前 言 前端 AngularJS是為了剋服HTML在構建應用上的不足而設計的。(引用百度百科) AngularJS使用了不同的方法,它嘗試去補足HTML本身在構建應用方面的缺陷。AngularJS通過使用我們稱為指令(directives)的結構,讓瀏覽器能夠識別新的語法。(引用百度百科) 例如: ...
前 言
前端
AngularJS是為了剋服HTML在構建應用上的不足而設計的。(引用百度百科)
AngularJS使用了不同的方法,它嘗試去補足HTML本身在構建應用方面的缺陷。AngularJS通過使用我們稱為指令(directives)的結構,讓瀏覽器能夠識別新的語法。(引用百度百科) 例如:使用雙大括弧{{}}語法進行數據綁定;
使用DOM控制結構來實現迭代或者隱藏DOM片段;
支持表單和表單的驗證;
能將邏輯代碼關聯到相關的DOM元素上;
能將HTML分組成可重用的組件。
本篇學習主要有兩個部分:
①【AngularJS 常用指令】
②【AngularJS 的 mvc 】
| 1、AngularJS 常用指令 |
【常用指令】
1.na-app:聲明angularjs所管轄的區域,一般寫在body或者HTML上原則一個一面只寫一個
<body ng-app=""> </body>
2.ng-model 指令把元素值(比如輸入域的值)綁定到應用程式。
<input type="text" id="input" ng-model="name"/>
3.ng-bind 指令把應用程式數據綁定到 HTML 視圖。
①<div id="div" ng-bind="name"></div>
②<div>{{name}}</div>
4.ng-init 指令初始化 AngularJS 應用程式變數。
<body ng-app="" ng-init="name=123"></body>
5.表達式:{{}}綁定表達式,可以包含數字、運算符和變數。但表達式在網頁載入瞬間會看到{{}},所以可以用ng-bind=”代替
{{5+""+5+',Angular'}}
【基本感念】
指令:AngularJS中,通過擴展HTML的屬性提供功能 ↓↓↓↓(菜鳥教程中的原話)
AngularJS 指令是擴展的 HTML 屬性,帶有首碼 ng-。
ng-app 指令初始化一個 AngularJS 應用程式。
ng-init 指令初始化應用程式數據。
ng-model 指令把元素值(比如輸入域的值)綁定到應用程式。
| 2、AngularJS 的 mvc |
【mvc三層框架】
1、 Model(模型):應用程式中處於處理屬性局的部分。(保存或修改數據到資料庫、變數等)。AugularJS中的Model特征的是:數據
view(視圖):用戶看到的而用於顯示數據的頁面
controller(控制器):應用程式中處理用戶交互的部分。負責從視圖讀取數據,控制用戶輸入,並項目性發送數據。
2、工作原理:用戶從視圖層發送請求,controller接收到請求後轉發給對應的model處理,medle處理完成後返回結果給controller,併在view成反饋給用戶。
創建一個angular模塊,即ng-app所綁定的部分,需要傳遞兩個參數:
① 模塊名稱,即ng-app所需要綁定的名稱。ng-app="myApp";
② 數組:需要註入的模塊名稱,不需要可為空。
var app = angular.module("myApp",[]);
在Angular模塊上,創建一個控制器Controller,需要傳遞兩個參數稱。
① ng-controller="myCtrl"
② controller的構造函數:構造函數可以傳入多個參數,包括$scope/$roatScope以及各種系統內置對象
【angularJS中的作用域】
①$scope:局部作用域,聲明在$scope上的屬性和方法,只能在當前Controller中使用;
②$rootScope:根作用域,聲明在$rootscope上的熟悉感和方法可以在ng-app所包含的任何區域使用(無論是否同意controller,或是否在controller包含範圍中)。
>>> 若沒有使用$scope 聲明變數,而直接在html中使用ng-model綁定的變數作用域為:
1.如果ng-model在某個ng-controller中,則此變數會預設綁定到當前Controller的$scope上
2.如果ng-model沒有在任何一個ng-controller中,則此變數將綁定在$rootScope上。
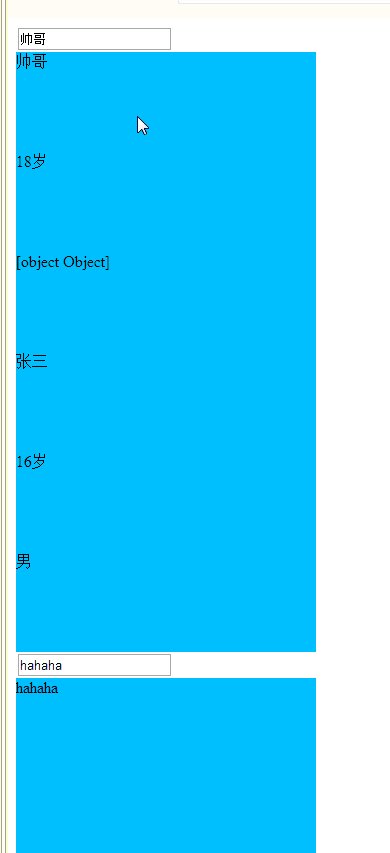
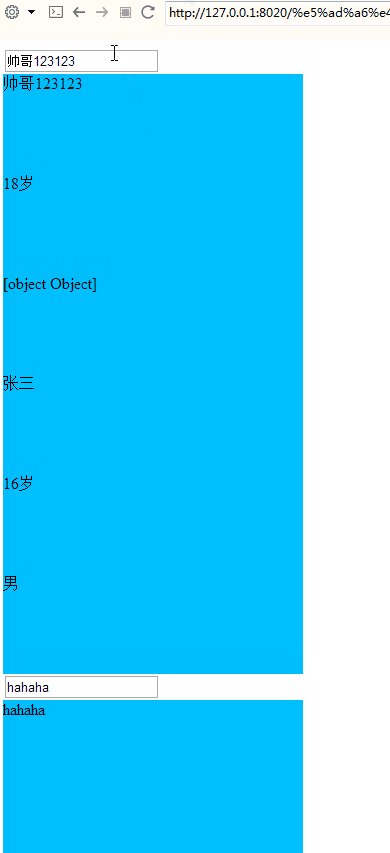
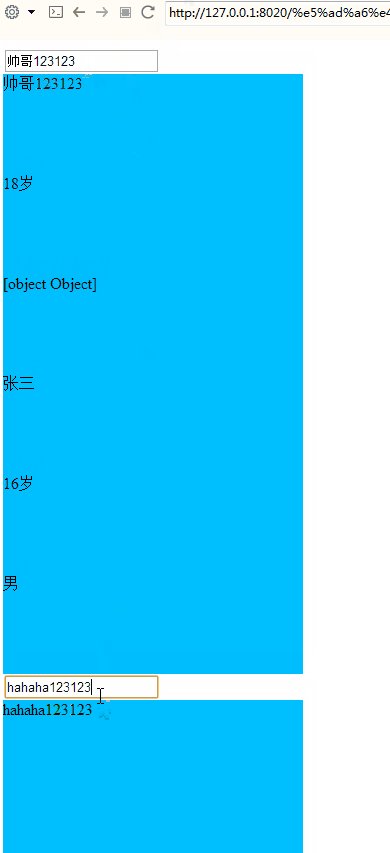
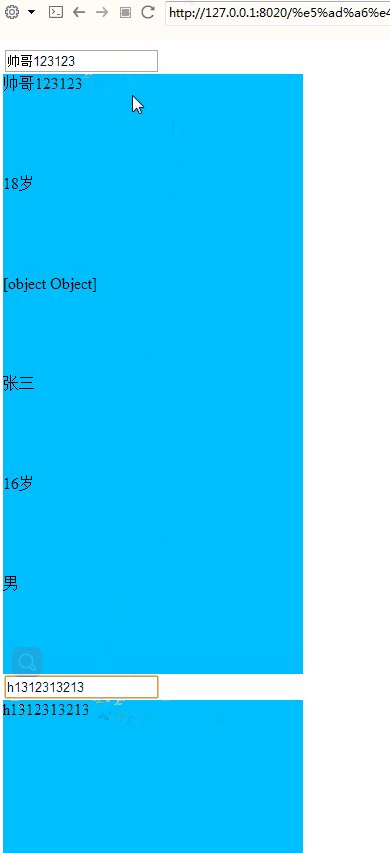
效果圖如下:

代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .div1{ 8 width: 300px; 9 height: 100px; 10 background-color: #00BFFF; 11 } 12 </style> 13 </head> 14 <body ng-app="myApp"> 15 <div ng-controller="myCtrl"> 16 <input type="text" ng-model="name"/> 17 <div ng-bind="name" class="div1"></div> 18 <div ng-bind="age" class="div1"></div> 19 <div ng-bind="classes" class="div1"></div> 20 <div ng-bind="classes.name" class="div1"></div> 21 <div ng-bind="classes.age" class="div1"></div> 22 <div ng-bind="classes.sex" class="div1"></div> 23 24 </div> 25 <div ng-controller="myCtrl1"> 26 <input type="text" ng-model="name"/> 27 <div ng-bind="name" class="div1"></div> 28 <div ng-bind="age" class="div1"></div> 29 30 </div> 31 32 </body> 33 <script language="JavaScript" src="angular-1.5.6/angular.js"></script> 34 <script type="text/javascript"> 35 var app = angular.module("myApp",[]); 36 app.controller("myCtrl",function($scope){ 37 $scope.name = "帥哥" ; 38 $scope.age = "18歲"; 39 $scope.classes = { 40 name:"張三", 41 age:"16歲", 42 sex:"男" 43 44 }; 45 46 }); 47 48 app.controller("myCtrl1",function($rootScope){ 49 $rootScope.name = "hahaha" ; 50 }); 51 52 </script> 53 </html>
學習時候的筆記,可能會有一些錯誤的地方,歡迎各位的批評指點。
反思,復盤,每天收穫一點---------------------期待更好的自己



