本來上個月就像發的,但是一直忙啊忙的也沒時間整理,所以拖到了現在。 好吧上面這句就是廢話,我就是感概下。下麵是正文。 前段時間在弄一個輕量級的web項目,要構建一個樹狀結構目錄,同時希望能把部分選中的狀態給表現出來。項目中只用了jquery,個人也不想再引入一些其他的js框架或者插件,一個是考慮到界 ...
本來上個月就像發的,但是一直忙啊忙的也沒時間整理,所以拖到了現在。
好吧上面這句就是廢話,我就是感概下。下麵是正文。
前段時間在弄一個輕量級的web項目,要構建一個樹狀結構目錄,同時希望能把部分選中的狀態給表現出來。項目中只用了jquery,個人也不想再引入一些其他的js框架或者插件,一個是考慮到界面展示的樣式效果會不一樣,另外就是懶得去研究啦。
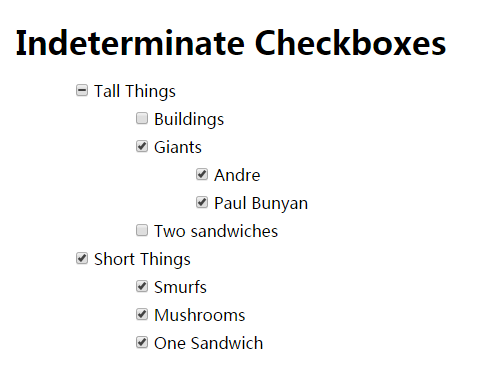
話不多說,直接上測試圖片和代碼。
Ps:我代碼里還含有一些設置css以及屬性等代碼,需要參考的朋友請自動忽略。博文結尾處有我當時找到參考的外國網站上的原文鏈接。

/* 監聽checkbox選擇事件,勾選時自動勾選上下級選項 */ $("#select-tree-org").on("click", "input[type='checkbox']", function() { var checked = $(this).prop("checked"), container = $(this).parent(); container.find('input[type="checkbox"]').prop({ indeterminate: false, checked: checked }).removeClass('indeterminate'); function checkSiblings(el) { var parent = el.parent().parent(), all = true; el.siblings().each(function() { return all = ($(this).children('input[type="checkbox"]').prop("checked") === checked); }); if (all && checked) { parent.children('input[type="checkbox"]').prop({ indeterminate: false, checked: checked }).removeClass('indeterminate'); checkSiblings(parent); } else if (all && !checked) { parent.children('input[type="checkbox"]').prop("checked", checked).removeClass('indeterminate'); parent.children('input[type="checkbox"]').prop("indeterminate", (parent.find('input[type="checkbox"]:checked').length > 0)); checkSiblings(parent); } else { el.parents("li").children('input[type="checkbox"]').prop({ indeterminate: true, checked: false }).addClass('indeterminate'); } } checkSiblings(container); });
原文博主中有測試代碼及鏈接:https://css-tricks.com/indeterminate-checkboxes/


