CSS實現兩端對齊效果 兩端對齊,從概念上來說,其實不難理解。如果不明白什麼叫兩端對齊,可以玩玩word等辦公軟體。 下麵談談如何實現文本的兩端對齊。我所知道的大概有以下幾種方法 text align "w3school" 指出,text align用於設置塊級元素內文本的水平對齊方式。如果想使in ...
CSS實現兩端對齊效果
兩端對齊,從概念上來說,其實不難理解。如果不明白什麼叫兩端對齊,可以玩玩word等辦公軟體。
下麵談談如何實現文本的兩端對齊。我所知道的大概有以下幾種方法
text-align
w3school指出,text-align用於設置塊級元素內文本的水平對齊方式。如果想使inline元素或inline-block元素居中對齊,可以使用text-align: center方法,對於block元素無法使用text-align實現居中對齊。如果想讓block元素居中對齊,可以使用margin: auto方法。
text-align屬性下有一個justify值可以設置元素的兩端對齊。但是text-align: justify屬性有一些不足之處:
- 在單行文本下,無法實現兩端對齊效果。
- 在多行文本下,無法實現最後一行文本的兩端對齊效果。
單行文本
<div class="keith">unclekeith wanna be a geek!</div>
.keith {
background-color: lightblue;
text-align: justify;
}
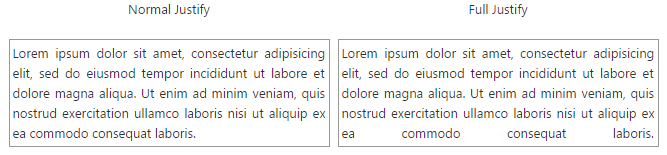
對於多行文本而言,如下圖,按照我們的理解應該如右圖顯示,可是在設置text-align: justify之後,會按照左圖顯示。無法是西安最後一行文本的兩端對齊效果。

解決方法
如果要真正的實現兩端對齊效果,可以用以下方法解決。
解決方法的思路:由於在單行文本下和多行文本下最後一樣無法實現兩端對齊效果,因此給元素新增一行,即可實現justify的兩個不足之處。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: '';
}
如果感覺最後多了空行,可以為元素設置一個高度,並且設置overflow: hidden隱藏掉即可。
justify-content
CSS3新增的flex佈局下,有一個justify-content屬性,此屬性可以控制伸縮項目的水平對齊方式。其中有兩個值,可以實現兩端對齊。但是justify-content存在相容性問題,IE10以上,FF,Chrome都支持。而所有瀏覽器都支持text-align屬性
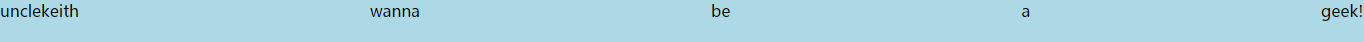
justify-content: space-around。 伸縮項目會平均地分佈在伸縮容器內,兩端保留一半的空間。
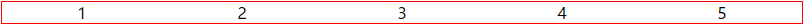
justify-content: space-between。伸縮項目會平均地分佈在伸縮容器內,第一個伸縮項目在伸縮容器的左邊緣,最後一個伸縮項目在伸縮容器的右邊緣。justify-content: space-around;

justify-content: space-between

text-justify
還有一個text-justify屬性,這個屬性估計很少人會使用到,因為只有IE瀏覽器和FF55以上的瀏覽器才支持。因為相容性實在不好,就不說了..



