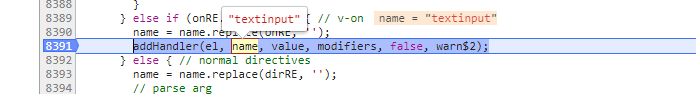
尋找BUG原因步驟 (1)首先通過v-on關鍵字尋找到 addHandler,此函數傳入的事件名竟然是 textinput(正確為textInput,I是大寫,而不是小寫),錯誤就定位在這了;然後往上層繼續尋找(即父函數) 註:(onRE.test(name)),var onRE = /^@|^v- ...
<div id="wrap"> <input type="text" v-on:textInput="fn"> </div> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript"> new Vue({ el:'#wrap', methods:{ fn:function(){ console.log('textInput'); } } }); </script>
尋找BUG原因步驟
(1)首先通過v-on關鍵字尋找到 addHandler,此函數傳入的事件名竟然是 textinput(正確為textInput,I是大寫,而不是小寫),錯誤就定位在這了;然後往上層繼續尋找(即父函數)
註:(onRE.test(name)),var onRE = /^@|^v-on:/; 是通過匹配v-on添加事件

(2)processAttrs

.....然後傻傻地一層一層往下找,找到了getOuterHTML


/** * Get outerHTML of elements, taking care * of SVG elements in IE as well. */ function getOuterHTML (el) { if (el.outerHTML) { return el.outerHTML } else { var container = document.createElement('div'); container.appendChild(el.cloneNode(true)); return container.innerHTML } }
真相大白了,因為vue是利用根原素outerHTML獲取裡面的dom片段(進行v-on匹配事件監聽),然而outerHTML返迴轉為小寫字母的代碼片段,導致了textInput轉為了 textinput,所以就執行不了;



