[1]基本操作 [2]安裝依賴包 [3]查看及修改 [4]發佈依賴包 ...
前面的話
CommonJS包規範是理論,NPM是其中的一種實踐。對於Node而言,NPM幫助完成了第三方模塊的發佈、安裝和依賴等。藉助NPM,Node與第三方模塊之間形成了很好的一個生態系統。藉助NPM,可以幫助用戶快速安裝和管理依賴包。除此之外,NPM還有一些巧妙的用法。下麵將詳細介紹NPM
基本操作
npm不需要單獨安裝。在安裝Node的時候,會連帶一起安裝npm
[註意]關於nodejs的安裝詳細步驟移步至此
【版本】
執行npm –v命令可以查看當前NPM的版本

【升級】
不過由於nodejs更新速度要慢於 npm ,因此在一般情況下要升級npm到最新版本
npm install npm -g

【幫助】
在不熟悉NPM的命令之前,可以直接執行npm命令或npm help命令查看幫助引導說明

其中,npm help <command>可以查看具體的命令說明
通過npm -l命令可以查看各個命令的簡單用法

安裝依賴包
安裝依賴包是NPM最常見的用法,包括全局安裝和本地安裝兩種
【本地安裝】
本地安裝的執行語句是npm install express。執行該命令後,NPM會在當前目錄下創建node_modules目錄,然後在node_modules目錄下創建express目錄,接著將包解壓到這個目錄下

[註意]必須保證從當前的目錄開始一直到根目錄都沒有node_modules或package.json,否則,npm可能會把模塊安裝在有node_modules或package.json的那層目錄
安裝好依賴包後,直接在代碼中調用require('express');即可引入該包。require()方法在做路徑分析的時候會通過模塊路徑查找到express所在的位置。模塊引入和包的安裝這兩個步驟是相輔相承的
【全局安裝】
全局模式並不是將一個模塊包安裝為一個全局包的意思,它並不意味著可以從任何地方通過require()來引用到它,它的主要目的是命令行工具的使用。如果包中含有命令行工具,那麼需要執行npm install express –g命令進行全局模式安裝
實際上,-g是將一個包安裝為全局可用的可執行命令。它根據包描述文件中的bin欄位配置,將實際腳本鏈接到與Node可執行文件相同的路徑下
"bin": { "express": "./bin/express" }
通過命令npm root -g可以查看全局安裝目錄

【其他安裝】
對於一些沒有發佈到NPM上的包,或是因為網路原因導致無法直接安裝的包,可以通過將包下載到本地,然後以本地安裝。本地安裝只需為NPM指明package.json文件所在的位置即可:它可以是一個包含package.json的存檔文件,也可以是一個URL地址,也可以是一個目錄下有package.json文件的目錄位置。具體參數如下:
npm install <tarball file> npm install <tarball url> npm install <folder>
如果不能通過官方源安裝,可以通過鏡像源安裝。在執行命令時,添加--registry=http://registry.url即可,示例如下:
npm install underscore --registry=http://registry.url
【版本】
如何安裝不同版本的依賴包呢?
預設地,使用npm install express命令安裝的是最新版本的express
npm install express
如果要安裝指定版本,如版本3.9.0,則使用@標誌符
npm install [email protected]
如果項目依賴了很多package,一個一個地安裝那將是個體力活。我們可以將項目依賴的包都在package.json這個文件里聲明,然後npm install一行命令搞定
npm install
【參數】
在安裝依賴包時,有一些參數需要註意。比如使用-g參數時,表示該依賴包為全局安裝
參數-S, --save表示安裝包信息將加入到dependencies(生產階段的依賴)
npm install express --save 或 npm install express -S
package.json 文件的 dependencies 欄位:
"dependencies": { "express": "^3.9.0" }
參數-D, --save-dev表示安裝包信息將加入到devDependencies(開發階段的依賴),所以開發階段一般使用它
npm install express --save-dev 或 npm install express -D
package.json 文件的 devDependencies欄位:
"devDependencies": { "express": "^3.9.0" }
查看及修改
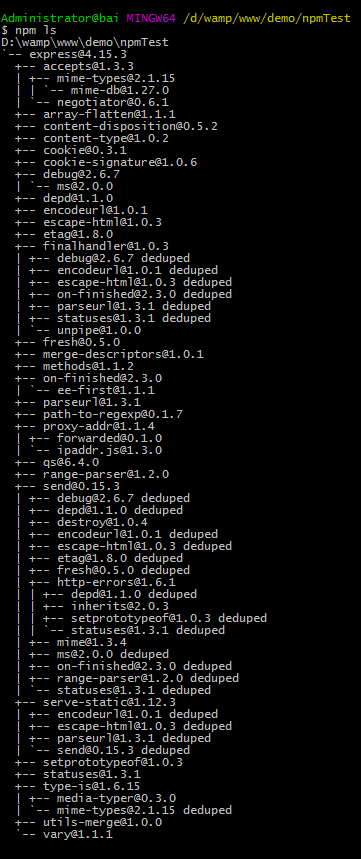
通過命令npm ls可以查看到底安裝了哪些包,如果使用npm ls -g可以查看全局安裝的依賴包

通過命令npm ls <pkgname> 可以查看特定依賴包的信息,但輸出的信息比較有限,只有安裝目錄、版本,

如果要查看更詳細信息,可以使用命令npm info <pkgname>
npm info express
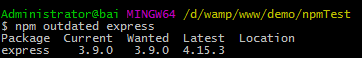
通過命令npm outdated <pkgname>可以檢查模塊是否過時

通過命令npm update <pkgname>可以用來更新模塊(不可行)
npm update express
但是,經過測試該命令並不生效,電腦系統為window10
使用和安裝模塊相同的命令,可以更新
npm install express
使用以上命令後,express版本由3.9.0升級到4.15.3
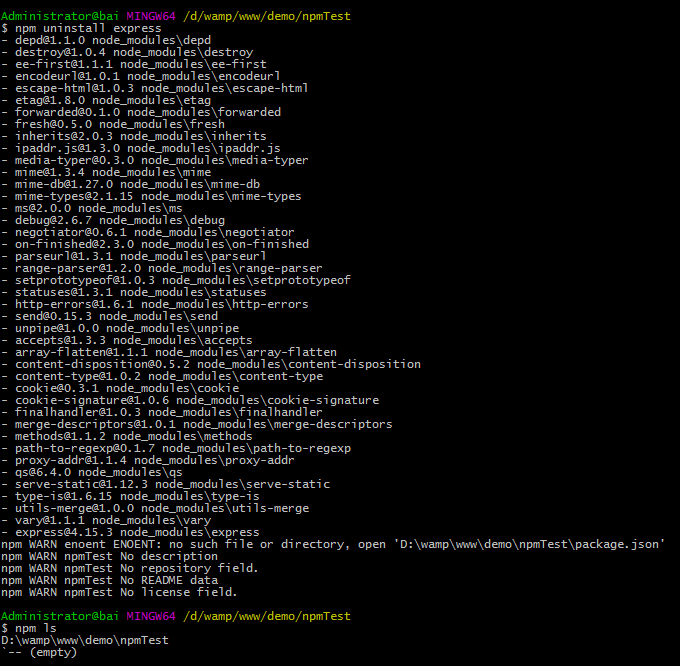
通過命令npm uninstall <pkgname>可以用來解析模塊
npm uninstall express

發佈依賴包
為了將整個NPM的流程串聯起來,下麵演示如何編寫一個包,將其發佈到NPM倉庫,並通過NPM安裝回本地
【編寫模塊】
模塊的內容我們儘量保持簡單,以sayhello作為例子,相關代碼如下:
exports.sayHello = function () { return 'Hello, world.'; };
將這段代碼保存為hello.js即可
【初始化包描述文件】
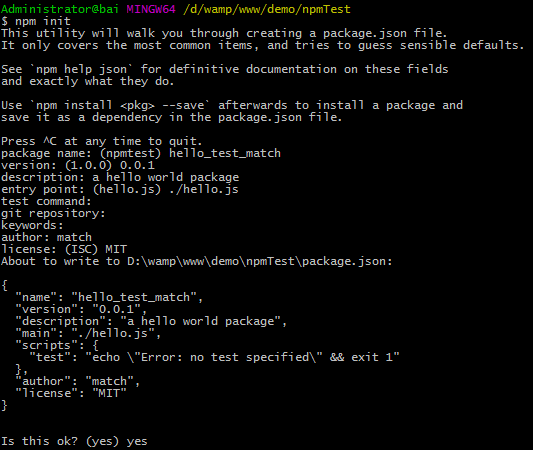
package.json文件的內容儘管相對較多,但是實際發佈一個包時並不需要一行一行編寫。NPM提供的npm init命令會幫助你生成package.json文件,具體如下所示:

NPM通過提問式的交互逐個填入選項,最後生成預覽的包描述文件。如果你滿意,輸入yes,此時會在目錄下得到package.json文件
【註冊包倉庫賬號】
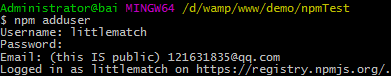
為了維護包,NPM必須要使用倉庫賬號才允許將包發佈到倉庫中。註冊賬號的命令是npm adduser。這也是一個提問式的交互過程,按順序進行即可:

【上傳包】
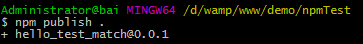
上傳包的命令是npm publish <folder>。在剛剛創建的package.json文件所在的目錄下,執行 npm publish .開始上傳包,相關代碼如下:

在這個過程中,NPM會將目錄打包為一個存檔文件,然後上傳到官方源倉庫中
【安裝包】
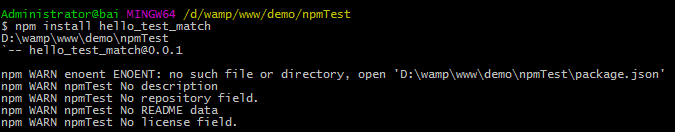
為了體驗和測試自己上傳的包,可以換目錄或者清空當前目錄執行npm install hello_test_match安裝它:

於是,自己創建的包就下載下來了



