前面的話 本文將詳細介紹功能變數名稱解析模塊DNS 本地解析 dns模塊包含兩個類型的函數,其中一種是使用底層操作系統工具進行功能變數名稱解析的函數,並不須要進行網路通信。這類函數只有一個:dns.lookup() 【dns.lookup(hostname[, options], callback)】 該方法將功能變數名稱 ...
前面的話
本文將詳細介紹功能變數名稱解析模塊DNS
工作原理
打開瀏覽器,在上方地址欄輸入網址的那一刻,這個回車按了之後,發生了很多事情。首先,電腦只懂0和1,也就是說人類的字母網址電腦是不懂的,它只認識IP地址,如果是IPV4那就是4組8位的二進位數字。為了人類方便,需要有一個把網址翻譯成IP地址的服務,就是DNS
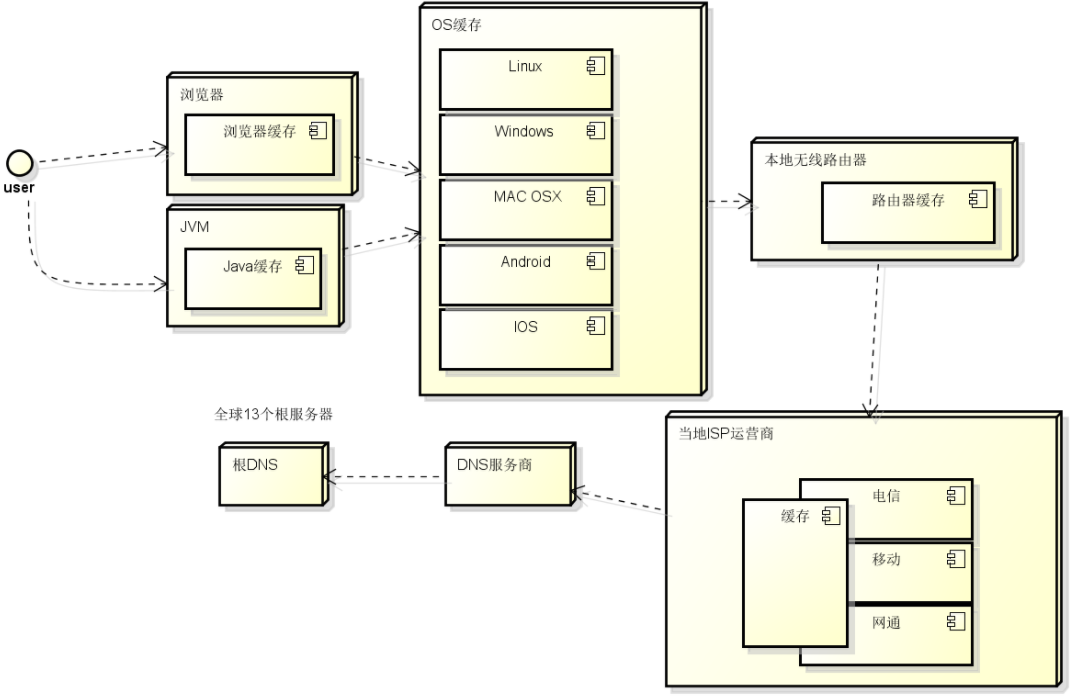
DNS整個獲取過程是被層層緩存的

1、瀏覽器搜索自身的DNS緩存
瀏覽器DNS緩存的時間跟DNS伺服器返回的TTL值無關。
瀏覽器在獲取網站功能變數名稱的實際IP地址後會對其IP進行緩存,減少網路請求的損耗。每種瀏覽器都有一個固定的DNS緩存時間,其中Chrome的過期時間是1分鐘,在這個期限內不會重新請求DNS
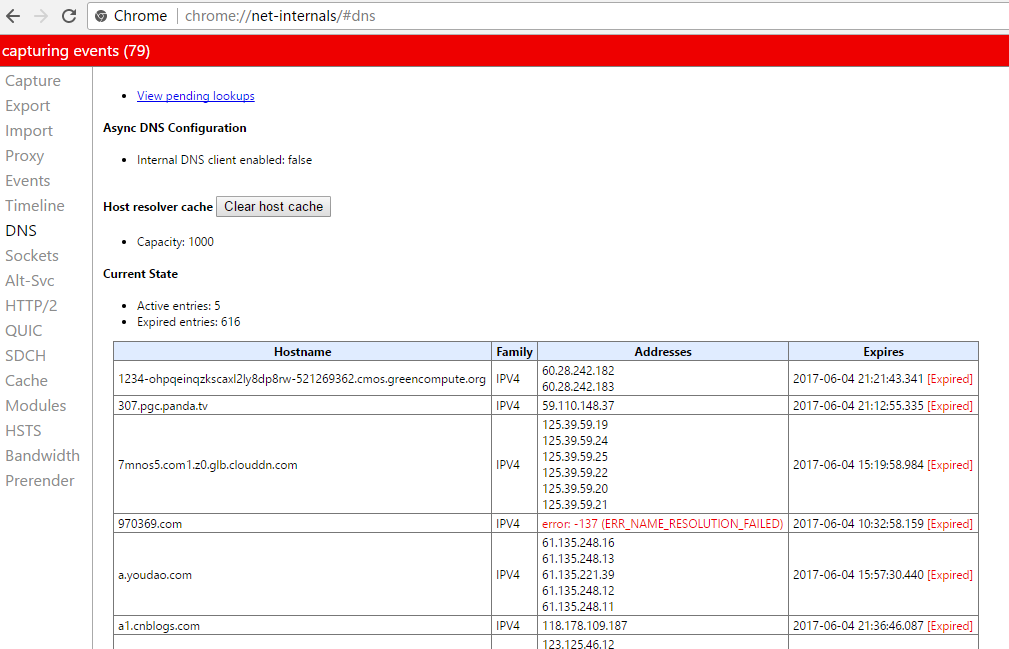
Chrome瀏覽器看本身的DNS緩存時間比較方便,在地址欄輸入
chrome://net-internals/#dns

2、搜索操作系統自身的DNS緩存
3、讀取本地的HOST文件,Windows下路徑一般為
c:\Windows\System32\drivers\etc\hosts

4、向寬頻運營商ISP發起一個DNS的系統調用,ISP伺服器查看本身緩存
5、如果還沒有找到,ISP伺服器會代替本地電腦發起一個迭代DNS解析的請求
6、如果仍然不成功,則解析失敗
本地解析
dns模塊包含兩個類型的函數,其中一種是使用底層操作系統工具進行功能變數名稱解析的函數,並不須要進行網路通信。這類函數只有一個:dns.lookup()
【dns.lookup(hostname[, options], callback)】
該方法將功能變數名稱(比如'cnblogs.com')解析為第一條找到的記錄 A (IPV4)或 AAAA(IPV6)。參數 options可以是一個對象或整數。如果沒有提供 options,IP v4 和 v6 地址都可以。如果 options 是整數,則必須是 4 或 6
options參數包含以下屬性
family:地址協議族,必須為4或6的整數 hints:設置getaddrinfo的標誌,dns.ADDRCONFIG 或者 dns.V4MAPPED(ipv4映射成ipv6) all:false(預設),布爾值,如設置為true,則返回IP數組,否則返回單個IP地址
{ family: 4, hints: dns.ADDRCONFIG | dns.V4MAPPED }
回調函數包含參數 (err, address, family)。 address參數表示 IP v4 或 v6 地址。family 參數是4 或 6,表示 address 家族(不一定是之前傳入 lookup 的值)。出錯時,參數 err 是 Error 對象,err.code是錯誤代碼
[註意]err.code等於'ENOENT',可能是因為功能變數名稱不存在,還有可能是其他原因,如沒有可用文件描述符
var dns = require('dns'); dns.lookup('www.cnblogs.com', function(err, address, family){ console.log(err);//null console.log(address);//218.11.2.249 console.log(family);//4 });
同一個功能變數名稱,可能對應多個不同的ip。可以通過設置options = {all: true}來獲取
var dns = require('dns'); dns.lookup('www.qq.com',{all:true}, function(err, address, family){ console.log(err);//null /* [ { address: '125.39.240.113', family: 4 }, { address: '61.135.157.156', family: 4 } ] */ console.log(address); console.log(family);//undefined });
【dns.lookupService(address, port, callback)】
與lookup相對應,lookupService()方法進行從ip地址和埠到功能變數名稱的反向解析
該方法的回調函數的參數是 (err, hostname, service)。 hostname 和 service 都是字元串 (比如 'localhost' 和 'http')。出錯時,參數err 是 Error 對象,err.code是錯誤代碼
var dns = require('dns'); dns.lookupService('127.0.0.1',80,function(err, hostname, service){ console.log(err);//null console.log(hostname);//bai console.log(service);//http });
網路解析
除dns.lookup()以外的所有dns模塊中的函數,都需要連接到實際DNS伺服器進行功能變數名稱解析的函數,並且始終使用網路執行DNS查詢
【dns.resolve(hostname[, rrtype], callback)】
該方法將一個功能變數名稱(如 'cnblogs.com')解析為一個 rrtype 指定記錄類型的數組
有效的 rrtypes 值為:
'A' (IPV4 地址, 預設) 'AAAA' (IPV6 地址) 'MX' (郵件交換記錄) 'TXT' (text 記錄) 'SRV' (SRV 記錄) 'PTR' (用來反向 IP 查找) 'NS' (功能變數名稱伺服器 記錄) 'CNAME' (別名 記錄) 'SOA' (授權記錄的初始值)
回調參數為 (err, addresses). 其中 addresses 中每一項的類型都取決於記錄類型。出錯時,參數err 是 Error 對象,err.code是錯誤代碼
var dns = require('dns'); //IPV4 dns.resolve('www.qq.com',function(err,address){ console.log(address);//[ '125.39.240.113', '61.135.157.156' ] }); //IPV6 dns.resolve('www.qq.com','AAAA',function(err,address){ console.log(address);//[ '240e:e1:8100:28::2:16' ] }); //別名 dns.resolve('www.qq.com','CNAME',function(err,address){ console.log(address);//undefined });
【dns.resolve4(hostname, callback)】
和 dns.resolve() 類似,僅能查詢 IPv4 (A 記錄)
var dns = require('dns'); dns.resolve4('www.qq.com',function(err,address){ console.log(address);//[ '125.39.240.113', '61.135.157.156' ] });
【dns.reverse(ip, callback)】
該方法用於反向解析 IP 地址,返回指向該 IP 地址的功能變數名稱數組。回調函數參數 (err, hostnames)。出錯時,參數err 是 Error 對象,err.code是錯誤代碼
var dns = require('dns'); dns.reverse('114.114.114.114',function(err,hostnames){ console.log(hostnames);//'public1.114dns.com' });


