class="circle"></div><a href="">阿裡巴巴</a></li>
<li><div class="circle"></div><a href="">騰訊視頻</a></li>
<li><div class="circle"></div><a href="">土豆網</a></li>
<li><div class="circle"></div><a href="">北京葡萄藤</a></li>
<li><div class="circle"></div><a href="">阿裡巴巴</a></li>
<li><div class="circle"></div><a href="">北京葡萄藤</a></li>
<li><div class="circle"></div><a href="">阿裡巴巴</a></li>
</ul>
</div>
/*-----左cell-----*/ .left-cell{ float:left; width:20rem; background:#fff; text-align: center; margin-bottom:30px; font-size:1.5rem; border: 1px solid lightgrey; border-radius: 1%; box-shadow: 0 1px 2px lightgrey; } .left-cell h4{ margin:0; width:100%; height:4rem; line-height:4rem; border-bottom: 1px solid lightgrey; } .left-cell ul{ width:100%; margin-bottom:0; padding:1.8rem 0; } .left-cell li{ width:50%; margin-left:7rem; margin-bottom:1.5rem; text-align: left; } .left-cell li a{text-decoration:none;color:#20B176;} .circle{ display: inline-block; width: 10px; height: 10px; background-color: white; border: 1px solid orangered; border-radius: 100%; margin-right: 5px; } .left-cell li:hover div.circle{ background-color: #ffA500; } .left-cell li:hover a{ color:#ffA500; }
。-_-!差不多下午5點了。要坐車到前山。約了妹子吃飯。總結麽,沒時間總結了。下次吧!



