背景簡介 使用 時,預設的地址並不美觀,以 進行分割,例如: 。 為了訪問地址能像正常的 一樣,例如: 。 按照官網介紹,使用 history 模式。但是卻產生了問題。 問題 因為我們的應用是單頁客戶端應用,當用戶在瀏覽器直接訪問 時,刷新頁面的時候,會返回404錯誤。 問題原因 服務端URL匹配不 ...
背景簡介
vue使用vue-router時,預設的地址並不美觀,以#進行分割,例如:http://www.xxx.com/#/main。
為了訪問地址能像正常的url一樣,例如:http://www.xxx.com/user/id。
按照官網介紹,使用 history 模式。但是卻產生了問題。
問題
因為我們的應用是單頁客戶端應用,當用戶在瀏覽器直接訪問
http://www.xxx.com/user/id時,刷新頁面的時候,會返回404錯誤。
問題原因
服務端URL匹配不到相應的路由資源
解決方案
官網提供的解決方案只支持Apache伺服器以及Nginx伺服器配置,然而IIS的解決方案並沒有給出
方案一
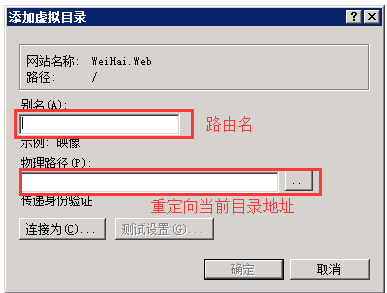
可通過給IIS站點設置虛擬目錄的方式可解決該問題,但是這方式路由比較多的時候比較麻煩。

方案二
1、下載Web平臺安裝程式(https://www.microsoft.com/web/downloads/)
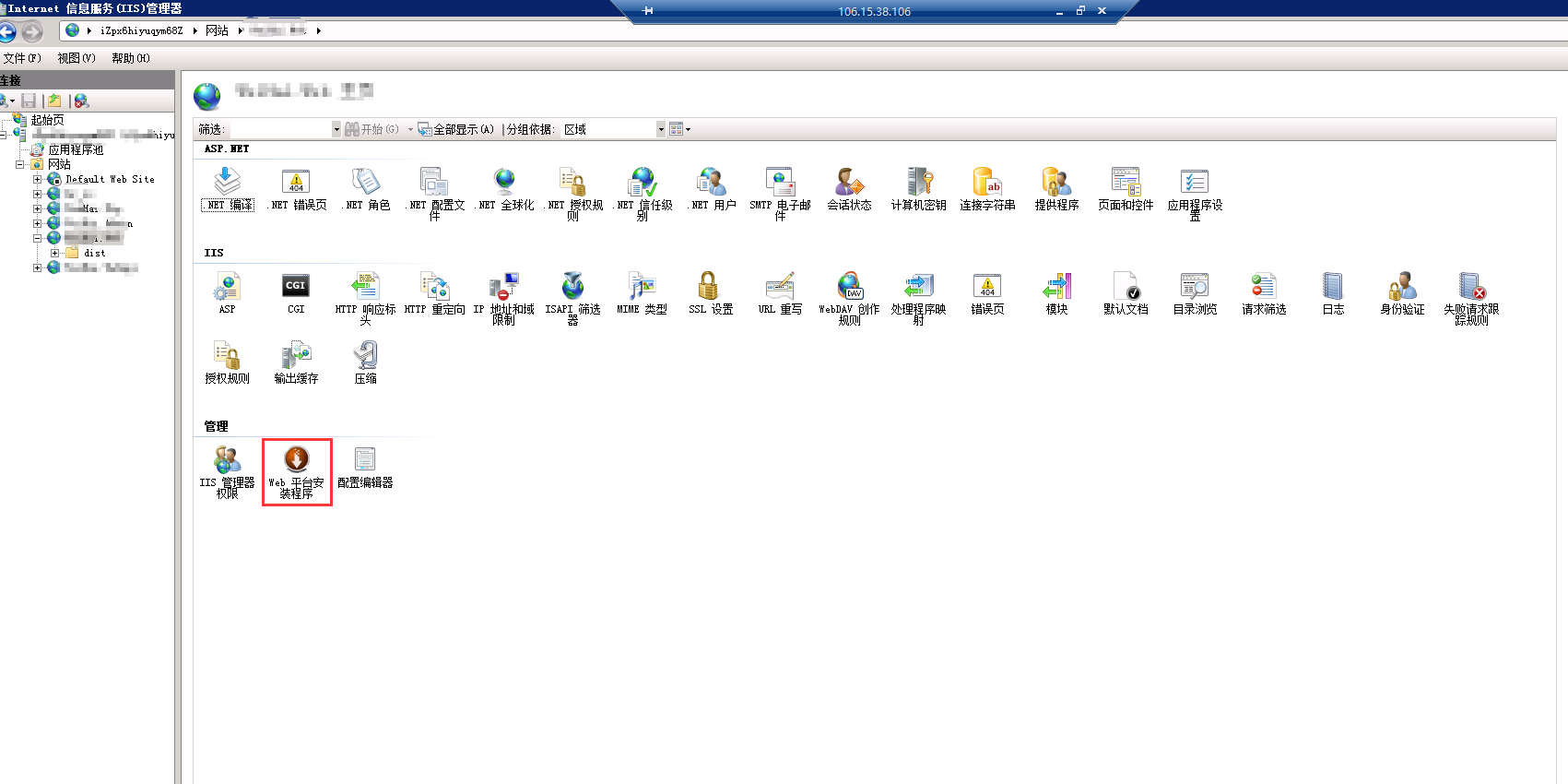
2、如果已經安裝過Web平臺安裝程式,可以在IIS站點看到該程式

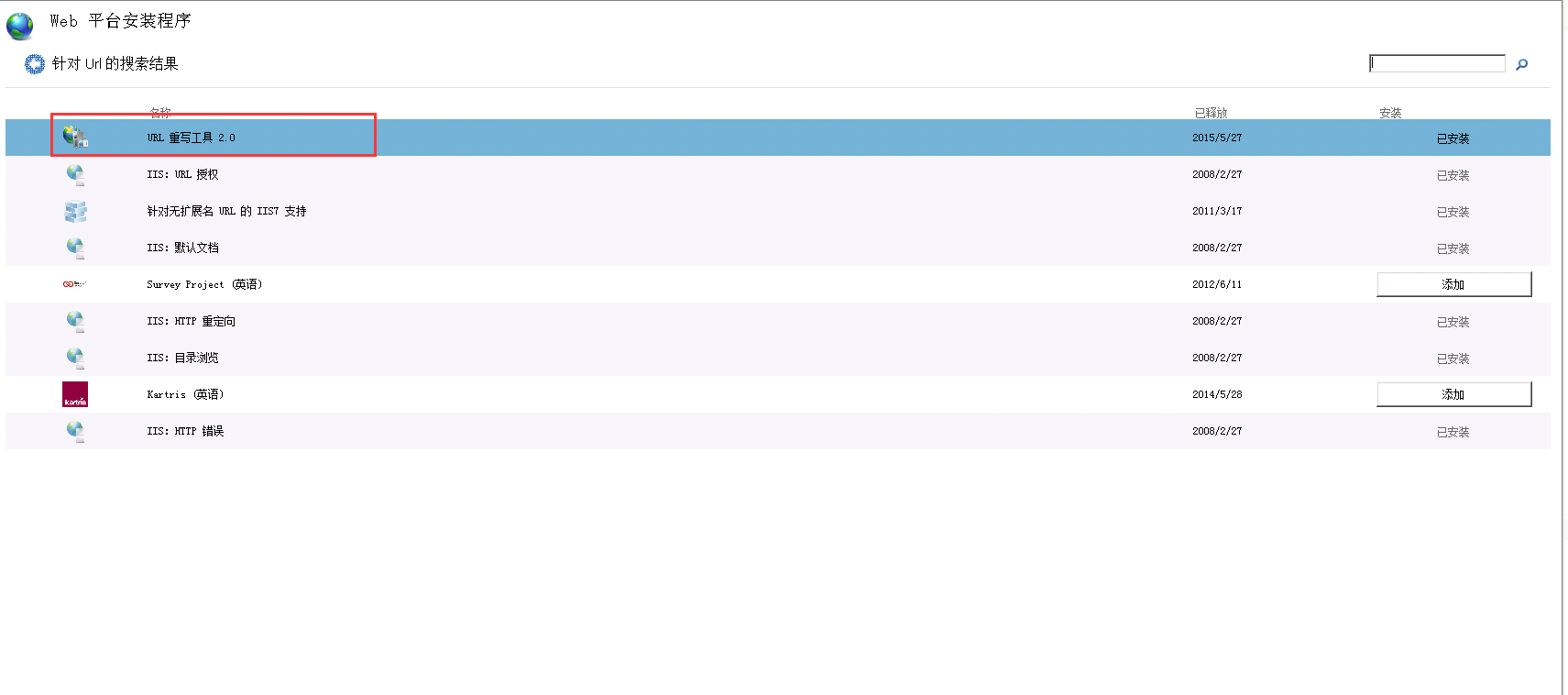
3、查找Url重寫工具2.0併進行安裝

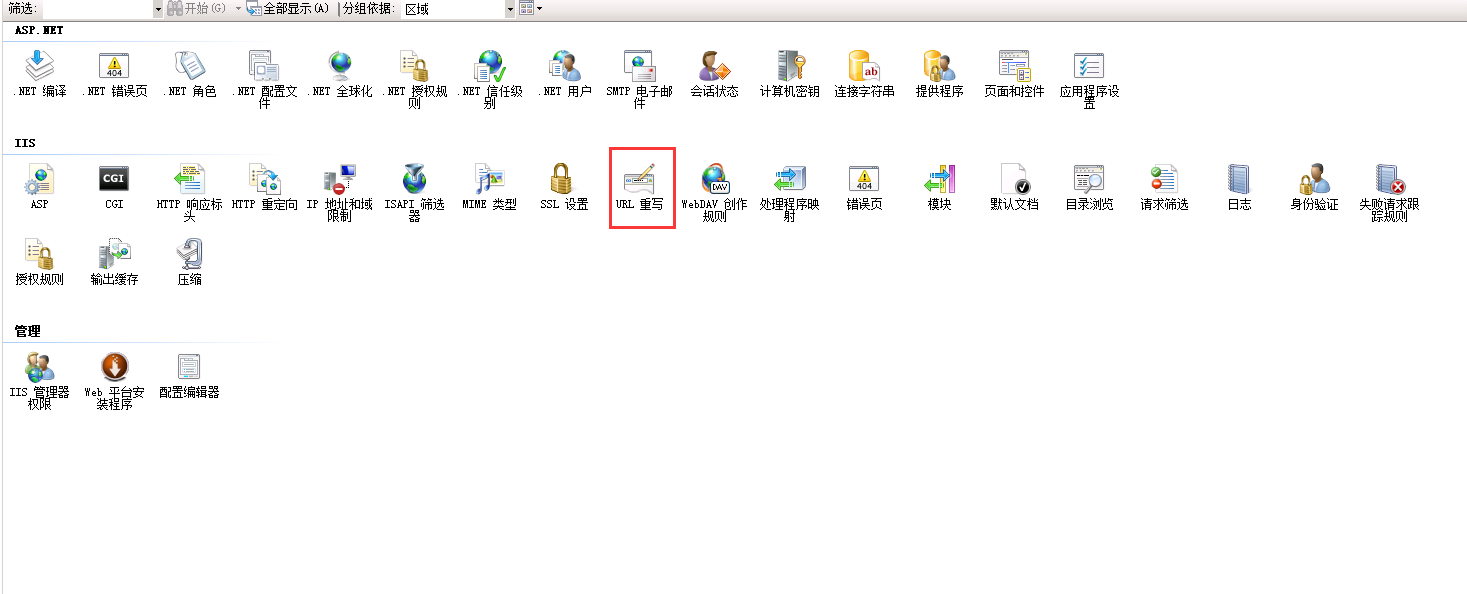
4、安裝完畢後,重新打開IIS控制台,進入相應站點,就可以看到URL重寫該功能模塊

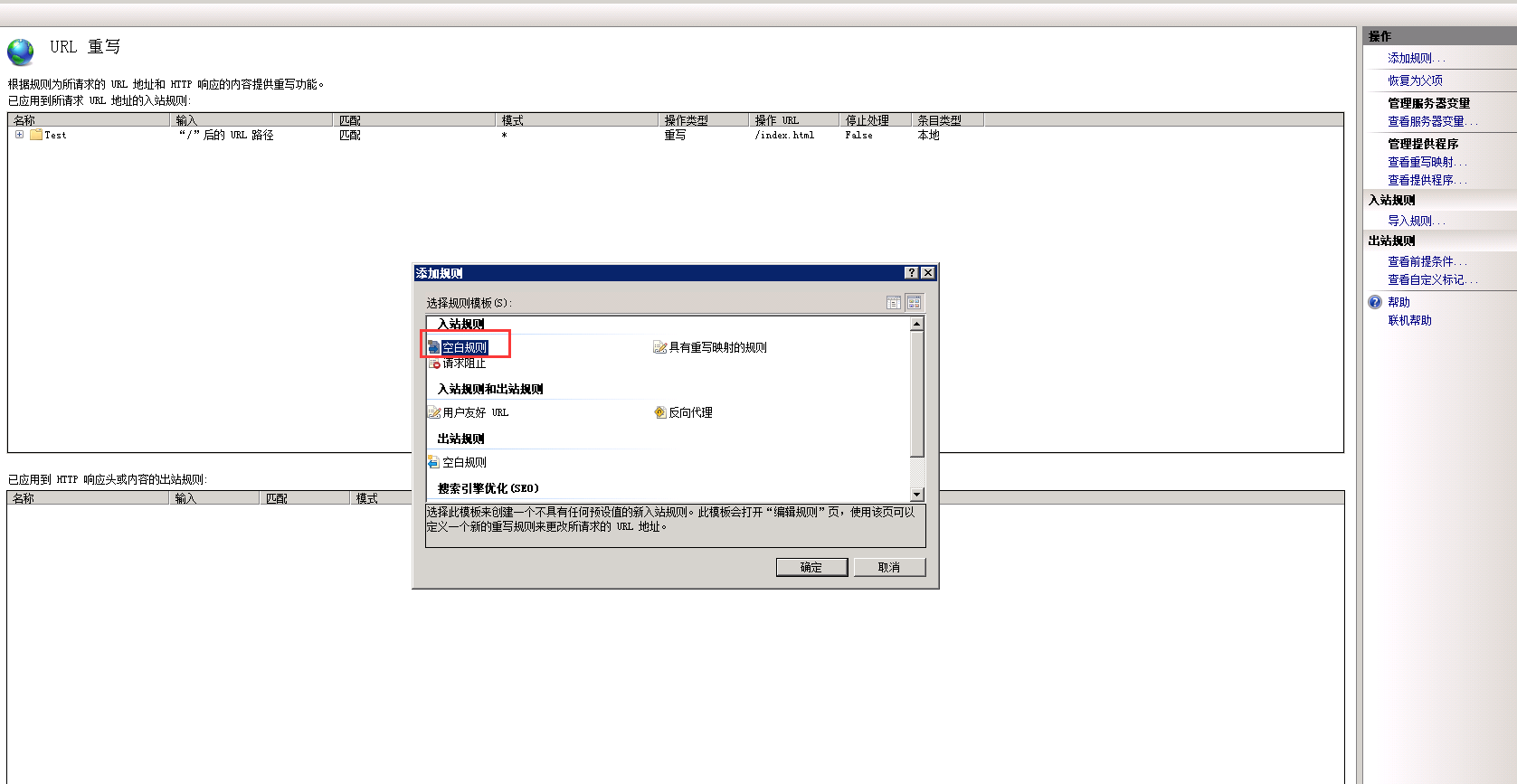
5、添加規則,並選擇入站規則-空白規則


總結
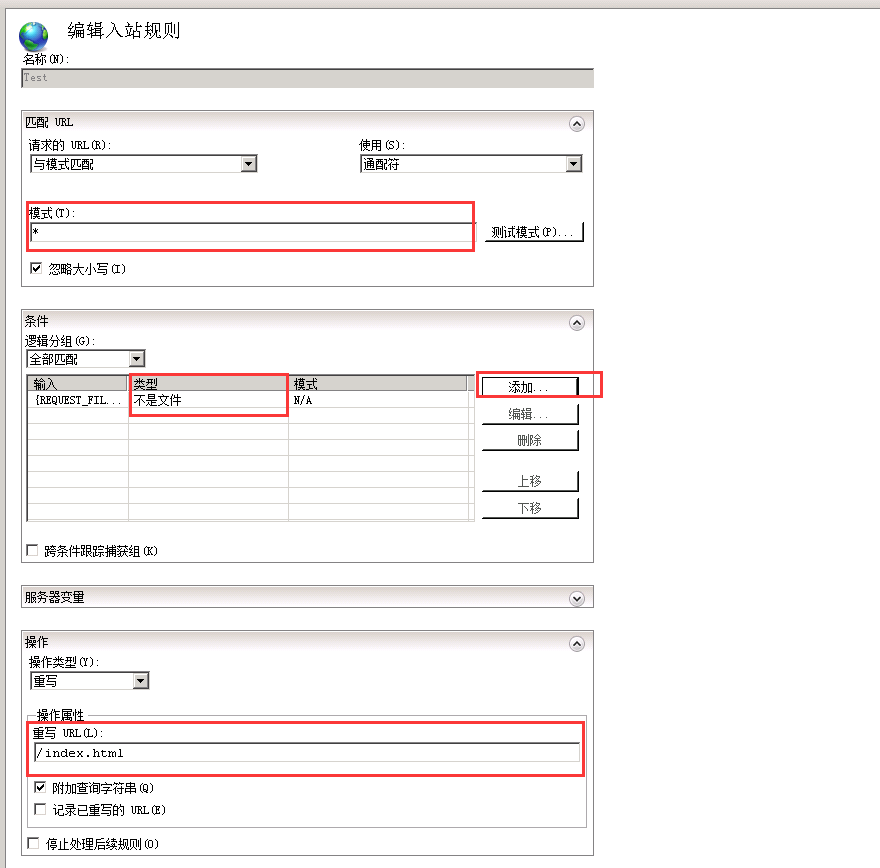
Url重寫設置
匹配的URL:請求的URL選擇與模式匹配,模式中填寫*,使用選項選擇通配符;即表示所有的網站都通過此模式進行檢查匹配。
條件:是下麵的條件選項,我們選擇不是文件,邏輯分組為全部匹配。
操作:重寫到index.html(根據情況,設置為自己的單頁面應用首頁)。
以上操作是設置我們的頁面請求為先檢查有沒有該文件,沒有該文件全部重寫到首頁,從而能夠使用自定義路由。然後在vue程式中設置/index.html路徑為起始頁,並且定義404頁面。



