1. 基本功能預覽 2.基本功能 本次封裝的表單組件,分為單行和2行 兩種情況; 兩種組件 都有設置圖片lable、標題 (title)、按提示(hint)、文案(text)、內容距邊間距離(padding)這些通用功能; 其次,單行表單組件 還可以允許文本輸入、設置標題(title),以及文案(t ...
1. 基本功能預覽


2.基本功能
本次封裝的表單組件,分為單行和2行 兩種情況;
兩種組件 都有設置圖片lable、標題 (title)、按提示(hint)、文案(text)、內容距邊間距離(padding)這些通用功能;
其次,單行表單組件 還可以允許文本輸入、設置標題(title),以及文案(text)/輸入框 字體的大小和顏色。
。。。
總的來說,滿足 android 開發過程中常見的表單情況。
3.基本使用
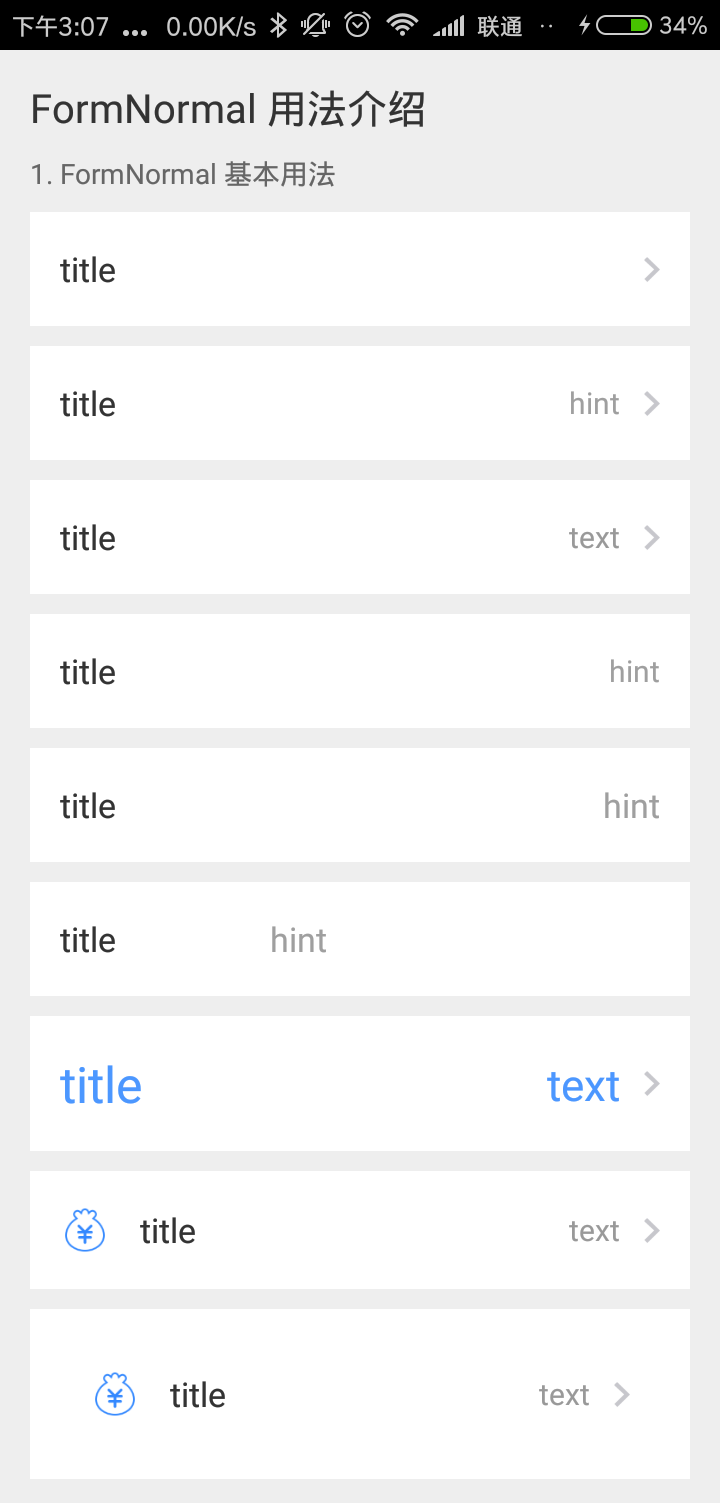
1. FormNormal 使用
<com.dzq.widget.FormNormal style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fnHint="hint" app:fnText="text" app:fnTextColor="@color/color_4c97ff" app:fnTextSize="22" app:fnTitle="title" app:fnTitleTextColor="@color/color_4c97ff" app:fnTitleTextSize="25" /> <com.dzq.widget.FormNormal style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fnResId="@drawable/icon_myjk" app:fnText="text" app:fnTitle="title" /> <com.dzq.widget.FormNormal style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fnResId="@drawable/icon_myjk" app:fnBottomPadding="30dp" app:fnLeftPadding="30dp" app:fnTopPadding="30dp" app:fnRightPadding="30dp" app:fnText="text" app:fnTitle="title" />
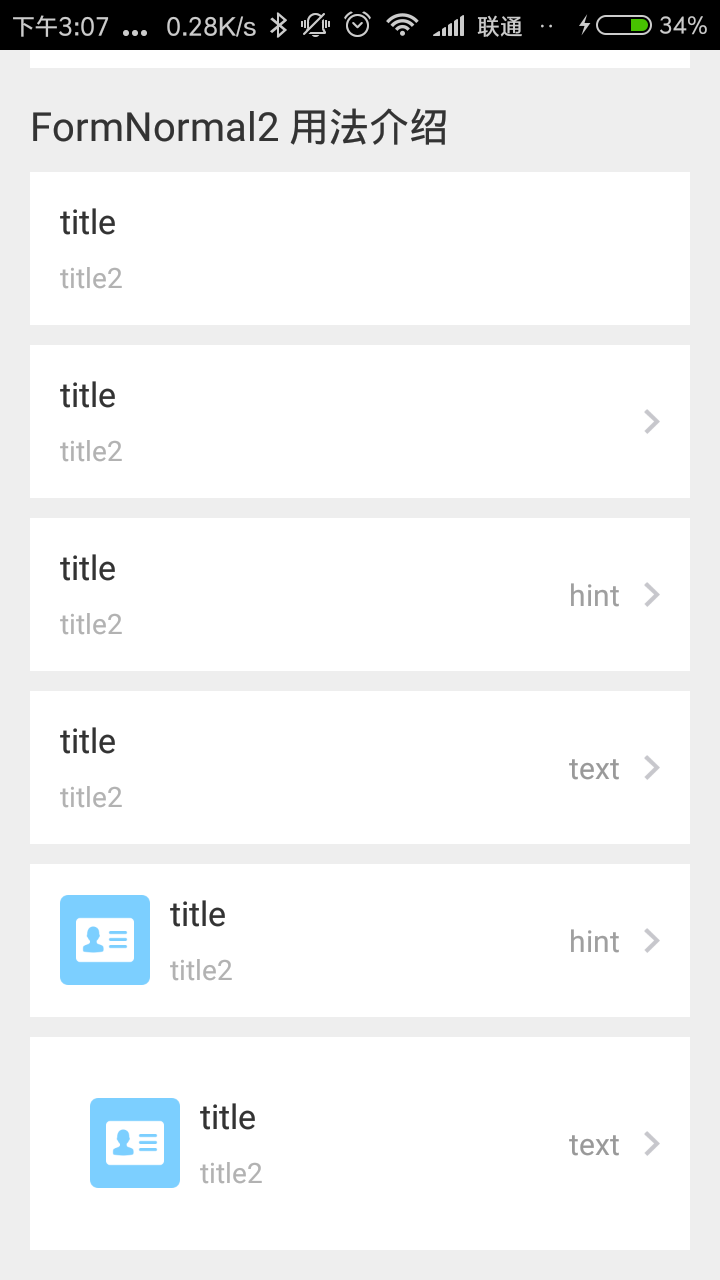
2. FormNormal2 使用
<com.dzq.widget.FormNormal2 style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fn2Text="text" app:fn2Title="title" app:fn2Title2="title2" /> <com.dzq.widget.FormNormal2 style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fn2Hint="hint" app:fn2ResId="@drawable/icon_id" app:fn2Title="title" app:fn2Title2="title2" /> <com.dzq.widget.FormNormal2 style="@style/FormNormalBaseStyle" android:layout_marginTop="@dimen/padding_10" app:fn2BottomPadding="30dp" app:fn2Hint="hint" app:fn2LeftPadding="30dp" app:fn2ResId="@drawable/icon_id" app:fn2Text="text" app:fn2Title="title" app:fn2Title2="title2" app:fn2TopPadding="30dp" />
更多用法 詳見代碼,這裡就不全部粘貼了。
導入自己項目
How to
To get a Git project into your build:
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url 'https://jitpack.io' } } }
Step 2. Add the dependency
dependencies { compile 'com.github.dingzuoqiang:FormNormal:v1.0' }


