分類:C#、Android、VS2015; 創建日期:2016-02-09 修改日期:2016-02-13 一、在AssemblyInfo.cs文件中配置應用程式清單 前面的章節我們說過,除了在AndroidManifest.xml文件中配置應用程式清單外,還可以在AssemblyInfo.cs文件...
分類:C#、Android、VS2015;
創建日期:2016-02-09
修改日期:2016-02-13
一、在AssemblyInfo.cs文件中配置應用程式清單
前面的章節我們說過,除了在AndroidManifest.xml文件中配置應用程式清單外,還可以在AssemblyInfo.cs文件中配置應用程式清單。
實際上,用C#編寫Android應用程式時,可以完全不去考慮AndroidManifest.xml文件,這些內部處理的過程都讓編譯器替你去管理好了,反正最終生成的清單配置結果都是一樣的。但是,帶智能提示的配置方式要比你直接修改AndroidManifest.xml文件方便得多。
當然,這隻是VS2015編譯器給你提供的智能配置Android應用程式清單的另一種途徑而已,也是C#編程常用的配置清單的方式。不過,如果你仍然習慣於像Java編程那樣在項目中直接修改AndroidManifest.xml文件,而且也能容忍配置不一致時導致的莫名其妙的錯誤,也可以繼續使用直接修改AndroidManifest.xml文件的辦法,反正Java編程人員都已經習慣改過來改過去那種最原始的配置辦法了,也對這種方式麻木了,可對C#編程來說,這種弱智的到處讓編程人員自己去配置這配置那的實現思路實在是讓人無法容忍。
這一節先簡單演示一下如何在AssemblyInfo.cs文件中配置應用程式清單,這種方式既能讓你利用智能提示很直觀地看到到底有哪些可配置的選項,也能讓你一眼就能看出配置是否有錯。
二、創建更靈活些的自定義適配器
在前面章節的主界面中,我們使用的都是最簡單的辦法:直接創建一個字元串數組來列出示例導航。這種方式雖然簡單,但卻是最沒有靈活性的笨辦法。
這一節我們將學習如何讓主界面顯示的內容比上一章介紹的辦法更靈活些(為了讓你理解的深刻些,這一章先不用最優的辦法,等下一章再介紹比這個更好的辦法)。
1、在哪裡定義適配器
一般情況下,適配器針對哪個類,就在包含這個類的文件中去定義它。例如,要編寫針對MainActivity類中使用的適配器,就在MainActivity.cs文件中去定義它。
2、創建自己的列表項類
到底創建那些列表項,就看你的需要了。下麵的代碼演示瞭如何創建MyItems類:
public class MyItems
{
public string Title { get; set; }
public string Desc { get; set; }
}
3、創建自定義適配器的技巧
一旦有了自己的列表項(MyItems類),就可以在自定義的適配器中去指定它了。
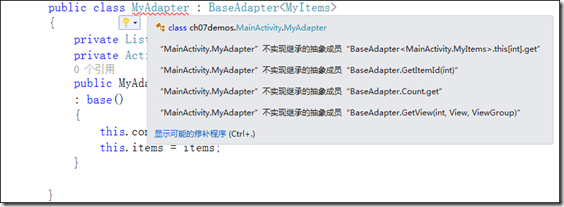
下麵的截圖演示瞭如何快速創建自定義適配器:
單擊黃色燈泡右方的小三角符號,在彈出的下拉框中選擇【實現抽象類】,它就會自動添加所有需要重寫的方法,不需要你自己去一個一個地敲代碼。
註意:這裡提示的“不實現……”實際上應該是“沒有實現…..”,這是中文翻譯的問題,自己明白它的實際含義就行了。
三、本章示例主界面
本章示例的所有源程式都在ch07demos項目中。
項目名:ch07demos
項目模板:Blank App(Android)
1、運行截圖
主界面運行截圖如下:
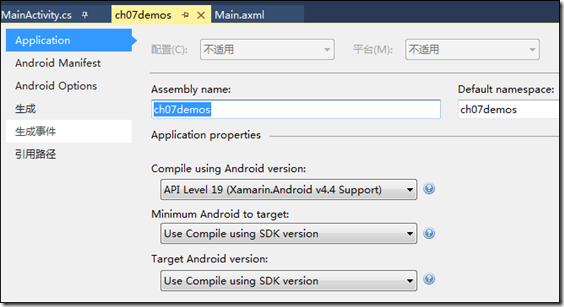
2、修改發佈的目標版本
在解決方案資源管理器中,滑鼠右擊【ch07demos】項目,選擇【屬性】,將【Compile using Android version】的選項改為“API Level 19”,如下圖所示:
3、修改清單文件(AssemblyInfo.cs)
在該文件中添加應用程式級別的主題以及其他配置。添加後的AssemblyInfo.cs的完整內容如下:
using System.Reflection; using System.Runtime.CompilerServices; using System.Runtime.InteropServices; using Android.App; [assembly: AssemblyTitle("ch07demos")] [assembly: AssemblyDescription("佈局控制項的基本用法")] [assembly: AssemblyConfiguration("")] [assembly: AssemblyCompany("毛毛雨的博客樂園(http://www.cnblogs/rainmj/)")] [assembly: AssemblyProduct("rainmjAndroidDemos")] [assembly: AssemblyCopyright("Copyright © 2016")] [assembly: AssemblyTrademark("")] [assembly: AssemblyCulture("zh-CN")] [assembly: ComVisible(false)] [assembly:Application(Theme = "@android:style/Theme.DeviceDefault.Light")] [assembly: AssemblyVersion("1.0.*")]
4、修改主界面(Main.axml)
將Main.axml改為下麵的代碼:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView1" /> </LinearLayout>
5、修改主活動文件(MainActivity.cs)
本章示例全部完成後MainActivity.cs的代碼如下:
using Android.App; using Android.Views; using Android.Widget; using Android.OS; using System.Collections.Generic; using ch07demos.SrcDemos; namespace ch07demos { [Activity(Label = "ch07demos", MainLauncher = true, Icon = "@drawable/icon")] public class MainActivity : Activity { protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); List<MyItems> items = new List<MyItems>() { new MyItems {Title="Demo01--LinearLayout",Desc="演示線性佈局的基本用法" }, new MyItems {Title="Demo02--GridLayout",Desc="演示網格佈局的基本用法" }, new MyItems {Title="Demo03--TableLayout",Desc="演示表格佈局的基本用法" }, new MyItems {Title="Demo04--RelativeLayout",Desc="演示相對佈局的基本用法" }, new MyItems {Title="Demo05--FrameLayout",Desc="演示幀佈局的基本用法" } }; ListView listView1 = FindViewById<ListView>(Resource.Id.listView1); listView1.Adapter = new MyAdapter(this, items); listView1.ItemClick += (s, e) => { int index = e.Position + 1; switch (index) { case 1: StartActivity(typeof(Demo01LinearLayout)); break; case 2: StartActivity(typeof(Demo02GridLayout)); break; case 3: StartActivity(typeof(Demo03TableLayout)); break; case 4: StartActivity(typeof(Demo04RelativeLayout)); break; case 5: StartActivity(typeof(Demo05FrameLayout)); break; } }; } } public class MyItems { public string Title { get; set; } public string Desc { get; set; } } public class MyAdapter : BaseAdapter<MyItems> { private List<MyItems> items; private Activity context; public override int Count { get { return items.Count; } } public override MyItems this[int position] { get { return items[position]; } } public MyAdapter(Activity context, List<MyItems> items) { this.context = context; this.items = items; } public override long GetItemId(int position) { return position; } public override View GetView(int position, View convertView, ViewGroup parent) { var item = items[position]; View view = null; view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleListItem2, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Title; view.FindViewById<TextView>(Android.Resource.Id.Text2).Text = item.Desc; return view; } } }
OK,這一章的第1講就到這裡了。