1、問題描述 mvc從一個路徑獲取所有的圖片信息,ajax方法如下: function getimages(day) { var year = $("#selYear").val(); var month = $("#selMonth").val(); selday = day; var date ... ...
1、問題描述
mvc從一個路徑獲取所有的圖片信息,ajax方法如下:
function getimages(day) { var year = $("#selYear").val(); var month = $("#selMonth").val(); selday = day; var date = year + "." + month + "." + (day < 10 ? "0" + day : day); $("#selInfo").text(date); $("#fileContainer").html(""); $.ajax({ url: '@Url.Content("/MedOffice/Photo/ImageList")' + '?path=' + date, type: 'GET', dataType: 'text/json', success: function(data) { alert(data); }, error: function(xmlHttpRequest, textStatus, errorThrown) { console.log(xmlHttpRequest); alert(xmlHttpRequest); } }); }
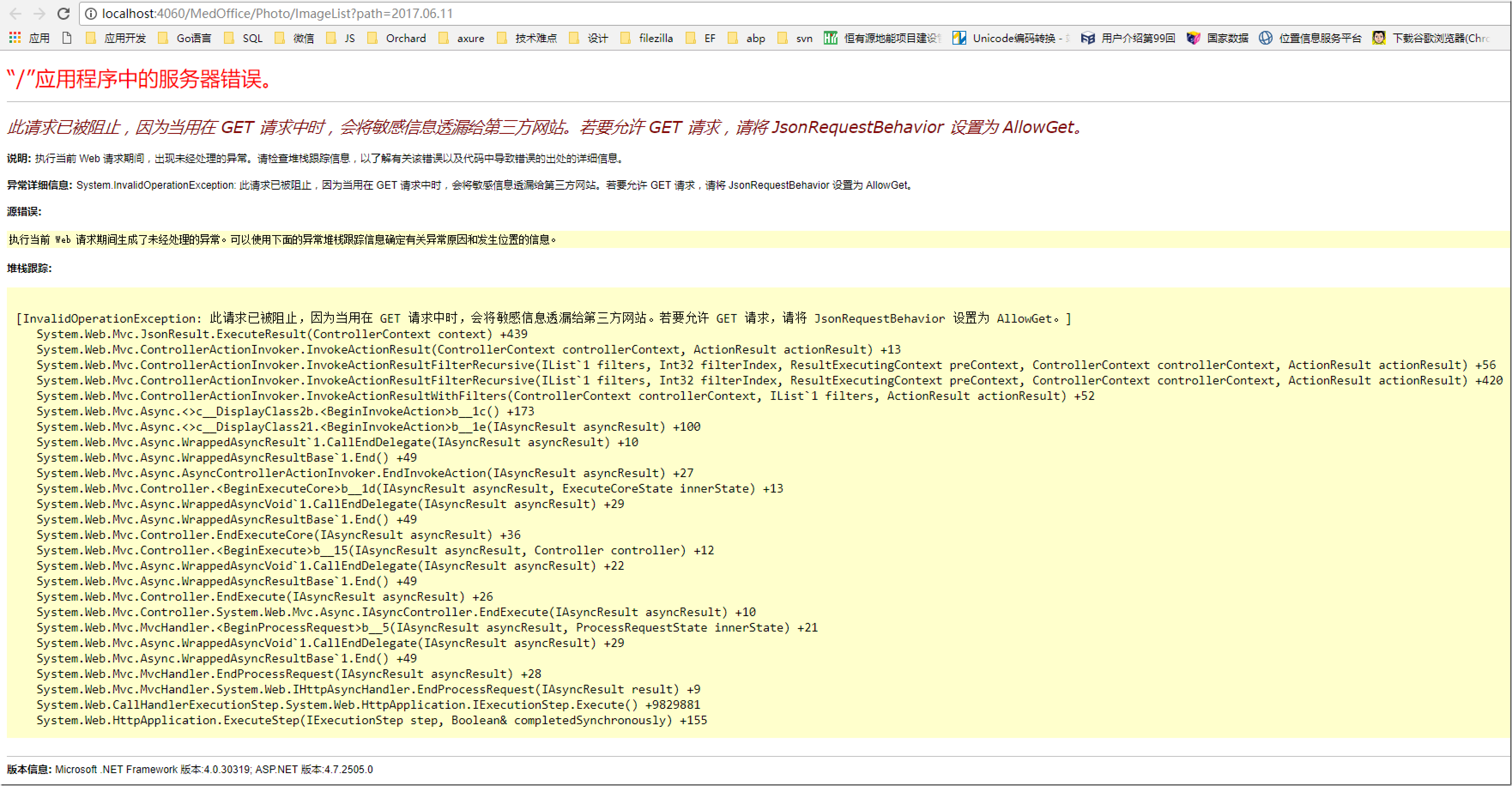
調用執行返回如下結果:
2、問題分析
將json更改為jsonresult並設置為:
JsonRequestBehavior = JsonRequestBehavior.AllowGet//加上這一句
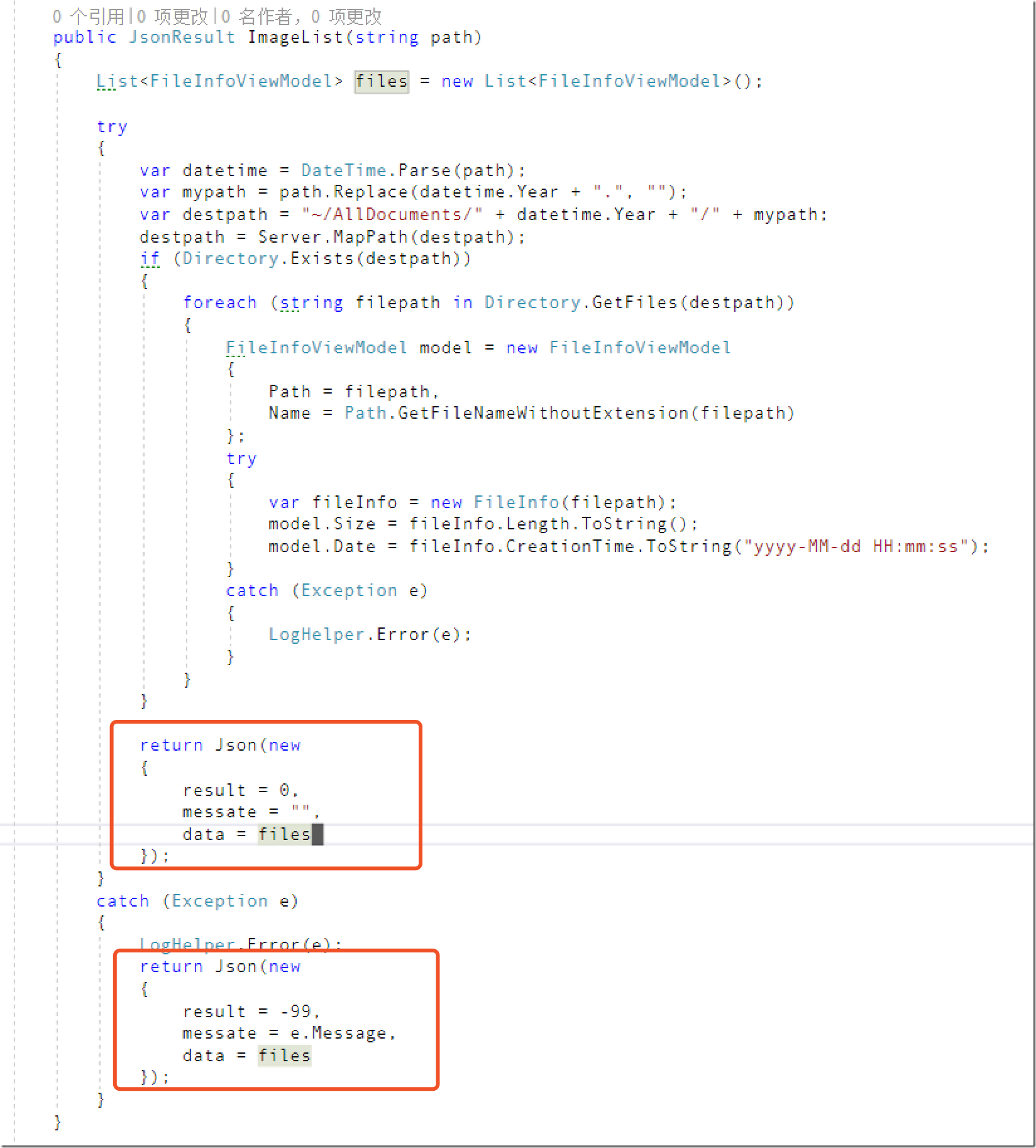
3、正確請求方法
public JsonResult ImageList(string path) { List<FileInfoViewModel> files = new List<FileInfoViewModel>(); try { var datetime = DateTime.Parse(path); var mypath = path.Replace(datetime.Year + ".", ""); var destpath = "~/AllDocuments/" + datetime.Year + "/" + mypath; destpath = Server.MapPath(destpath); if (Directory.Exists(destpath)) { foreach (string filepath in Directory.GetFiles(destpath)) { FileInfoViewModel model = new FileInfoViewModel { Path = filepath, Name = Path.GetFileNameWithoutExtension(filepath) }; try { var fileInfo = new FileInfo(filepath); model.Size = fileInfo.Length.ToString(); model.Date = fileInfo.CreationTime.ToString("yyyy-MM-dd HH:mm:ss"); } catch (Exception e) { LogHelper.Error(e); } } } return new JsonResult() { Data = new { result = 0, messate = "", data = files }, JsonRequestBehavior = JsonRequestBehavior.AllowGet }; } catch (Exception e) { LogHelper.Error(e); return new JsonResult() { Data = new { result = -99, messate = e.Message, data = files }, JsonRequestBehavior = JsonRequestBehavior.AllowGet }; } }