1.滾動條預設是在html上的,移到body上 2.高清屏1px邊框還原 3.使用單位 px絕對單位,任何情況下都是固定值,在不同尺寸的屏幕下會錯位。 % 相對單位,相對於父級(自身)的大小進行計算。對於不太好確定值的地方(如高度)不好使用百分比,會導致變形。 em相對單位,相對於當前字體大小的倍數 ...
1.滾動條預設是在html上的,移到body上
html{ width: 100%; height: 100%; overflow: hidden; } body{ width: 100%; height: 100%; overflow: auto; }
2.高清屏1px邊框還原
//因為像素比是放大的,縮放比可以縮小,只要相乘為1就能得到1px var pixelRatio = 1 / window.devicePixelRatio; //通過js動態設置視口的縮放比 document.write('<meta name="viewport" content="width=device-width,initial-scale = '+pixelRatio
+ ',minimum-scale =' +pixelRatio+',maximum-scale='+pixelRatio+'" />');
3.使用單位
px絕對單位,任何情況下都是固定值,在不同尺寸的屏幕下會錯位。
% 相對單位,相對於父級(自身)的大小進行計算。對於不太好確定值的地方(如高度)不好使用百分比,會導致變形。
em相對單位,相對於當前字體大小的倍數。如果容器字體大小不一樣,一一修改很麻煩。
rem 相對單位,只相對於html(root元素)的字體大小,移動端瀏覽器都相容,這種佈局比較通用。
var html = document.getElementsByTagName('html')[0]; //屏幕寬度 var pageWidth = html.getBoundingClientRect().width; // 屏幕寬度 / 平分塊數 = 基準值 html.style.fontSize = pageWidth / 16 + "px"; //然後計算容器的rem數值,這樣不同的屏幕,容器佈局結構不會變。(即將整個屏幕均等分,再計算容器的占比。) //開發css時,使用less定義@rem變數,不用每次都用計算器計算。
4.使用背景圖或者img,要針對不同的屏幕調整對應的大小:
如果圖片大小和容器大小一致,可以使用width:100%。
如果圖片和容器大小不一樣,那麼需針對圖片分別設置寬/高,背景圖設置background-size(x baseRem,y baseRem)。
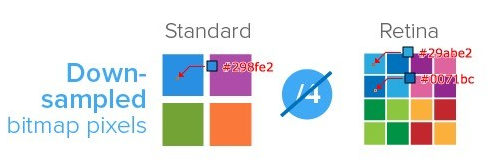
在物理像素和css像素不是1:1時,retina屏相當於放大,會添加中間色的像素,導致模糊。想要圖片不模糊失真,需要針對retina屏的圖片重新製作一張像素總數更多的圖片。

5.文字要測量行高,再算padding(rem)
6.文字前插入小圖標:
搜索框:div.search_box:before(圖標)+form input(padding-left)
a標簽:a的background(圖標)+text-indent(文字)
7.<link/>的media屬性只是規定了只有複合條件的媒體樣式表才會生效,但不符合條件的樣式表依然會被下載到客戶端。
8.移動端fixed定位的元素中有input時,觸發鍵盤後會導致固定定位錯位,可以使用絕對定位或者跳轉到別的頁面避免。
絕對定位會卡頓,需要用js解決,固定定位有相容性問題
9.常用樣式調整
a{ /*取消a標簽手指按下時出現的黑色遮罩層*/ -webkit-tap-highlight-color:transparent; text-decoration:none; } input{ /*去除IOS下表單元素圓角*/ -webkit-apperance:none; }



