HTML 和 HTML 列表 HTML 類 可以通過 和 將 HTML 元素組合起來。 HTML 塊元素 大多數 HTML 元素被定義為塊級元素或內聯元素。 編者註:"塊級元素"譯為 block level element,"內聯元素"譯為 inline element。 塊級元素在瀏覽器顯示時,通... ...
HTML <div> 和 <span>
可以通過 <div> 和 <span> 將 HTML 元素組合起來。

HTML 塊元素
大多數 HTML 元素被定義為塊級元素或內聯元素。
編者註:"塊級元素"譯為 block level element,"內聯元素"譯為 inline element。
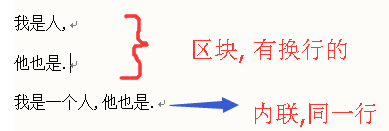
塊級元素在瀏覽器顯示時,通常會以新行來開始(和結束)。
例子:<h1>, <p>, <ul>, <table>
HTML 內聯元素
內聯元素在顯示時通常不會以新行開始。
例子:<b>, <td>, <a>, <img>
HTML <div> 元素
HTML <div> 元素是塊級元素,它是可用於組合其他 HTML 元素的容器。
<div> 元素沒有特定的含義。除此之外,由於它屬於塊級元素,瀏覽器會在其前後顯示折行。
如果與 CSS 一同使用,<div> 元素可用於對大的內容塊設置樣式屬性。
<div> 元素的另一個常見的用途是文檔佈局。它取代了使用表格定義佈局的老式方法。使用 <table> 元素進行文檔佈局不是表格的正確用法。<table> 元素的作用是顯示表格化的數據。
HTML <span> 元素
HTML <span> 元素是內聯元素,可用作文本的容器。
<span> 元素也沒有特定的含義。
當與 CSS 一同使用時,<span> 元素可用於為部分文本設置樣式屬性。
HTML 分組標簽
標簽 | 描述 |
定義文檔中的分區或節(division/section)。 | |
定義 span,用來組合文檔中的行內元素。 |



