轉載請註明:http://www.cnblogs.com/igoslly/p/6947225.html 下一章是關於ListFragment的內容,首先先介紹ListView的相關配置,理解ListFragment也相較容易。 在fznpcy專欄:http://blog.csdn.net/fznpc ...
轉載請註明:http://www.cnblogs.com/igoslly/p/6947225.html
下一章是關於ListFragment的內容,首先先介紹ListView的相關配置,理解ListFragment也相較容易。
在fznpcy專欄:http://blog.csdn.net/fznpcy/article/details/8658155/ 有較為詳盡的講解和範例。
ListView & Adapter
一、Adapter
Adapter是連接後端數據和前端顯示的適配器介面,是數據和UI(View)之間一個重要的紐帶。
在常見的View(List View,Grid View)等地方都需要用到Adapter。
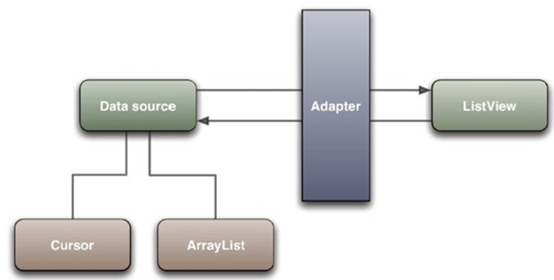
如下圖直觀的表達了Data、Adapter、View三者的關係:

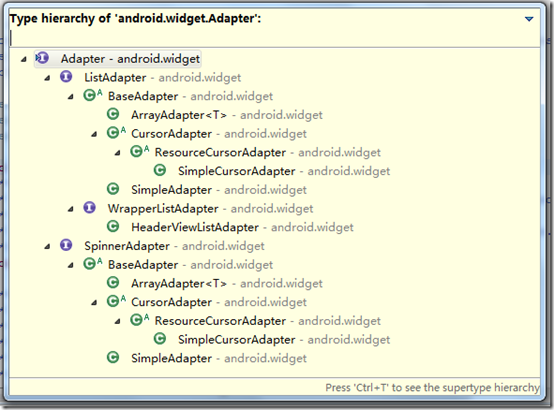
Adapter存在多種形式,但我們這裡只介紹常用的ArrayAdapter、SimpleAdapter和BaseAdapter

二、ArrayAdapter
每個Adapter都要自定義各自的item佈局文件,ArrayAdapter只包含文字,一般使用android.R.layout.simple_list_item_1(系統定義好的佈局文件只顯示一行文字)
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/text1" android:layout_width="match_parent" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceListItemSmall" android:gravity="center_vertical" android:paddingLeft="16dp" android:paddingRight="16dp" android:textColor="#fff" android:background="?android:attr/activatedBackgroundIndicator" android:minHeight="?android:attr/listPreferredItemHeightSmall"/>
創建ArrayAdapter
String[] strs = {"1","2","3","4","5"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.xxx,strs);
當然也可以在Android Studio — strings.xml中直接定義ArrayList。
<string-array name="list_item"> <item>Practice Record</item> <item>Competition Record</item> <item>Previous History</item> <item>Game Rules</item> <item>How to use this app?</item> <item>User Information</item> </string-array>
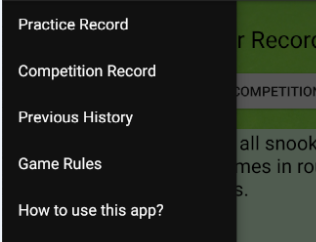
在App的Drawer Layout中既可以簡單使用,設定菜單列表。

三、SimpleAdapter
SimpleAdapter較ArrayAdapter能實現更複雜的結構,可放ImageView(圖片),Button(按鈕),CheckBox(覆選框)等等。
包含ListView可直接繼承ListActivity,和普通的Activity沒有太大的差別,不同就是對顯示ListView做了許多優化,方面顯示而已。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_weight="8" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:text="Null" android:textSize="20sp" android:padding="2dp" android:textColor="@color/black" android:id="@+id/list_competition_player"/> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:text="Null" android:textSize="16sp" android:padding="2dp" android:id="@+id/list_competition_date"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="3" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="100" android:gravity="center" android:textSize="24sp" android:textColor="@color/black" android:id="@+id/list_competition_scoreA"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="—" android:gravity="center" android:textSize="28sp"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="3" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="100" android:gravity="center" android:textSize="24sp" android:textColor="@color/black" android:id="@+id/list_competition_scoreB"/> </LinearLayout> </LinearLayout>
接收參數包含:
this,佈局文件(alist.XML),Hash Map,佈局文件控制項Id。Hash Map的每個鍵值數據,和佈局文件中對應id的組件,一一映射。
創建列表ArrayList,每個元素即是單獨的Hash Map,根據key word關鍵字添加字元串 / 圖片名。
map.put("key_word1","value1");
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); Map<String, Object> map = new HashMap<String, Object>(); map.put("title", "G1"); map.put("info", "google 1"); map.put("img", R.drawable.i1); list.add(map);
創建SimpleAdapter
SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.vlist, new String[]{"title","info","img"}, new int[]{R.id.title,R.id.info,R.id.img});
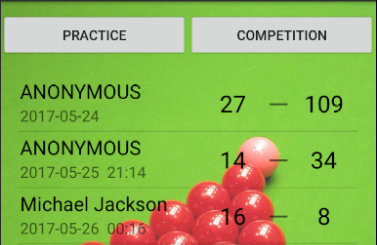
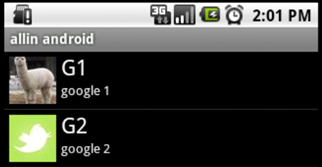
實際效果圖

包含圖片的效果圖

四、BaseAdapter
在列表上添加Button,實時修改Adapter,都必須使用BaseAdapter。
SimpleAdapter也繼承於BaseAdapter。
BaseAdapter是抽象類,必須自定義一個Adapter繼承它,也可結合ViewHolder進行顯示。
/* 當List有大量的數據需要載入的時候,會占據大量記憶體,影響性能,這時候就需要按需填充並重新使用view來減少對象的創建
* 最快的方式是定義一個Viewholder,將convex的tag設置為Viewholder,不為空時重新使用即可
* findViewById是在解析layout.xml佈局那種其中的子View,解析xml是一個力氣活,所以提出了ViewHolder的概念
* 使用一個靜態類,保存xml中的各個子View的引用關係,這樣就不必要每次都去解析xml了。
*/
繼承BaseAdapter定義時,必須重載4個函數:getCount()、getItem(int position)、getItemId(int position)、getView(int position, View convertView, ViewGroup parent)
public class CompetitionListAdapter extends BaseAdapter { private LayoutInflater mInflater=null; public CompetitionListAdapter(Context context){ this.mInflater=LayoutInflater.from(context); } @Override public int getCount(){ return competitionlist.size(); } @Override public Object getItem(int position){ return competitionlist.get(position); } @Override public long getItemId(int position){ return position; } @Override public View getView(int position, View convertView, ViewGroup parent){ ViewHolder holder = null; if (convertView ==null){ holder = new ViewHolder(); convertView = mInflater.inflate(R.layout.history_list_competition,null); holder.date=(TextView)convertView.findViewById(R.id.list_competition_date); holder.scoreA=(TextView)convertView.findViewById(R.id.list_competition_scoreA); holder.scoreB=(TextView) convertView.findViewById(R.id.list_competition_scoreB); holder.player=(TextView)convertView.findViewById(R.id.list_competition_player); convertView.setTag(holder); }else { holder = (ViewHolder)convertView.getTag(); } holder.date.setText((String)competitionlist.get(position).get("date")); holder.scoreA.setText((String)competitionlist.get(position).get("scoreA")); holder.scoreB.setText((String)competitionlist.get(position).get("scoreB")); holder.player.setText((String)competitionlist.get(position).get("player")); return convertView; } private class ViewHolder{ public TextView date; public TextView player; public TextView scoreB; public TextView scoreA; } }
當數據源有修改時,需要notifyDataSetChanged()告知。
public void setDataList(List<Map<String,Object>> list){ if (list!=null){ competitionlist=list; notifyDataSetChanged(); } }
本筆記內容均為個人學習整理,轉載請註明博客園-igoslly



