作為一名web開發人員,總結了一下經常用到的html標簽,如下:<html> <head> <!--meta頭標簽 表示頁面三秒後跳轉到新浪頁面--> <meta charset="utf-8" http-equiv="refresh" content="3;url=http://www.sina.
作為一名web開發人員,總結了一下經常用到的html標簽,如下:
<html> <head> <!--meta頭標簽 表示頁面三秒後跳轉到新浪頁面--> <meta charset="utf-8" http-equiv="refresh" content="3;url=http://www.sina.com"/> <title></title> </head> <body> <!--dl標簽演示--> <dl> <dt>上層項目</dt> <dd>下層項目</dd> <dd>下層項目</dd> <dd>下層項目</dd> <dd>下層項目</dd> <dd>下層項目</dd> <dd>下層項目</dd> </dl>
示例:
<!--ol標簽演示--> <ol type="i" start="3"> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> </ol>
<!--ul標簽演示--> <ul type="square" > <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> <li>abcdefghijklmnopqrstuvwxyz</li> </ul> <!--img標簽演示--> <img src="img/42.jpg" alt="游標移動到圖片上的說明文字" height="200" width="200"/> <!--table標簽演示--> <table border="1" cellspacing="0" cellpadding="10" width="70%"> <caption>表格標題</caption> <tr> <th>單元格一</th> <!-- <th>是綜合標簽 居中加粗 --> <th>單元格二</th> </tr> <tr> <td align="center"><b>單元格三</b></td> <td>單元格四</td> </tr> <!--合併單元格演示--> <tr> <td colspan="2">adqw</td> <!--<td>asda</td>--> </tr> <tr> <td rowspan="2">asdsa</td> <td>asfd</td> </tr> <tr> <!--<td>asfd</td>--> <td>asdd</td> </tr> </table> <hr /> <!-- form表單標簽演示 --> <fieldset><!--區域框--> <legend>註冊區域</legend> <form action="#" method="post"> <label accesskey="U" for="userid">用戶名(U):</label> <input type="text" name="user" id="userid"/><br /> 密碼:<input type="password" name="pass" /><br /> 性別:<input type="radio" name="sex" value="man" />男 <input type="radio" name="sex" value="woman" />女<br /> 特長:<input type="checkbox" name="tech" value="java" />java <input type="checkbox" name="tech" value="html" />html <input type="checkbox" name="tech" value="javaweb" />web<br /> 上傳文件:<input type="file" /><br /> <select name="country"> <option value="none">--請選擇一個國家--</option> <option value="cn">中國</option> <option value="usa">美國</option> <option value="en">英國</option> </select><br /> <input type="submit" value="提交" /> <input type="reset" value="重置" /> <input type="image" src="img/42.jpg" height="200" width="300"/> <!--type="image"這個屬性可以替代submit屬性--> </form> </fieldset>
<!--表格的另一種展示-->
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
</body> </html>
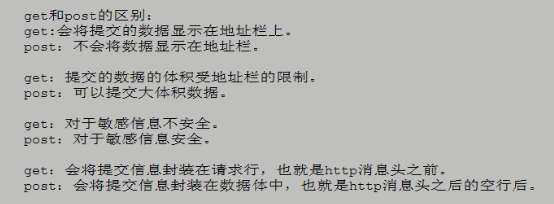
附加說明:form表單提交的method有兩種形式 get和post,區別在於:

在伺服器端的區別是:




