表單:<input type="text" name="" value="" size="顯示字元數" maxlength="最多字元數" readonly="readonly只讀" disabled="disabled"不可操作未激活 placeholder="Search W3School"> ...
表單:
<input type="text" name="" value="" size="顯示字元數" maxlength="最多字元數" readonly="readonly只讀" disabled="disabled"不可操作未激活 placeholder="Search W3School">
<input type="password" value="" size="">
<input type="radio" name="sex" value="男" checked="checked" id="man"><label for="man">男</label>
<input type="radio" name="sex" value="女" id="woman"><label form="woamn">女</label>...........name需要相同!!!!!!!
<select name="">
<option selected="" value=""></option>
<option value=""></option>
</select>
<optgroup label="">分組名稱
<select name="" size="能夠顯示的行數" multipule="multiple"多選>
<option value=""></option>
</select>
</optgroup>
<input type="file" size="顯示長度" name="">
表單外框
<fieldset></fieldset>
<lenged></lenged>為fieleset定義標題
<input type="reset|submit|button" name="" value="">
<input type="image" src="" name>
<input type="hidden" value="" name="">
<textarea name="" cols="每行幾個字" rows="多少行"></textarea>
添加滾動條: <textarea style=“scrollbar:overflow” ></textarea>
水平滾動條
<body style="overflow-x:hidden">
沒有垂直滾動條
<body style="overflow-y:hidden">
沒有滾動條
<body style="overflow-x:hidden;overflow-y:hidden">或<body style="overflow:hidden">
2.設定多行文本框的滾動條
沒有水平滾動條
< textarea style="overflow-x:hidden">< /textarea>
沒有垂直滾動條
< textarea style="overflow-y:hidden">< /textarea>
沒有滾動條
< textarea style="overflow-x:hidden;overflow-y:hidden">< /textarea>
或< textarea style="overflow:hidden">< /textarea>
3.設定視窗滾動條的顏色
設置視窗滾動條的顏色為紅色<body style="scrollbar-base-color:red">
scrollbar-base-color設定的是基本色,一般情況下只需要設置這一個屬性就可以達到改變滾動條顏色的目的。
加上一點特別的效果:
<body style="scrollbar-arrow-color:yellow;scrollbar-base-color:lightsalmon">
4.在樣式表文件中定義好一個類,調用樣式表。
<style>
.coolscrollbar{scrollbar-arrow-color:yellow;scrollbar-base-color:lightsalmon;}
</style>
這樣調用:
< textarea class="coolscrollbar">< /textarea>
textarea顏色及邊框設置:
< textarea style="border:red solid;border-width:1 1 1 1;color:#CCCCCC;">< /textarea>
overflow-x,overflow-y的可取值為:visible(預設取值),hidden,auto,scroll。
visible:始終不顯示滾動條,文本區域的大小會根據內容的增加,自動增長,以顯示全部內容。
scroll:不管文本區域里的內容有多少,始終顯示滾動條。
hidden:始終不顯示滾動條,內容超出層面的對象是不顯示。
auto:如果內容在文本區域內可以全部顯示,滾動條不顯示,當內容無法全部顯示時,內容被截斷,加上滾動條顯示
所有內容。
註】:style的overflow屬性必須和width屬性結合使用才能生效!
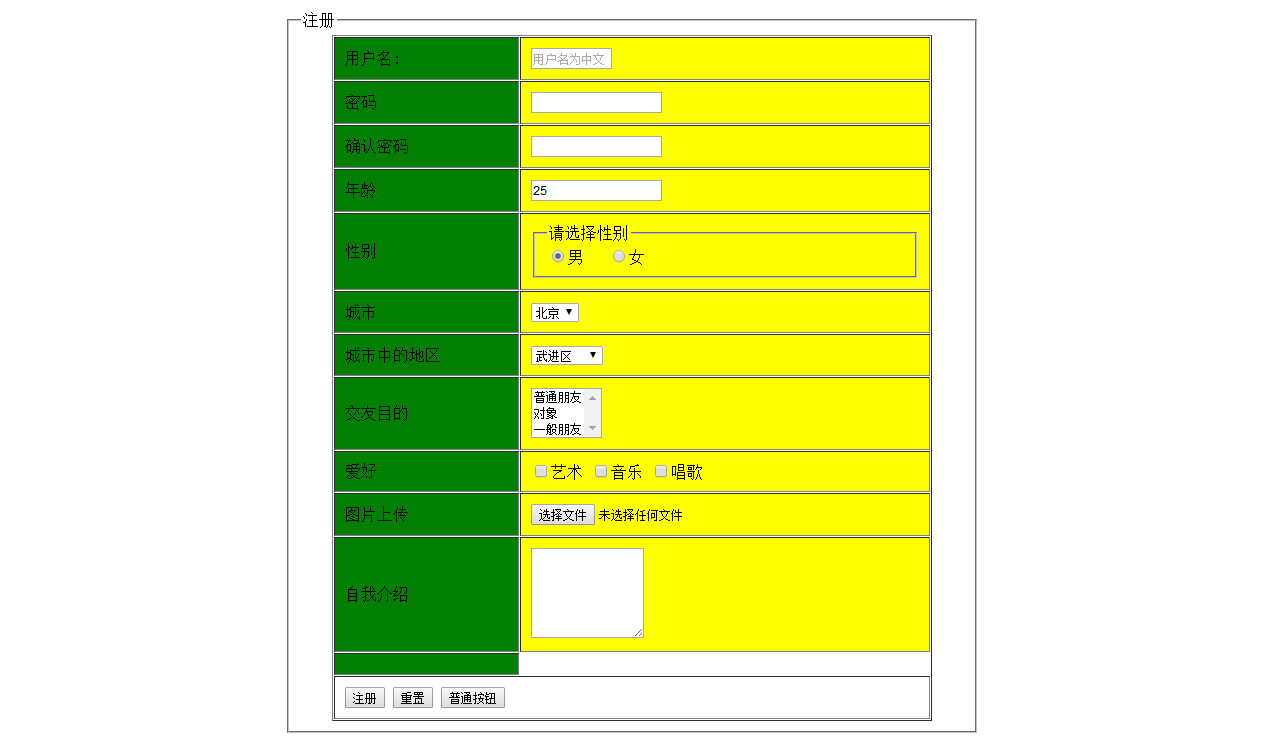
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>註冊</title> 6 </head> 7 <body> 8 <table width="700" align="center"> 9 <tr> 10 <td> 11 <form action="" name="" method="post"> 12 <fieldset> 13 <legend>註冊</legend> 14 <table border="1" cellpadding="10" cellspacing="1" width="600" align="center"> 15 <colgroup bgcolor="green" span="1" align="center"></colgroup> 16 <colgroup bgcolor="yellow" align="center"></colgroup> 17 <tr> 18 <td>用戶名:</td> 19 <td><input type="text" name="uesrname" value="" placeholder="用戶名為中文" size="10" maxlength="15"></td> 20 </tr> 21 <tr> 22 <td>密碼</td> 23 <td ><input type="password" namw="pwd1"></td> 24 </tr> 25 <tr> 26 <td>確認密碼</td> 27 <td ><input type="password" name="pwd2"></td> 28 </tr> 29 <tr> 30 <td>年齡</td> 31 <td><input type="text" name="age" value="25"></td> 32 </tr> 33 <tr> 34 <td>性別</td> 35 <td> 36 <fieldset> 37 <legend>請選擇性別</legend> 38 <input type="radio" name="sex" value="男" checked="checked" id="man"><label for="man">男</label> 39 <input type="radio" name="sex" value="女" id="woman"><label form="woamn">女</label> 40 </fieldset> 41 </td> 42 </tr> 43 <tr> 44 <td>城市</td> 45 <td> 46 <select name="citys"> 47 <option value="北京" checked="checked">北京</option> 48 <option value="上海">上海</option> 49 <option value="常州" >江蘇</option> 50 </select> 51 </td> 52 </tr> 53 <tr> 54 <td>城市中的地區</td> 55 <td> 56 <select name="citys"> 57 <optgroup label="常州"> 58 <option value="武進區">武進區</option> 59 <option value="鐘樓區">鐘樓區</option> 60 <option value="新北區">新北區</option> 61 <option value="天寧區">天寧區</option> 62 </optgroup> 63 <optgroup label="上海"> 64 <option value="武進區">武進區</option> 65 <option value="鐘樓區">鐘樓區</option> 66 <option value="新北區">新北區</option> 67 <option value="天寧區">天寧區</option> 68 </optgroup> 69 </select> 70 </td> 71 </tr> 72 <tr> 73 <td>交友目的</td> 74 <td> 75 <select name="target" size="3" multiple="multiple"> 76 <option value="">普通朋友</option> 77 <option value="">對象</option> 78 <option value="">一般朋友</option> 79 </select> 80 </td> 81 </tr> 82 <tr> 83 <td>愛好</td> 84 <td> 85 <input type="checkbox" name="hobby" value="" id="yisu"><label form="yisu">藝術</label> 86 <input type="checkbox" name="hobby" value="" id="yinyue"><label form="yinyue">音樂</label> 87 <input type="checkbox" name="hobby" value="" id="yinyue">唱歌 88 </td> 89 </tr> 90 <tr> 91 <td>圖片上傳</td> 92 <td> 93 <input type="file" name=""> 94 </td> 95 </tr> 96 <tr> 97 <td>自我介紹</td> 98 <td> 99 <textarea name="" rows="6" cols="15"></textarea> 100 </td> 101 </tr> 102 <tr> 103 <td><input type="hidden" name=""></td> 104 </tr> 105 <tr> 106 <td colspan="2" bgcolor="white"> 107 <input type="submit" value="註冊" name=""> 108 <input type="reset" name="" value="重置"> 109 <input type="button" name="" value="普通按鈕"> 110 </td> 111 </tr> 112 </table> 113 </fieldset> 114 </form> 115 </td> 116 </tr> 117 </table> 118 </body> 119 </html>