分類:C#、Android、VS2015; 創建日期:2016-02-11 一、簡介 TableLayout也是用行和列劃分單元格,但不會顯示Row、Column以及Cell的邊框線,其子元素有許多TableRow組成,每個TableRow定義表的一行(Row),每個Row擁有0個或多個單元格(Ce
分類:C#、Android、VS2015;
創建日期:2016-02-11
一、簡介
TableLayout也是用行和列劃分單元格,但不會顯示Row、Column以及Cell的邊框線,其子元素有許多TableRow組成,每個TableRow定義表的一行(Row),每個Row擁有0個或多個單元格(Cell),每個Cell擁有一個View對象。
使用TableLayout時,應註意每個cell的寬度。
TableLayout可設置的屬性包括全局屬性及單元格屬性。
1、全局屬性
android:stretchColumns 設置可伸展的列,最多可占據一整行。
android:shrinkColumns 設置可收縮的列,即將該列向下擠壓(變高了)。
android:collapseColumns 設置要隱藏的列。
例如:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1,2列皆可收縮
android:collapseColumns="*" 隱藏所有行
說明:某一列可以同時設置stretchColumns及shrinkColumns屬性,即這一列根據寬度情況既可以伸展,又可以收縮。
2、單元格屬性
android:layout_column 指定該單元格在第幾列顯示
android:layout_span 指定該單元格占據的列數(未指定時,預設為1)
例如:
android:layout_column="0" 該控制項顯示在第1列
android:layout_span="2" 該控制項跨2列
3、橫向平均分佈各列
如果希望平均分佈各列,將每列寬度設置為最小即可。另外,GridLayout雖然也能平均分佈各列(見上一個例子),但顯然沒有用TableLayout方便。
總之,如果希望平均分佈各列,應該用TableLayout實現而不是用GridLayout去實現。
二、示例-- Demo03TableLayout
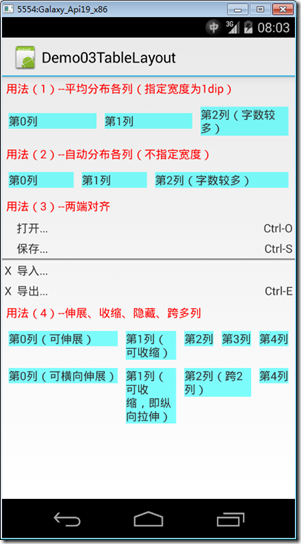
1、運行截圖
2、添加Demo03TableLayout.axml文件
在Resources/layout文件夾下添加該文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff0000" android:text="用法(1)--平均分佈各列(指定寬度為1dip)" android:layout_margin="5dp" /> <TableLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="*" android:padding="3dip"> <TableRow> <TextView android:text="第0列" android:layout_width="1dip" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> <TextView android:text="第1列" android:layout_width="1dip" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> <TextView android:text="第2列(字數較多)" android:layout_width="1dip" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff0000" android:text="用法(2)--自動分佈各列(不指定寬度)" android:layout_margin="5dp" /> <TableLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="*" android:padding="3dip"> <TableRow> <TextView android:text="第0列" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> <TextView android:text="第1列" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> <TextView android:text="第2列(字數較多)" android:background="#7f00ffff" android:layout_margin="5dp" android:layout_gravity="center_vertical" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff0000" android:text="用法(3)--兩端對齊" android:layout_margin="5dp" /> <TableLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="打開..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="保存..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="導入..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="導出..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ff0000" android:text="用法(4)--伸展、收縮、隱藏、跨多列" android:layout_margin="5dp" /> <TableLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:stretchColumns="0" android:shrinkColumns="1" android:collapseColumns="2" android:padding="3dip"> <TableRow> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第0列(可伸展)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第1列(可收縮)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第2列(隱藏了)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第3列" /> </TableRow> <TableRow> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第0列(可橫向伸展)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第1列(可收縮,即縱向拉伸)" /> <TextView android:background="#7f00ffff" android:layout_margin="5dp" android:text="第2列(跨2列)" android:layout_span="2" /> </TableRow> </TableLayout> </LinearLayout>
3、添加Demo03TableLayout.cs文件
在SrcDemos文件夾下添加該文件。
using Android.App; using Android.OS; namespace ch07demos.SrcDemos { [Activity(Label = "Demo03TableLayout")] public class Demo03TableLayout : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.Demo03TableLayout); } } }