html頁面上的元素都可以看成是框組成的,框通過三種定位機制排列在一起就過程了我們看到的頁面.而框就是盒模型. 盒模型 1.頁面上的每個元素可以看成一個矩形框,每個框由元素的內容,內邊距,邊框和外邊距組成。 2.如果在元素上添加背景,則背景是邊框, 內邊距和內容組成的區域. 3.在css中width ...
html頁面上的元素都可以看成是框組成的,框通過三種定位機制排列在一起就過程了我們看到的頁面.而框就是盒模型.
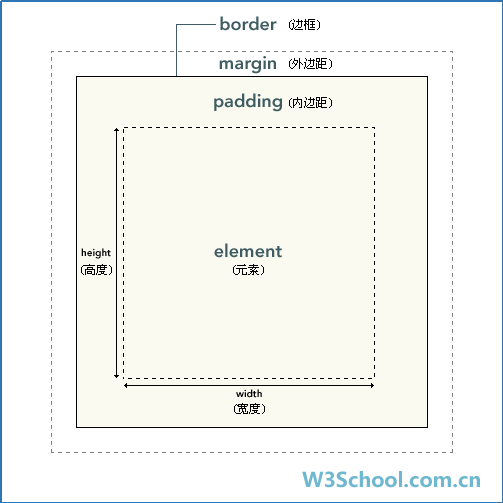
盒模型

1.頁面上的每個元素可以看成一個矩形框,每個框由元素的內容,內邊距,邊框和外邊距組成。
2.如果在元素上添加背景,則背景是邊框, 內邊距和內容組成的區域.
3.在css中width和height指的是內容區域的寬度和高度。增加內邊距,邊框和外邊距不會影響內容區域的尺寸,但會增加元素框的總尺寸。即width=element
註意:ie的盒模型中,width指的是內容,內邊距,和邊框的寬度總和(沒有外邊距)。即:width=element+padding+border
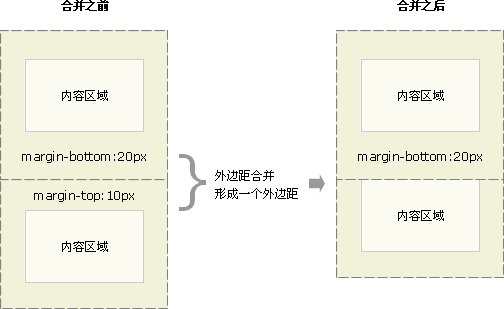
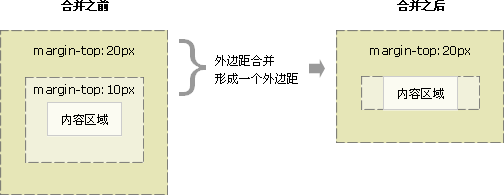
外邊距疊加:當兩個或更多的垂直外邊距相遇時,它們將形成一個新外邊距。這個新外邊距的高度等於兩個發生疊加的外邊距的高度中的較大者。
註意:只有普通文檔流中的塊框的垂直外邊距才會發生外邊距疊加。行內框,浮動框或絕對定位框之間的外邊距不會疊加.
會有以下四種情況:




html中的元素分為塊級元素和行內元素,對應的生成的框即為塊框和行內框.
塊框從上到下一個接著一個排列,塊框之間的距離由垂直外邊距決定.
行內框在一行中水平排列.
註意:可通過設置display屬性改變框的類型.
css的三種定位機制
css由3中基本的定位機制:普通流,浮動和絕對定位.
若非通過css樣式指定,所有的框都在普桶流中,普通流中的元素框位置由元素在html中的位置決定.
相對定位(視為普通流定位):因為是相對定位元素的位置是”相對於”元素在普通流中的初始位置而定,所以視為普通流定位的一種.相對定位的元素任占據原來的空間,並且可以覆蓋其他框.
將屬性position設置為relative.通過設置top和left使框相對於原來元素的起點移動
絕對定位:絕對定位的元素的位置是相對於距離它最近的那個已定位的祖先元素確定的.絕對定位的元素位置與文檔流無關,因此不占據空間.
註意:
相對定位元素的位置是”相對於”元素在普通流中的初始位置而定.
絕對定位是”相對於”距離它最近的已定位祖先元素,如不存在,則相對於初始包含塊.
註意:絕對定位因為與文檔流無關,因此也會覆蓋頁面上的其他元素.p47
當絕對定位的元素由重合時刻通過z-index設置疊放次序.
將屏幕看成湖面,z-index設置的值越高,離湖面越近,則顯示的優先順序就越高.z-index值高的元素顯示優先順序高於z-index值低的元素.
固定定位:視為絕對定位的一種. 固定元素的包含塊為瀏覽器視窗.
浮動:浮動會讓元素脫離文檔流.浮動框可以左右移動知道它的外邊距碰到包含框或者另一個浮動框的邊緣.
若浮動的元素後面有一個文檔流中的元素,那麼浮動元素旁邊的行框將被縮短.文檔流中的元素會緊跟浮動框之後(例如文本圍繞圖像).
解決方法:對行框應用clear屬性,屬性值為left,right,both,none.而在具體實現時,瀏覽器會在元素頂上添加足夠的外邊距,是元素的頂邊緣垂直下降到浮動框下麵.
與css定位有關的屬性(第一個屬性值為預設屬性):
|
position |
規定元素的定位類型 |
static, absolute, fixed, relative |
|
top |
設置定位元素的上外邊距邊界與其包含塊上邊界之間的偏移 |
auto, 百分數, 數值 |
|
right |
設置定位元素右外邊距邊界與其包含塊右邊界之間的偏移 |
auto, 百分數, 數值 |
|
bottom |
設置定位元素下外邊距邊界與其包含塊下邊界之間的偏移 |
auto, 百分數, 數值 |
|
left |
設置定位元素左外邊距邊界與其包含塊左邊界之間的偏移 |
auto, 百分數, 數值 |
|
float |
規定框的浮動 |
none, left, right |
|
clear |
規定元素的哪一側不允許其他浮動元素 |
none, left, right, both |
|
display |
規定元素應生成框的類型 |
inline, none, block, inline-block |
|
clip |
剪裁絕對定位元素 |
auto, 形狀rect (top, right, bottom, left) |
|
overflow |
規定當內容溢出元素框時發生的事情 |
visible, hidden, scroll, auto |
|
vertical-align |
設置元素的垂直對齊方式 |
baseline, sub, super, top, bottom, 數值,百分數 |
|
visibility |
規定元素是否可見 |
visible, hidden, collapse |
|
Z-index |
設置元素的堆疊順序 |
auto, 數值 |
|
cursor |
規定要顯示的游標的類型 |
Auto, text, help,pointer, move |


