layer是一款近年來備受青睞的web彈層組件,她具備全方位的解決方案,致力於服務各水平段的開發人員,您的頁面會輕鬆地擁有豐富友好的操作體驗。 插件官方地址:http://layer.layui.com/ layer 甚至相容了包括IE6在內的所有主流瀏覽器。 少說多做,代碼演示(拷貝直接運行): ...
layer是一款近年來備受青睞的web彈層組件,她具備全方位的解決方案,致力於服務各水平段的開發人員,您的頁面會輕鬆地擁有豐富友好的操作體驗。
插件官方地址:http://layer.layui.com/
layer 甚至相容了包括IE6在內的所有主流瀏覽器。
少說多做,代碼演示(拷貝直接運行):
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 8 <title>彈出框插件layer使用</title> 9 </head> 10 11 <body> 12 <div class="clearfix layer-area" id="chutiyan"> 13 <a class="layui-btn layui-btn-primary" href="javascript:;">alert彈出框</a> 14 <a class="layui-btn layui-btn-primary" href="javascript:;">confirm彈出框</a> 15 </div> 16 <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 17 <script src="https://cdn.bootcss.com/layer/3.0.1/layer.min.js"></script> 18 <script type="text/javascript"> 19 $('#chutiyan>a').on('click', function() { 20 var othis = $(this), 21 index = othis.index(); 22 switch(index) { 23 case 0: 24 layer.alert('彈出框內容', { 25 icon: -1, 26 shadeClose: true, 27 title: '彈出框標題' 28 }); 29 break; 30 31 case 1: 32 layer.confirm('您是如何看待前端開發?', { 33 btn: ['重要', '奇葩'] //按鈕 34 }, function() { 35 layer.msg('重要', { 36 icon: 1 37 }); 38 }, function() { 39 layer.msg('奇葩', { 40 icon: 1 41 }); 42 }); 43 break; 44 45 default: 46 layer.msg('Hi!'); 47 break; 48 } 49 }); 50 </script> 51 </body> 52 53 </html>
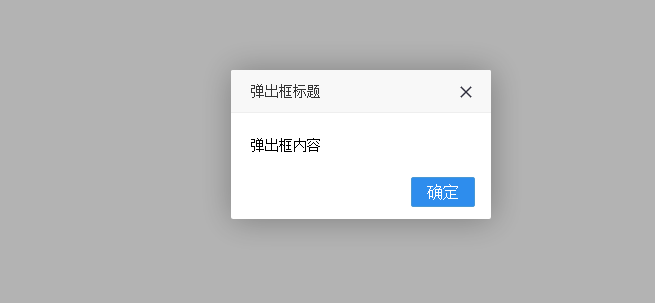
效果:
(1)alert彈出框

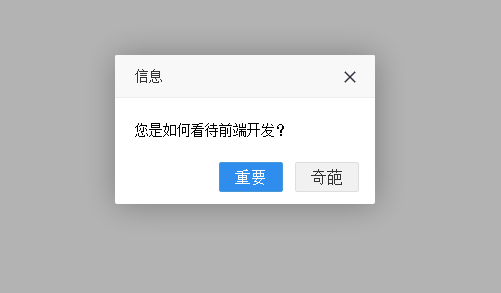
(2)confirm彈出框

3、總結
layer彈出框插件可保證所有瀏覽器彈出框效果一致,並且相容IE6以上所有的瀏覽器,顯著提升網站逼格。推薦使用。



