webapi主要的用途就是把【指定的參數】傳進【api後臺】,api接收到參數,進行【相應的業務邏輯處理】,【返回結果】。所以怎麼傳參,或者通俗的說,http請求應該怎麼請求api,api後臺應該怎麼寫,才能準確的接收到參數。 HttpGet 請求 1、get請求,單參數 前端ajax var ur ...
webapi主要的用途就是把【指定的參數】傳進【api後臺】,api接收到參數,進行【相應的業務邏輯處理】,【返回結果】。所以怎麼傳參,或者通俗的說,http請求應該怎麼請求api,api後臺應該怎麼寫,才能準確的接收到參數。
HttpGet 請求
1、get請求,單參數
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";$.get(url, para, function () { }, "application/json");
後端
[HttpGet]
public IHttpActionResult GetData2(string Phone)
{
string result = "介面通了";
return Ok<string>(result);
}經調試,後端Phone="phone13880825221",傳參成功。
**********************************************************************************
2、get請求,傳多個參數
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";$.get(url, para, function () { }, "application/json");
後端
[HttpGet]
public IHttpActionResult GetData2(string Phone,string UID)
{
string result = "介面通了";
return Ok<string>(result);
}經調試,後端Phone="phone13880825221",UID="uid287572292"; 傳參成功。
ps,後端參數名稱,無論你是寫phone,PhOne,Uid,uid,uId,你都可以接收到前端ajax請求傳遞的參數,這個是忽略大小寫的。
**********************************************************************************
3、get請求,傳實體
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";$.get(url, para, function () { }, "application/json");
後端
[HttpGet]
public IHttpActionResult GetData2(RequestModel model)
{string msg = "";
string code = "";
string result = "介面通了";
return Ok<string>(result);}
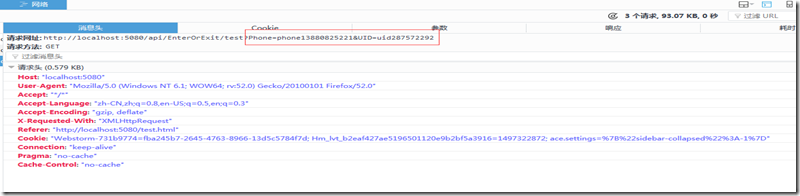
經調試,RequestModel =null,納尼?咋回事呢?來,firefox抓包,瞅一下,
嗦嘎,get請求的時候,預設是將參數全部放到了url裡面直接以string的形式傳遞的,後臺自然接不到了。!!string形式,哦,是不是很容易就想到了一個思路?把json對象序列化為json字元串,後臺接收到這個json格式字元串,再反序列化成一個實體,這也是一種解決方法。
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";var requestStr=JSON.stringify(para);
$.get(url, requestStr, function () { }, "application/json");
後端
[HttpGet]
public IHttpActionResult GetData2(string requestStr)
{var model= Newtonsoft.Json.JsonConvert.DeserializeObject<TB_RequestModel>(requestStr);
string msg = "";
string code = "";
string result = "介面通了";
return Ok<string>(result);}
這是一種方式,當然還有更佳,更好的方法,根據查園子里的大神的博客,知道Get請求的時候可以在參數裡面加上[FromUri]即可直接得到對象。
前端ajax
var url = 'api/EnterOrExit/test';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";$.get(url, para , function () { }, "application/json");
後端
[HttpGet]
public IHttpActionResult test([FromUri]RequestModel model)
{
string msg = "";
string code = "";
string result = "介面通了";
return Ok<string>(result);
}經測試,model不為空,且能獲取值。
——————————————————————————————————————————————————————
知識點:HTTP協議中get請求的數據會附在URL之後(就是把數據放置在HTTP協議頭中),而post請求則是放在http協議包的包體中。