重新看js閉包的時候看到了《大部分人都會做錯的經典JS閉包面試題》,自己理解並記錄了下想法。很多部分博主已經講得很詳細了,只是後面的解釋部分文字有點繞。 原帖地址:http://web.jobbole.com/84328/ 先貼代碼 問:每一個輸出分別是什麼? 答案: 來逐步拆解: ...
重新看js閉包的時候看到了《大部分人都會做錯的經典JS閉包面試題》,自己理解並記錄了下想法。很多部分博主已經講得很詳細了,只是後面的解釋部分文字有點繞。
原帖地址:http://web.jobbole.com/84328/
先貼代碼
1 function fun(n,o){ 2 console.log(o); 3 return { 4 fun:function(m){ 5 return fun(m,n); 6 } 7 } 8 } 9 10 var a = fun(0); 11 a.fun(1); 12 a.fun(2); 13 a.fun(3); 14 15 var b=fun(0).fun(1).fun(2).fun(3);
16 var c= fun(0).fun(1); 17 c.fun(2); 18 c.fun(3);
問:每一個輸出分別是什麼?
答案:
undefined,0,0,0 undefined,0,1,2 undefined,0,1,1
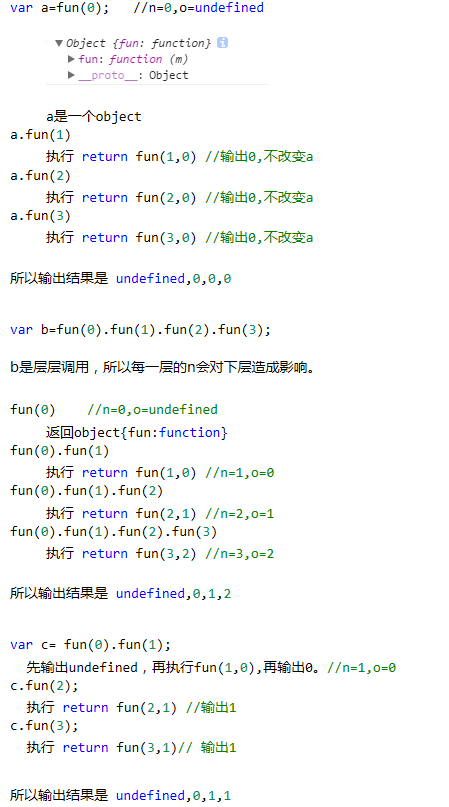
來逐步拆解: