今天寫頁面頁面需求到柱狀圖標,今天介紹一下我所用的Chart.js圖表插件 官網:http://www.bootcss.com/p/chart.js/ 裡面會有下載js文件和中文文檔 一、接下來簡單說一下用法 效果 其中分類為6種,他們都是new Chart(獲取的畫布).Line(數據): 1、 ...
今天寫頁面頁面需求到柱狀圖標,今天介紹一下我所用的Chart.js圖表插件
官網:http://www.bootcss.com/p/chart.js/ 裡面會有下載js文件和中文文檔
一、接下來簡單說一下用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="chart.js"></script>
</head>
<body>
<canvas width="500px" height="500px" style="border: 1px solid #000"></canvas>
<script>
var data = { //先寫data對象 ,如果先寫了 new Chart(x),Bar(data) 因為代碼的執行順序,你會發現data還沒創建所以獲取不到
labels : ["1","2","3","4","5","6","7","8","9","10","11","12"], //這行意思代表了你那些分類,比如成績表圖下的姓名
datasets : [ //這個中的寫的是分類有多少可以寫多少比如成績表中的語、數、英各科成績
{
fillColor : "rgba(220,220,220,0.5)", //填充rgba顏色,可以根據需求來自定義
strokeColor : "rgba(220,220,220,1)", //線條顏色
pointColor : "rgba(220,220,220,1)", //點的顏色
pointStrokeColor : "#fff", //點的線條顏色
data : [65,59,90,81,56,55,40,55,65,75,95,77] //假如這條數據代表了語文成績,那每個下標和上面相對應的名字就是這個人的語文成績了。
},
{
fillColor : "rgba(151,187,205,0.5)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [28,48,40,19,96,27,50,12,52,34,37,90]
}
]
}
var ca=document.getElementsByTagName("canvas")[0];
var x=ca.getContext("2d")
new Chart(x).Line(data);//這個意思是在那個畫布中畫什麼養的圖標。
</script>
</body>
</html>
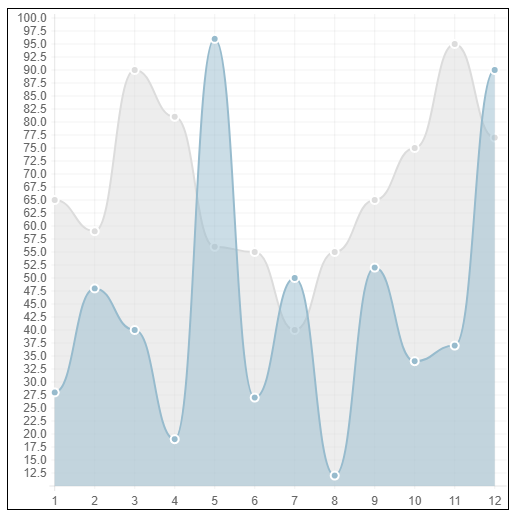
效果

其中分類為6種,他們都是new Chart(獲取的畫布).Line(數據):
1、 上邊的曲線圖
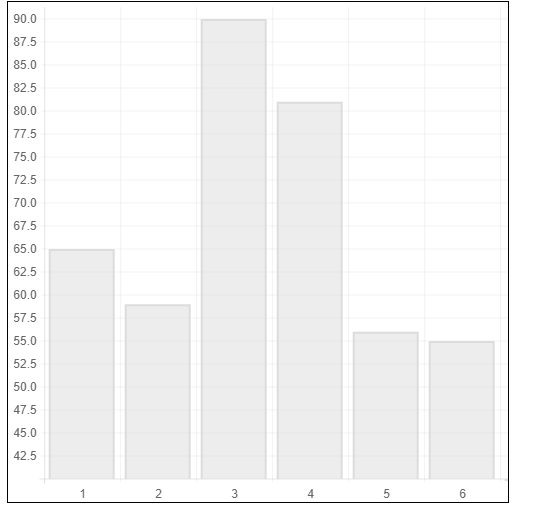
2、柱狀圖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="chart.js"></script>
</head>
<body>
<canvas width="500px" height="500px" style="border: 1px solid #000"></canvas>
<script>
var data = {
labels : ["1","2","3","4","5","6"],
datasets : [
{
fillColor : "rgba(220,220,220,0.5)", //柱狀圖不需要小圓點所以只用線條顏色和填充顏色
strokeColor : "rgba(220,220,220,1)",
data : [65,59,90,81,56,55,40]
},
]
}
var ca=document.getElementsByTagName("canvas")[0];
var x=ca.getContext("2d")
new Chart(x).Bar(data); //只需要把Line改為Bar曲線就改為柱狀
</script>
</body>
</html>
效果

這中插件使用後圖表會帶有各種動畫效果,當然也是何以修改的。
其中還有雷達圖,餅狀圖,環形圖,極地圖,這些大家可以去網站看中文文檔。裡面比我介紹詳細多啦!



