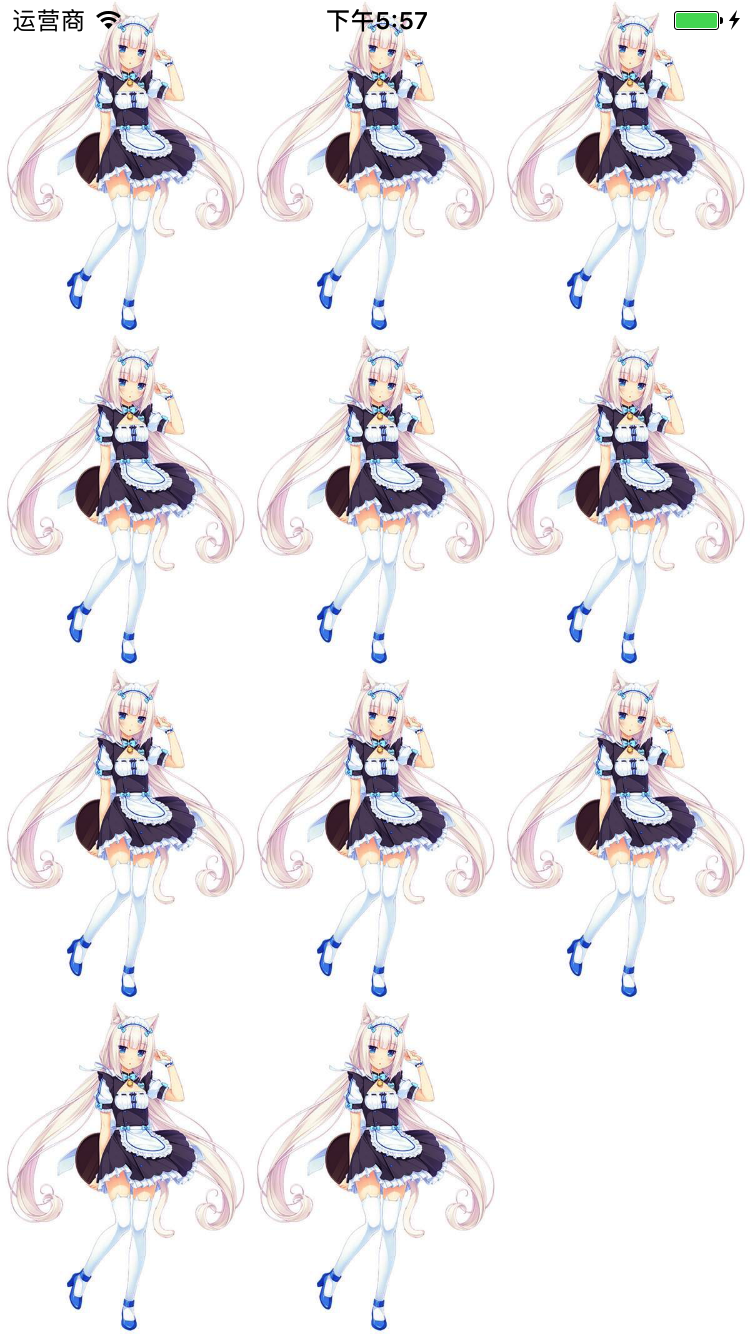
原圖 添加濾鏡後效果圖 ...
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. // 濾鏡效果 NSArray *operations = @[@"CILinearToSRGBToneCurve", @"CIPhotoEffectChrome", @"CIPhotoEffectFade", @"CIPhotoEffectInstant", @"CIPhotoEffectMono", @"CIPhotoEffectNoir", @"CIPhotoEffectProcess", @"CIPhotoEffectTonal", @"CIPhotoEffectTransfer", @"CISRGBToneCurveToLinear", @"CIVignetteEffect"]; CGFloat width = self.view.frame.size.width/3; CGFloat height = self.view.frame.size.height/4; NSMutableArray *imageViews = [NSMutableArray arrayWithCapacity:0]; for (int i = 0; i < [operations count]; i++) { UIImageView *imageView = [[UIImageView alloc]initWithFrame: CGRectMake(i%3*width, i/3*height, width, height)]; imageView.image = [UIImage imageNamed:@"timg.jpeg"]; [imageViews addObject:imageView]; [self.view addSubview:imageView]; } dispatch_async(dispatch_get_global_queue(0, 0),^{ NSMutableArray *images = [NSMutableArray arrayWithCapacity:0]; for (int i = 0; i < [operations count]; i++) { UIImage *image = [UIImage imageNamed:@"timg.jpeg"]; CIImage *cImage = [[CIImage alloc]initWithImage:image]; //使用資源 CIFilter *filter = [CIFilter filterWithName:operations[i] keysAndValues:kCIInputImageKey,cImage, nil]; //使用預設參數 [filter setDefaults]; //生成上下文 CIContext*context = [CIContext contextWithOptions:nil]; //濾鏡生成器輸出圖片 CIImage *outputimage = [filter outputImage]; //轉換為UIImage CGImageRef ref = [context createCGImage:outputimage fromRect:[outputimage extent]]; UIImage *temp = [UIImage imageWithCGImage:ref]; [images addObject:temp]; //釋放 CGImageRelease(ref); } dispatch_async(dispatch_get_main_queue(), ^{ for (int x = 0; x < [images count]; x++) { UIImageView *imageView = imageViews[x]; imageView.image = images[x]; } }); }); }
原圖

添加濾鏡後效果圖




