關於CAShapeLayer 內容大綱: CAShapeLayer簡介 貝塞爾曲線與CAShapeLayer的關係 strokeStart和strokeEnd 動畫 用CAShapeLayer實現進度條效果,以及更加複雜的效果 1、CAShapeLayer簡介 1、CAShapeLayer繼承自CA
關於CAShapeLayer
內容大綱:
- CAShapeLayer簡介
- 貝塞爾曲線與CAShapeLayer的關係
- strokeStart和strokeEnd 動畫
- 用CAShapeLayer實現進度條效果,以及更加複雜的效果
1、CAShapeLayer簡介
- 1、CAShapeLayer繼承自CALayer,可以使用CALayer的所有屬性值
- 2、CAShapeLayer需要與貝塞爾曲線配合使用才有意義
- 3、使用CAShapeLayer與貝塞爾曲線可以實現不在view的drawRect方法中畫出有一些想要的圖形
- 4、CAShapeLayer屬於CoreAnimation框架,其動畫渲染直接提交到手機的GPU當中,相較於view的drawRect方法使用CPU渲染而言,其效率極高,能大大優化記憶體使用情況。
- 個人經驗:可以重寫UIView的子類中的drawRect來實現進度條效果,但是UIView的drawRect是用CPU渲染實現的,而使用CAShapeLayer效率更高,因為它用的是GPU渲染。


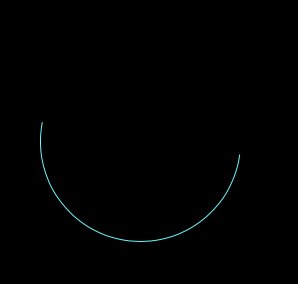
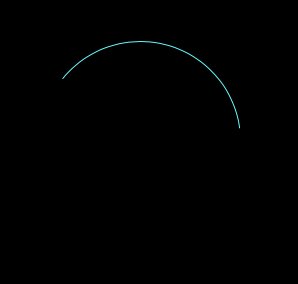
 效果:
效果:
 雖然說,直接更改另外創建的CALayer以及其子類,會觸發隱式動畫,但是直接更改CAShapeLayer的path的值,變化過程沒有漸變移動的效果,所以這裡就需要
使用核心動畫CABasicAnimation來幫忙實現,未使用核心動畫驗證效果在後面的"4、用CAShapeLayer實現進度條效果,以及更加複雜的效果"驗證了。
雖然說,直接更改另外創建的CALayer以及其子類,會觸發隱式動畫,但是直接更改CAShapeLayer的path的值,變化過程沒有漸變移動的效果,所以這裡就需要
使用核心動畫CABasicAnimation來幫忙實現,未使用核心動畫驗證效果在後面的"4、用CAShapeLayer實現進度條效果,以及更加複雜的效果"驗證了。
2、貝塞爾曲線與CAShapeLayer的關係
- 1、CAShapeLayer中有Shape這個單詞,顧名思義,它需要一個形狀才能生效
- 2、貝塞爾曲線可以創建基於矢量的路徑
- 3、貝塞爾曲線給CAShapeLayer提供路徑,CAShapeLayer在提供的路徑中進行渲染,路徑會閉環,所以路徑繪製出了Shape
-
4、用於CAShapeLayer的貝塞爾曲線做為path,其path實一個首尾相接的閉環的曲線,即使該貝塞爾曲線不是一個閉環的曲線
圖2.png
如何建立貝塞爾曲線和CAShapeLayer的聯繫:
- 類:CAShapeLayer
-
屬性:path
- 值:可以是貝塞爾曲線對象
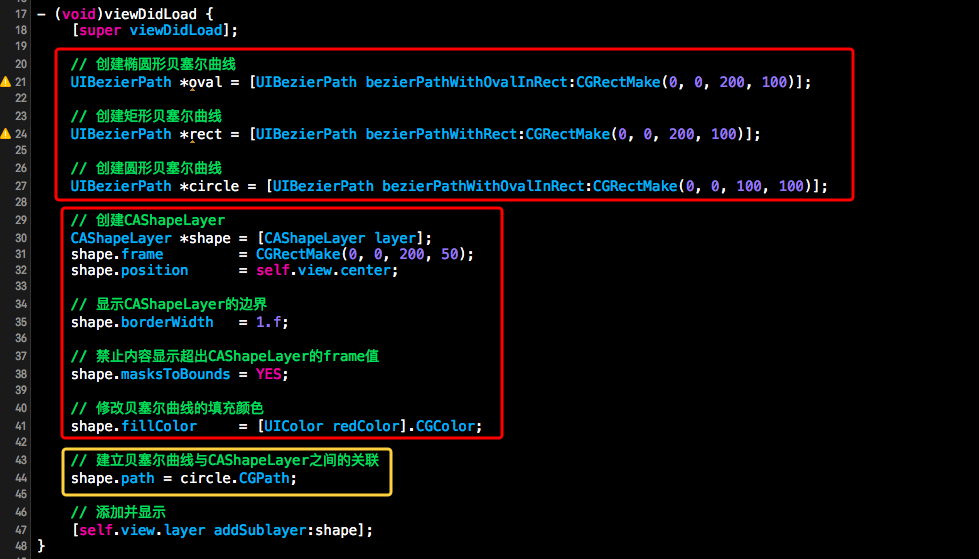
UIBezierPath *circle = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0,0,200,100)]; shape.path = circle.CGPath; -
屬性:fillColor 修改貝塞爾曲線的填充顏色
- 值:CGColor對象
-
屬性:maskToBounds
- 值:YES 會讓超出CAShapeLayer的部分不會顯示
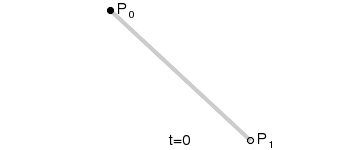
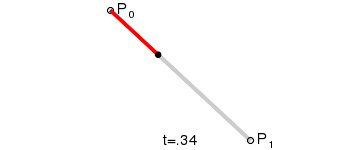
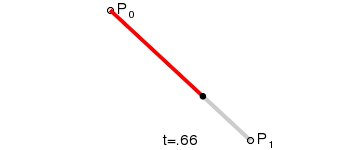
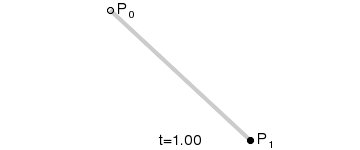
 二階貝塞爾曲線
二階貝塞爾曲線
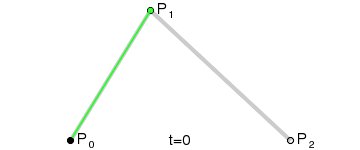
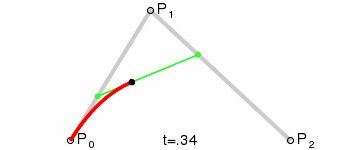
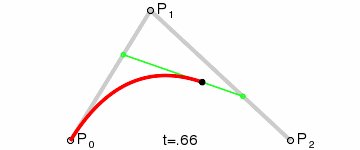
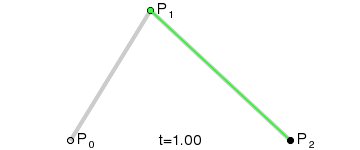
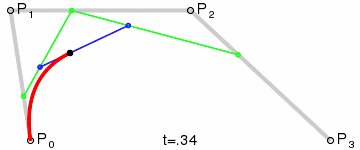
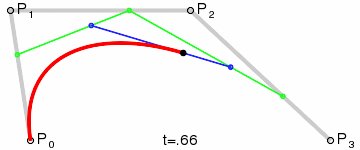
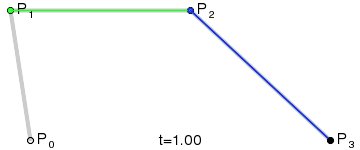
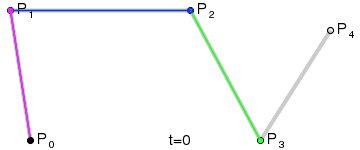
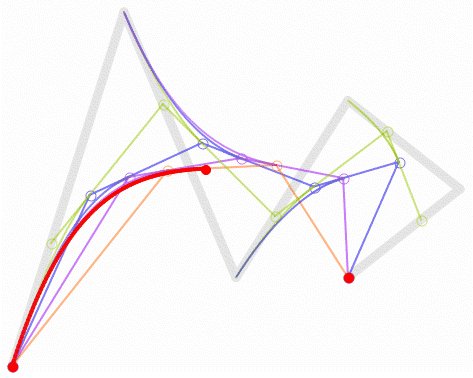
 三階貝塞爾曲線
三階貝塞爾曲線
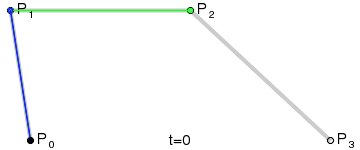
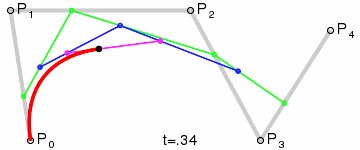
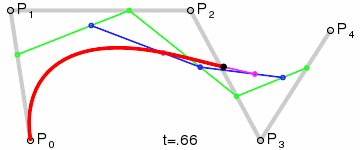
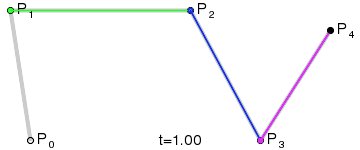
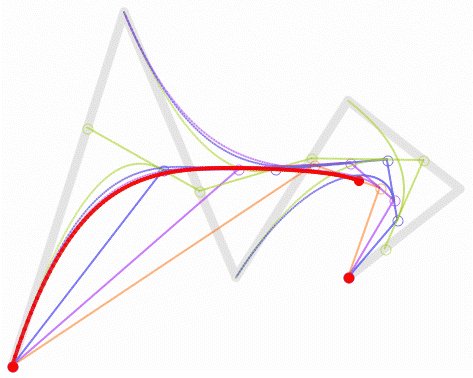
 四階貝塞爾曲線
四階貝塞爾曲線
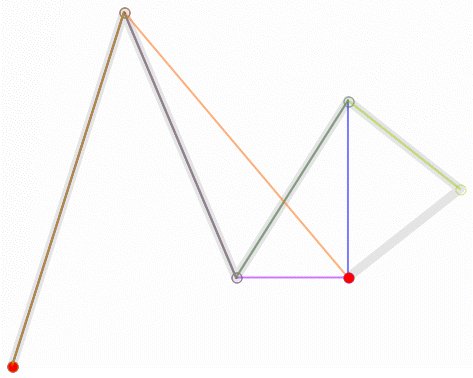
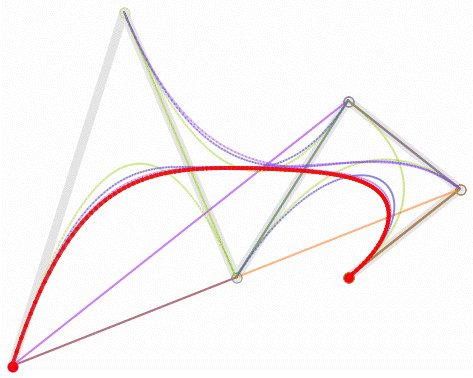
 五階貝塞爾曲線
五階貝塞爾曲線
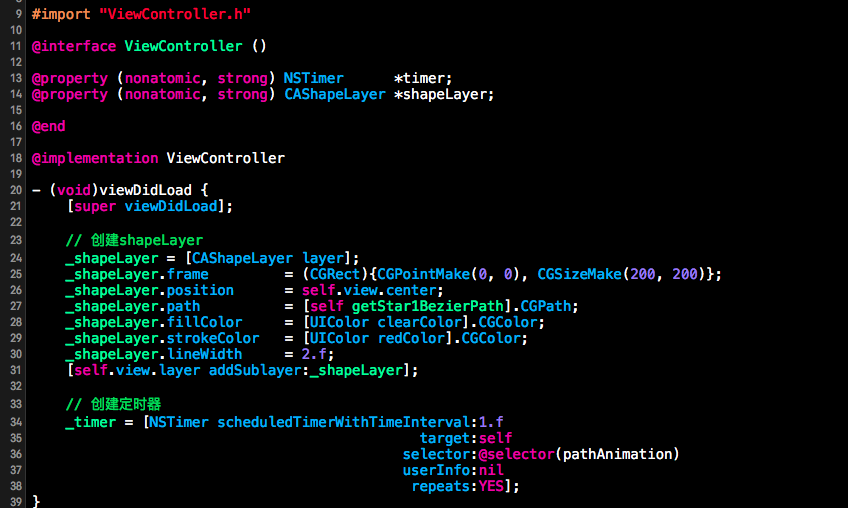
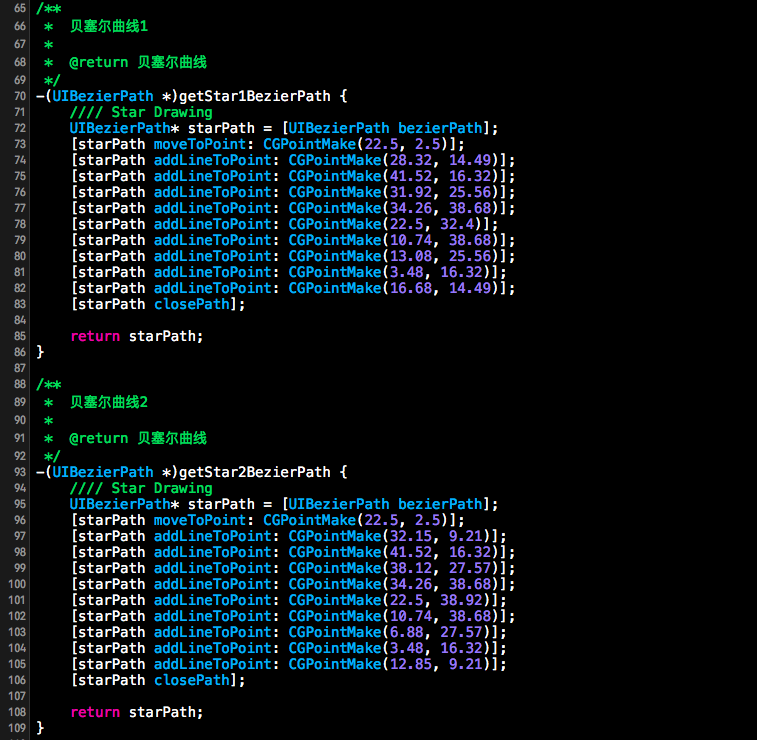
 然後是通過代碼直接體現貝塞爾曲線和CAShapeLayer之間的關係:
然後是通過代碼直接體現貝塞爾曲線和CAShapeLayer之間的關係:

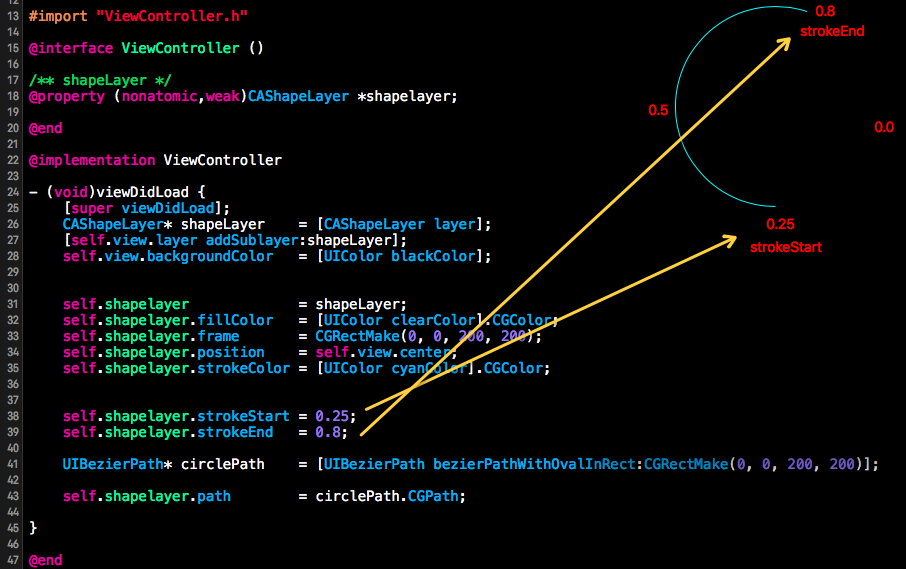
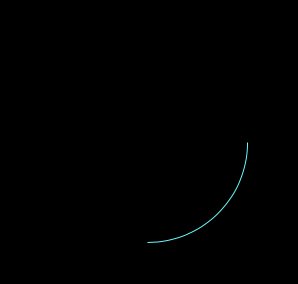
3、strokeStart與strokeEnd動畫
- 1、將ShapeLayer的fillColor設置成透明背景
- 2、設置線條的寬度(lineWidth)的值
- 3、設置線條的顏色
-
4、將strokeStart值設定成0,然後讓strokeEnd的值變化觸發隱式動畫
-
類:CAShapeLayer
-
屬性:
- strokeStart
- strokeEnd
- 註意 :strokeEnd的值一定要比strokeStart的大
- 範圍 :(0~1)
處理方法: shapeLayer.strokeStart = valueOne < valueTwo ? valueOne : valueTwo; shapeLayer.strokeStart = valueOne > valueTwo ? valueOne : valueTwo; -
屬性:
- lineWidth 線條的寬度
- strokeColor 線條的顏色
- 值:CGColor
-
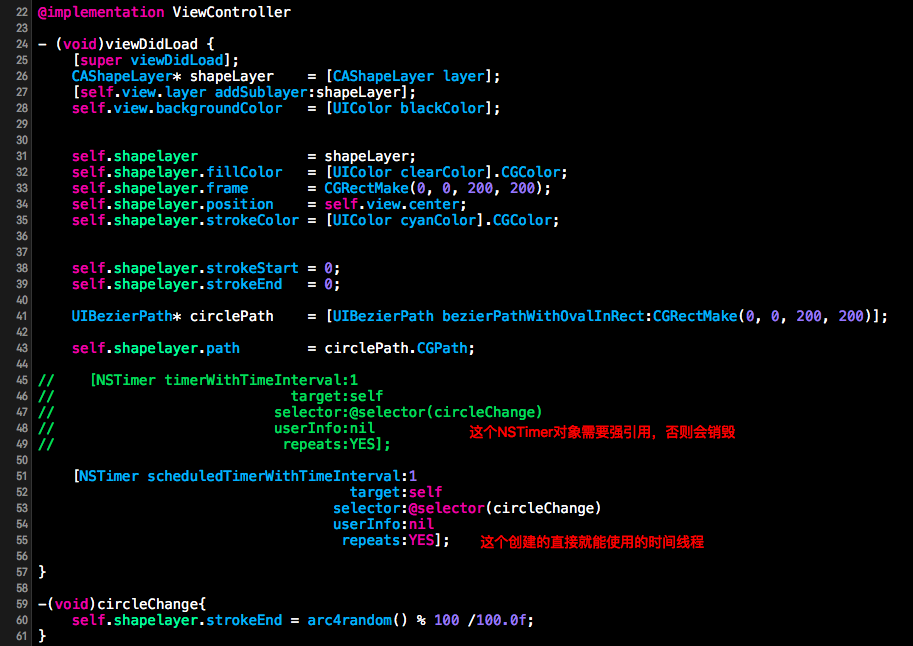
 然後為了能實現圓形進度條的效果:
然後為了能實現圓形進度條的效果:
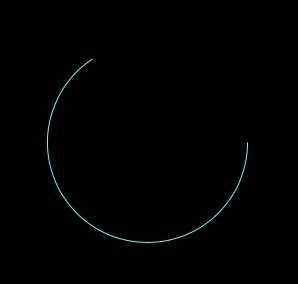
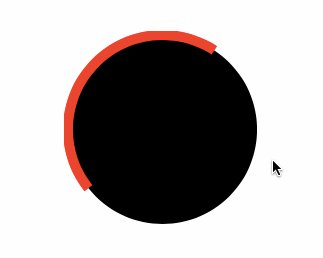
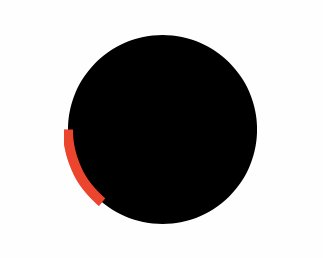
 效果就是:
效果就是:
 將上面的strokeStart也設置,但是註意:strokeStart必須要小於strokeEnd,否則會不畫出線的情況。
將上面的strokeStart也設置,但是註意:strokeStart必須要小於strokeEnd,否則會不畫出線的情況。


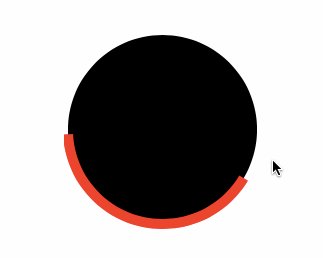
4、用CAShapeLayer實現圓形進度條效果,以及更複雜綜合起來的動畫效果
圓形進度條動畫.gif

源碼下載地址:CircleProgress 中的 CircleProgress源碼
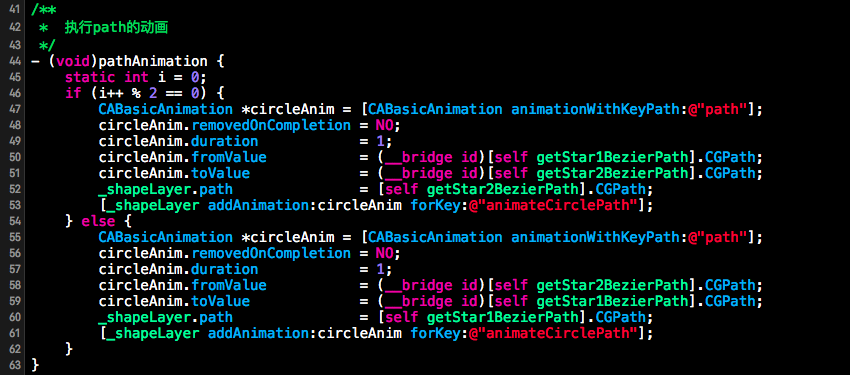
直接更改path的結果,並沒有理想中的漸變過程,所以需要使用核心動畫:

綜合示例源碼請看:https://github.com/HeYang123456789/UIView
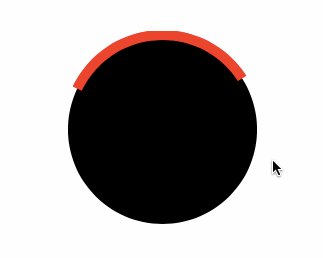
如果fillColors不設置成 [UIColor clearColor].CGColor就會有這樣的效果:

轉載請註明原址:http://www.cnblogs.com/goodboy-heyang/p/5185575.html 尊重勞動成果。


