分類:C#、Android、VS2015;創建日期:2016-02-06 開發人員可以用以下兩種方式聲明UI:一是通過.xml文件(不帶預覽界面)或者.axml文件(帶預覽界面)來描述;二是用C#代碼實現。 用.axml文件描述用戶界面(UI)時,設計器分為【設計】視圖和【源】視圖。這種方式的優點是
分類:C#、Android、VS2015;創建日期:2016-02-06
開發人員可以用以下兩種方式聲明UI:一是通過.xml文件(不帶預覽界面)或者.axml文件(帶預覽界面)來描述;二是用C#代碼實現。
用.axml文件描述用戶界面(UI)時,設計器分為【設計】視圖和【源】視圖。這種方式的優點是:可以儘可能地把表現與控制行為的代碼分隔開。就是說,可以直接修改XML而不需要重新編譯。另外,還可以讓UI結構可視化以及調試都變得更容易。
1、佈局文件(.xml和.axml)
在XML中聲明UI之後,必須將其以.xml擴展名或者.axml擴展名保存在Android項目的Resources/Layout/目錄下,然後才能順利通過編譯。
- .xml文件:不帶設計界面
- .axml文件:帶設計界面
- 可以隨時將.xml換名為.axml,也可以隨時將.axml換名為.xml。
編譯器編譯應用程式時,會將每個XML文件或者AXML文件都編譯成一個View。開發人員需要在Activity重載的OnCreate方法中指定載入哪個XML資源。
例如,下麵的代碼載入Main.axml文件:
protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.Main); }
2、屬性分類
在【屬性】視窗中,下列分類可幫助快速找到對應的屬性:
- Widget – 控制項(帶設計界面的組件),主要屬性包括:id、visibility、text等
- Style – 可視化的樣式控制,例如:font、text color、background等
- Layout – 佈局控制
- Scroll – 滾動屬性
- Behavior – 行為控制
3、屬性預設值
由於控制項的值多數是繼承自所使用的主題(Android Theme),所以預設情況下這些值大部分都是空白。即:預設不顯示繼承過來的值,僅顯示開發人員明確指定的值。
4、常用屬性
下麵列出一些最常用的屬性。
(1)ID
活動(Activity)中的每個View對象都用一個整數類型的ID來標識,但是這個ID在XML文件中通常用字元串來表示。例如:
<Button android:id="@+id/mybutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_button_text"/>
字元串開頭的【@】表明XML解析器應該解析和擴展ID字元串的剩餘部分,並且把它標識為一個ID資源。【+】意味著這是一個新資源名稱。
註意,引用在Resource中已經定義的資源ID的時候不要使用“+”,而是用“android”命名空間來限定它。例如,下麵的代碼引用empty.jpg文件:
android:id="@android:id/empty"
(2)wrap_content、fill_parent、match_parent
wrap_content:將元素大小調整到其自身內容所要求的尺寸。
fill_parent:將元素大小調整到其父元素所能允許的最大尺寸。【工具箱】中“Layout” 選項卡下的佈局控制項預設使用它。
match_parent:將元素大小調整到其父元素所能允許的最大尺寸。match_parent的作用和fill_parent的作用相同,【工具箱】中“Form Widgets”選項卡下的非佈局控制項(例如TextView、Button等)預設使用它。
(3)dp
一般不推薦使用絕對度量單位指定height和width,而是應該使用與密度無關像素單位(dp)。另外,應儘量使用wrap_content,fill_parent等相對量度屬性,這樣做的好處是能讓應用程式自適應不同尺寸大小的設備屏幕。
(4)Left、Top、Right、Bottom
View的幾何形狀預設是一個矩形,每個View都用Left、Top、Width、Height來確定其位置。
Left、Top返回的是相對於其父View的定位值。另外,View還給出了簡便的方法來避免不必要的計算,例如Right、Bottom,這兩個屬性返回的是View的右邊緣和下邊緣的坐標。其中,Right相當於Left + Width,Bottom相當於Top+Height。
(5)Size、width、height
一個View的Size有兩對(寬、高)值來構造:
measured width、measured height:定義了一個view在它的parent中顯示為多大。實際的尺寸可通過調用 getMeasuredWidth()和 getMeasuredHeight()來得到;
width、height:這是在繪製時以及佈局之後定義View在屏幕上的實際尺寸,這些值可能與measured height 和measured width不同,也可能相同。
為了測量元素的尺寸,View把它的padding計算在內。Padding包括View的上下左右四個部分。Padding可以用特定的像素數來抵消view的內容部分。舉例來說,值為2的left padding將會把view的內容從左邊緣向右推2個度量單位。
儘管View可以定義padding,但是它沒有提供margin,而是在ViewGgroup中提供該屬性。
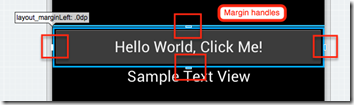
(6)Margin
選中某個控制項後,可拖動下圖紅色框內的控制點調整該控制項的外邊距(Margin):
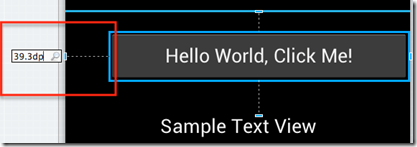
雙擊對應的控制點,還可以直接輸入或修改具體值,例如“39.3dp”,如下圖所示:
在上圖中,可看出還有幾個小矩形按鈕,拖動它可修改下麵的屬性:
- wrap_content:讓控制項匹配其自身內容的大小。
- match_parent:讓控制項填滿其父容器的可用空間。
但是,並不是所有控制項都能通過雙擊的辦法修改其屬性值,例如LinearLayout即使選中它也不會顯示控制點,當然也不能在界面中用雙擊的辦法修改它的屬性值。
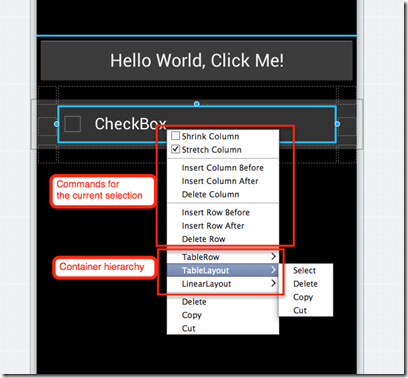
5、大綱視圖(Outline View)
利用大綱視圖可快速選擇設計器中不易被選中的控制項:
在大綱視圖中,和在設計器中一樣,也可以拖放、複製、粘貼,以及右鍵彈出快捷菜單。
當設計器中有些控制項不易選擇時,也可以利用滑鼠右鍵彈出快捷菜單來操作: