分類:C#、Android、VS2015; 創建日期:2016-02-07 一、簡介 1、Button 常規按鈕。 2、TextView 文本視圖,其功能和WPF的TextBlock控制項類似,【工具箱】中提供的3個組件實際上是同一個TextView控制項用不同的屬性來區分的,這3個不同的屬性在【工具箱...
分類:C#、Android、VS2015;
創建日期:2016-02-07
一、簡介
1、Button
常規按鈕。
2、TextView
文本視圖,其功能和WPF的TextBlock控制項類似,【工具箱】中提供的3個組件實際上是同一個TextView控制項用不同的屬性來區分的,這3個不同的屬性在【工具箱】中對應的名稱如下:
- Text(Large):大字體的TextView
- Text(Medium):中等字體的TextView
- Text(small):小字體的TextView
3、EditText
文本框,其功能和WinForm的TextBox類似,區別僅是WinForm的TextBox在【工具箱】中只有一個,然後通過屬性設置是普通文本還是密碼輸入;而Android的EditText實際上也是通過屬性來區分是普通文本還是密碼輸入,但在工具箱中分別以組件的形式提供了,這2個不同的屬性在【工具箱】中對應的名稱如下:
- PlainText:常規的EditText
- Password:密碼輸入的EditText
二、示例1—Demo1EditText
本示例演示如何功能:
- 在文本框中輸入信息時立即在另一個文本框中顯示所鍵入的字元。
- Toast基本用法。
- 常規文本框和密碼輸入文本框的基本用法。
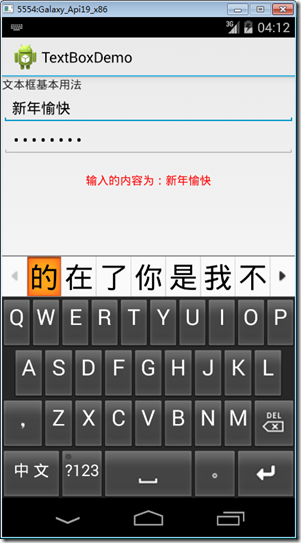
1、運行截圖
2、主要設計步驟
(1)添加demo01_EditTextaxml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text="文本框基本用法" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView1" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText1" /> <EditText android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText2" /> <TextView android:text="" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/txtResult" android:gravity="center_horizontal" android:layout_marginTop="20dp" /> </LinearLayout>
(2)添加Demo01EditText.cs文件
先在項目根目錄下添加一個SrcActivity文件夾,然後在該文件夾下添加.cs文件,這些文件選擇的模板都是【Activity】。
using Android.App; using Android.OS; using Android.Widget; using Android.Graphics; namespace ch05demos.SrcActivity { [Activity(Label = "TextBoxDemo")] public class Demo01EditText : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo01_EditText); var txtResult = FindViewById<TextView>(Resource.Id.txtResult); txtResult.SetTextColor(Color.Red); txtResult.Enabled = false; var txt1 = FindViewById<EditText>(Resource.Id.editText1); txt1.TextChanged += (s, e) => { txtResult.Text = "輸入的內容為:" + txt1.Text; }; var txt2 = FindViewById<EditText>(Resource.Id.editText2); txt2.TextChanged += (s, e) => { txtResult.Text = "輸入的內容為:" + txt2.Text; }; } } }
運行即得到截圖所示的結果。
如果希望在文本輸入過程中立即判斷鍵入的是哪個字元,可利用下麵的事件來實現(用模擬器測試時,僅在硬體鍵盤開啟時才有效):
EditText edittext = FindViewById<EditText>(Resource.Id.edittext); edittext.KeyPress += (s, e) => { e.Handled = false; if (e.Event.Action == KeyEventActions.Down && e.KeyCode == Keycode.Enter) { Toast.MakeText (this, edittext.Text, ToastLength.Short).Show (); e.Handled = true; } };
三、示例2--Demo02Login
在一個應用中,登錄是最最基本的界面,該例子演示如何利用Button、TextView、EditText基本控制項開發一個簡單的登錄視窗。
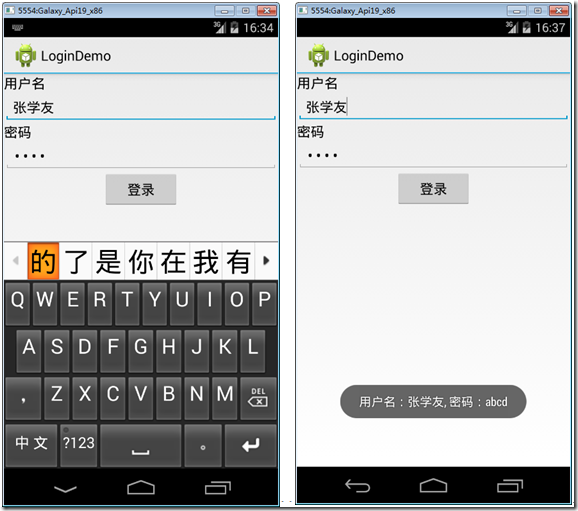
運行截圖:
主要設計步驟:
(1)在layout文件夾下添加demo02_Login.axml文件。在該文件的【設計】視圖中,從【工具箱】中拖放以下控制項:
Text(Medium):生成中等的TextView
PlainText:生成明文輸入的EditText
Password:生成密碼輸入的EditText
Button:生成Button
(2)在【屬性】視窗中設置各控制項對應的屬性。最後生成的代碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text="用戶名" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView1" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editTextUserName" /> <TextView android:text="密碼" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView2" /> <EditText android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editTextPwd" /> <Button android:text="登錄" android:layout_width="100dp" android:layout_height="wrap_content" android:id="@+id/buttonLogin" android:layout_gravity="center_horizontal" /> </LinearLayout>
(3)保存所有打開的文件,以便能在.cs中鍵入代碼時能看到智能提示。說明:如果在.cs文件中仍然看不到ID的智能提示,單擊【解決方案資源管理器】上方的【刷新】按鈕即可。
(4)在SrcActivity文件夾下添加Demo02Login.cs文件,將代碼改為下麵的內容:
using System; using Android.App; using Android.OS; using Android.Widget; namespace ch05demos.SrcActivity { [Activity(Label = "LoginDemo")] public class Demo02Login : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.demo02_Login); Button btn = FindViewById<Button>(Resource.Id.buttonLogin); btn.Click += Btn_Click; //技巧:按+=後,連續按兩次<Tab>鍵 } private void Btn_Click(object sender, EventArgs e) { var userName = FindViewById<EditText>(Resource.Id.editTextUserName); var pwd = FindViewById<EditText>(Resource.Id.editTextPwd); Toast.MakeText(this, string.Format("用戶名:{0}, 密碼:{1}", userName.Text, pwd.Text), //技巧:按空格 ToastLength.Long).Show(); } } }
運行,即得到截圖所示的效果。