接上篇, HttpPost 請求 1、post請求,單參數 前端 var url = 'api/EnterOrExit/GetData2'; var para = {}; para["Phone"] = "phone13880825221"; para["UID"] = "uid287572292" ...
接上篇,
HttpPost 請求
1、post請求,單參數
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
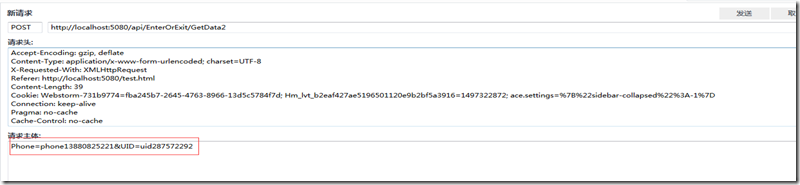
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";
$.post(url, para, function () { }, "application/json");後端
[HttpPost]
public IHttpActionResult GetData2(string phone)
{
string result = "介面通了";
return Ok<string>(result);
}
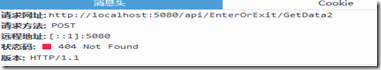
這個,這個他媽的又來一個妖怪,為啥呢,這跟get差不多呀,咋就接不到了,
哦,還記得上篇的知識點麼?HTTP協議中get請求的數據會附在URL之後(就是把數據放置在HTTP協議頭中),而post請求則是放在http協議包的包體中,
上篇的get請求中,傳遞實體時,[FromUri]-因為get請求,參數數據放置在HTTP協議頭中,而post放在http協議包的包體中,如上圖,推斷出肯定有個[FromBody]之類的,事實勝於吹牛,試試再說,
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
para["Phone"] = "phone13880825221";
para["UID"] = "uid287572292";
$.post(url, para, function () { }, "application/json");後端
[HttpPost]
public IHttpActionResult GetData2([FromBody]string phone)
{
string result = "介面通了";
return Ok<string>(result);
}yeah,斷點進action,but,phone=null,為啥呢,查閱相關大神寫的博客,通過url取參數的機制是鍵值對,即某一個key等於某一個value,而這裡的FromBody和我們一般通過url取參數的機制則不同,它的機制是=value,單個參數,大神說要這麼改,
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
para[""] = "phone13880825221";
$.post(url, para, function () { }, "application/json");後端不變,好吧,phone確實能收到值了。
************************************************************************************
2、post請求,多個參數
既然post從請求主體中取參數的機制與get從url中取參數的機制不同,post為=value,
請求多參數-轉換為請求實體-轉換為請求單參數問題,
多參數包裝成實體類,實體類包裝成json字元串格式
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
para[""] = "phone13880825221";para["UID"] = "uid287572292";
var str = JSON.stringify(para);
var data= {“”,str }
$.post(url, data, function () { }, "application/json");
後端
[HttpPost]
public IHttpActionResult GetData2([FromBody]string requestStr)
{var model= Newtonsoft.Json.JsonConvert.DeserializeObject<TB_RequestModel>(requestStr);
string result = "介面通了";
return Ok<string>(result);
}requestStr獲取到json格式字元串,再反序列化為實體,即可。
如果我們前後臺每次傳遞多個參數的post請求,每次都需要修改實體,對於不經常修改的參數,當然上面的方法已經足夠,每次參數在變化,大神提供了一種解決方法,
前端
var url = 'api/EnterOrExit/GetData2';
var para = {};
para[""] = "phone13880825221";para["UID"] = "uid287572292";
var data= JSON.stringify(para);
$.post(url, data, function () { }, "application/json");
後端
[HttpPost] public object GetData2(dynamic obj) { var UID= Convert.ToString(obj.UID);string result = "介面通了";
return Ok<string>(result);
}有一點需要註意的是這裡在ajax的請求裡面需要加上參數類型為Json,即 contentType: 'application/json', 這個屬性,這是ajax請求,request content-type,後面我還會講到response的content-type。
---------------------------------------------------------------------------------------------------------------------
3、post請求,實體參數
使用實體作為參數的時候,前端直接傳遞普通json,後臺直接使用對應的類型去接收即可,不用FromBody。但是這裡需要註意的一點就是,這裡不能指定contentType為appplication/json,否則,參數無法傳遞到後臺。httppost,request請求中預設的contentType:application/x-www-form-urlencoded,form表單數據被編碼為key/value格式發送到伺服器(表單預設的提交數據的格式)
前端:
var url = 'api/EnterOrExit/GetData2';
var para = {};
para[""] = "phone13880825221";para["UID"] = "uid287572292";
$.post(url, data, function () { });
後端:
[HttpPost]
public IHttpActionResult test(RequestModel model)
{
string msg = "";
string code = "";
string result = "介面通了";
return Ok<string>(result);
}
model不為空,且各屬性有值
ps,留意上面前端代碼,$.post(url, data, function () { });沒有指定request的content-type,
post請求預設是將表單裡面的數據的key/value形式發送到服務,而我們的伺服器只需要有對應的key/value屬性值的對象就可以接收到。而如果使用application/json,則表示將前端的數據以序列化過的json傳遞到後端,後端要把它變成實體對象,還需要一個反序列化的過程。按照這個邏輯,那我們如果指定contentType為application/json,然後傳遞序列化過的對象應該也是可以的啊。
所以下麵這種方式,也是可以的,
前端:
var url = 'api/EnterOrExit/GetData2';
var para = {};
para[""] = "phone13880825221";para["UID"] = "uid287572292";
$.post(url, data, function () { },"application/json”);
後端:
[HttpPost]
public IHttpActionResult test(RequestModel model)
{
string msg = "";
string code = "";
string result = "介面通了";
return Ok<string>(result);
}總結知識點:在http請求中,如果你指定了contentType為application/json,則必須要傳遞序列化過的對象;如果使用post請求的預設參數類型,則前端直接傳遞json類型的對象即可。
Post請求api,還有幾種特別的,數組,集合,但是由於本人沒有在工作中使用,所以沒有發言權,不過使用方式都是上面的基本參數演變過來的,搞清楚原理和門路,相信使用的人可以應付多種參數請求的需求。